Učení HTML část 20: Jak kombinovat tabulky v HTML
V předchozí diskusi jsme diskutovalio tom, jak vytvořit tabulky v HTML. V této diskusi je diskutovaný materiál o tom, jak kombinovat tabulky nebo sloučit buňky v tabulce v HMTL. Pojem „sloučit buňku“ můžete znát v aplikaci Microsoft Excel nebo Microsoft Word. Sloučit buňku je metoda kombinování několika buněk do jedné tabulky.
Použití slučovacích buněk je rozhodně velmi nutnépři kompilaci informací v tabulkách, které vyžadují kombinování několika buněk do jedné. Samotný HTML také poskytuje speciální atributy pro slučovací buňky, jmenovitě rowspan a colspan.
Většina prohlížečů jako Firefox, Chrome, Opera,Safari a Internet Explorer podporují použití Colspan a Rowspan. Colspan a Rowspan jsou také podporovány HTML5. Pro další vysvětlení se podívejme na níže uvedené vysvětlení:
Colspan a Rowspan
Použití atributů colspan a rowspan je použito pro značky <td> a <th>. Colspan znamená sloučení několika sloupců buněk do jedné buňky, zatímco řádek znamená sloučení několika buněčných linií do jedné buněčné řady.
Psaní Colspan:
<td colspan="number">Synowspan Rowspan:
<td rowspan="number">Hodnota „number“ v kolspan a rowspan ukazuje počet sloupců nebo řádků, které mají být spojeny. Zde je příklad psaní kódu a použití colspan v HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">Data</th>
</tr>
<tr>
<th>Nama</th>
<th>NIM</th>
</tr>
<tr>
<td>Ridayanti</td>
<td>071401001</td>
</tr>
<tr>
<td>Ahmad Zulham</td>
<td>071401002</td>
</tr>
</table>
</body>
</html>Po provedení výše uvedeného kódu HTML v prohlížeči se zobrazí následující obrázek:

Při pohledu na obrázek výše je v prvním řádku „Data“ použito colspan = „2“, který kombinuje dva sloupce do jednoho.
Pokud jde o psaní ukázky kódu a použití rozpětí řádků v HTML, jak je uvedeno níže:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Rowspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th>No</th>
<th>Nama </th>
<th>Hobi</th>
</tr>
<tr>
<td rowspan="2">1</td>
<td rowspan="2">Ridayanti</td>
<td>Bulu Tangkis</td>
</tr>
<tr>
<td>Traveling</td>
</tr>
</table>
</body>
</html>Po provedení výše uvedeného kódu HTML v prohlížeči se zobrazí následující obrázek:

Jak vidíte na obrázku výše, nadruhý řádek obsahující data pro „Ne“ a „Název“ je aplikován rozpětí řádků, které kombinuje dva řádky, jmenovitě druhý a třetí řádek ve sloupcích jeden a dva. Příklady použití těchto dvou atributů jsou uvedeny níže:

Příklad výše je příkladem použití colspana rozpětí řádků v HTML bez použití CSS (čistě HTML). Zde je příklad psaní kódu a použití colspan a rowspan pomocí CSS, takže vzhled hranic a buněk se stává zajímavější:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan dan Rowspan di HTML</title>
<style type="text/css">
table,th, td{
border: 1px solid black;
border-collapse: collapse; }
table{ width: 30%; }
th, td{ text-align:center; }
</style>
</head>
<body>
<table>
<tr>
<th rowspan="2">No</th>
<th rowspan="2">NIM</th>
<th rowspan="2">Nama</th>
<th colspan="3">Absensi</th>
</tr>
<tr>
<td>Hadir</td>
<td>Sakit</td>
<td>Izin</td>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
<td>20</td>
<td>0</td>
<th>0</th>
</tr>
<tr>
<td>2</td>
<td>071401001</td>
<td>Fika Amalia</td>
<td>18</td>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
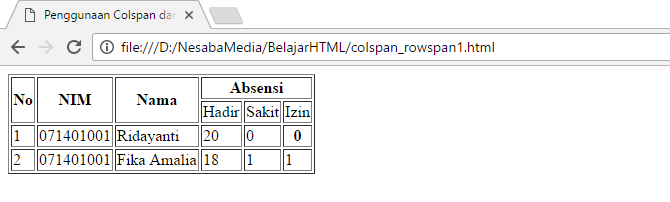
</html>Po provedení výše uvedeného kódu HTML v prohlížeči se zobrazí následující obrázek:

Při pohledu na obrázek výše, v první řaděbuňky „Ne“, „NIM“ a „Název“ se použijí rowspan = "2" pro připojení prvního a druhého řádku. Poté, v první řadě buněk, "Attendance" aplikovala colspan = "3", takže mohou kombinovat tři sloupce do jednoho.
Nyní, když nerozumíte tomu, jak sloučit tabulky do HTML? Pokud ano, zvažte další materiál o použití atributů bgcolor, pravidla a ohraničení v tabulce HTML.








