Aprendizaje de HTML Parte 20: Cómo combinar tablas en HTML
En la discusión anterior, hemos discutidosobre cómo crear tablas en HTML. En esta discusión, el material discutido trata sobre cómo combinar tablas o combinar celdas en una tabla en HMTL. Es posible que esté familiarizado con el término "combinar celda" en Microsoft Excel o Microsoft Word. Combinar celda es un método para combinar varias celdas en una tabla.
El uso de celdas de fusión es ciertamente muy necesarioal compilar información en tablas que requieren combinar varias celdas en una. El propio HTML también proporciona atributos especiales para combinar celdas, a saber, rowpan y colspan.
La mayoría de los navegadores como Firefox, Chrome, Opera,Safari e Internet Explorer admiten el uso de Colspan y Rowspan. Colspan y Rowspan también son compatibles con HTML5. Para más explicaciones, veamos la explicación a continuación:
Colspan y Rowspan
El uso de los atributos colspan y rowspan se aplica a las etiquetas <td> y <th>. Colspan significa la fusión de varias columnas de celda en una celda mientras que hilera significa combinar varias líneas celulares en una fila celular.
Escribiendo Colspan:
<td colspan="number">Synowspan Rowspan:
<td rowspan="number">El valor "número" en colspan y rowspan indica el número de columnas o filas que se unirán. Aquí hay un ejemplo de cómo escribir código y usar colspan en HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">Data</th>
</tr>
<tr>
<th>Nama</th>
<th>NIM</th>
</tr>
<tr>
<td>Ridayanti</td>
<td>071401001</td>
</tr>
<tr>
<td>Ahmad Zulham</td>
<td>071401002</td>
</tr>
</table>
</body>
</html>Después de ejecutar el código HTML anterior en el navegador, aparecerá como se muestra a continuación:

Visto en la imagen de arriba, en la primera fila "Datos" se aplica colspan = "2" que combina las dos columnas en una.
En cuanto a la escritura de muestra de código y el uso de rowspan en HTML como se muestra a continuación:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Rowspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th>No</th>
<th>Nama </th>
<th>Hobi</th>
</tr>
<tr>
<td rowspan="2">1</td>
<td rowspan="2">Ridayanti</td>
<td>Bulu Tangkis</td>
</tr>
<tr>
<td>Traveling</td>
</tr>
</table>
</body>
</html>Después de ejecutar el código HTML anterior en el navegador, aparecerá como se muestra a continuación:

Como puede ver en la imagen de arriba, enla segunda fila que contiene los datos para "No" y "Nombre" se aplica a un intervalo de filas que combina dos filas, a saber, la segunda y la tercera filas en las columnas uno y dos. Para ver ejemplos del uso de estos dos atributos, puede ver a continuación:

El ejemplo anterior es un ejemplo del uso de colspany rowpan en HTML sin usar CSS (HTML puro). Aquí hay un ejemplo de cómo escribir código y usar colspan y rowspan usando CSS para que la apariencia de bordes y celdas se vuelva más interesante:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan dan Rowspan di HTML</title>
<style type="text/css">
table,th, td{
border: 1px solid black;
border-collapse: collapse; }
table{ width: 30%; }
th, td{ text-align:center; }
</style>
</head>
<body>
<table>
<tr>
<th rowspan="2">No</th>
<th rowspan="2">NIM</th>
<th rowspan="2">Nama</th>
<th colspan="3">Absensi</th>
</tr>
<tr>
<td>Hadir</td>
<td>Sakit</td>
<td>Izin</td>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
<td>20</td>
<td>0</td>
<th>0</th>
</tr>
<tr>
<td>2</td>
<td>071401001</td>
<td>Fika Amalia</td>
<td>18</td>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
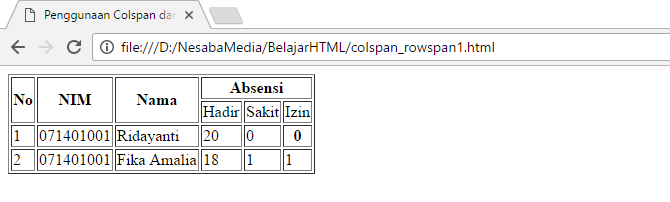
</html>Después de ejecutar el código HTML anterior en el navegador, aparecerá como se muestra a continuación:

Visto en la imagen de arriba, en la primera línealas celdas "No", "NIM" y "Nombre" se aplican filaspan = "2" para unir la primera y la segunda línea. Luego, en la primera fila de celdas, "Asistencia" aplicó colspan = "3" para que puedan combinar tres columnas en una.
¿Ahora que no comprende cómo fusionar tablas en HTML? Si es así, considere el siguiente material sobre el uso de bgcolor, reglas y atributos de borde en la tabla HTML.








