Aprendiendo HTML Parte 18: Cómo hacer que la escritura se ejecute en HTML
Ciertamente ha visto texto en ejecución o texto en varios medios, como sitios web, televisores (generalmente en la parte inferior de la pantalla), etc.
Por supuesto, el texto para caminar le interesa leerlo mientras se pregunta cómo hacer que el texto se ejecute así.
Generalmente, el texto se ejecuta en un sitio webse utiliza solo como medio de notificación, información breve o entretenimiento (decoración). Hacer ejecuciones de texto no es difícil porque solo necesitamos utilizar los elementos proporcionados por HTML.
Cómo hacer que las publicaciones se ejecuten en HTML
HTML proporciona un elemento especial llamado marquesina. Para obtener más detalles, veamos una explicación de cómo escribir en HTML a continuación:
1. Elementos de marquesina
El elemento de marquesina se usa para crear texto ootros medios (como imágenes o videos) se mueven tanto horizontal como verticalmente. Actualmente, algunos navegadores ya no admiten el elemento de marquesina, por lo que este elemento rara vez se usa.
En comparación con el uso de la marquesina, se recomienda utilizar Javascript y CSS. Pero en este material discutiremos sobre el uso de la marquesina HTML.
Para poder ejecutar el texto, puede usar el par de etiquetas <marquee> Complete el texto aquí </marquee>. La etiqueta <marquee> también contiene varios atributos como:
2. Atributos de ancho y alto
El atributo ancho se usa para determinar el tamañoancho de los elementos de marquesina con valores numéricos que se pueden escribir como 18, 15% o 30px. Mientras tanto, el atributo de altura se usa para determinar el tamaño de altura del elemento de marquesina con el mismo valor numérico que ancho, que es 18, 15% o 30px.
El siguiente es el código para escribir ancho y alto en HTML:
<!DOCTYPE html>
<html>
<head>
<title>Atribut Width dan Height di Tag Marquee</title>
</head>
<body>
<marquee width="500" height="40">Teks ini berjalan</marquee>
</body>
</html>Después de ejecutar el código anterior en el navegador, aparecerá como se muestra a continuación:

Si no proporciona configuraciones para ancho y alto, entonces el ancho es 100% por defecto (el ancho completo de la ventana del navegador) y el alto se ajusta al alto del contenido.
Aquí hay un ejemplo del código de escritura en HTML:
<!DOCTYPE html>
<html>
<head>
<title>Default Width dan Height di Tag Marquee</title>
</head>
<body>
<marquee>Teks ini berjalan</marquee>
</body>
</html>Después de ejecutar el código HTML anterior, aparecerá como se muestra a continuación:

3. Atributo de dirección
El atributo direction se usa para determinar la direcciónmovimiento de contenido que está dentro de la etiqueta de marquesina. Donde hay cuatro valores en este atributo, a saber, arriba (arriba), abajo (abajo), izquierda (izquierda) y derecha (derecha).
Por defecto si usamos el valor "left"entonces el texto se ejecutará de derecha a izquierda y también el valor de "derecha", entonces el texto se ejecutará de izquierda a derecha. Luego, el "arriba" se moverá de abajo hacia arriba, mientras que el "abajo" se moverá de arriba hacia abajo. El siguiente es un ejemplo del código para escribir y usarlo en HTML:
<!DOCTYPE html>
<html>
<head>
<title>Atribut Direction di Tag Marquee</title>
</head>
<body>
<marquee direction="right">Teks ini ke kanan</marquee>
<marquee direction="left">Teks ini ke kiri</marquee>
</body>
</html>Después de ejecutar el código HTML anterior, aparecerá como se muestra a continuación:

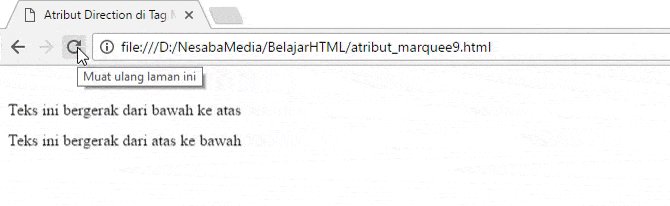
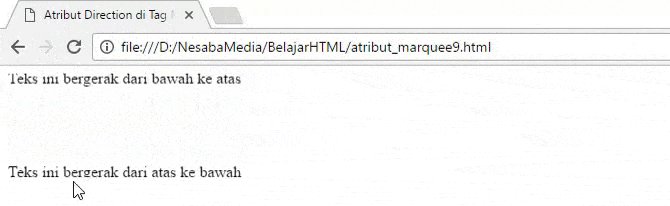
A continuación se muestra otro ejemplo del uso del atributo de dirección (arriba y abajo):
<!DOCTYPE html>
<html>
<head>
<title>Atribut Direction di Tag Marquee</title>
</head>
<body>
<marquee direction="up" height="50">Teks ini bergerak dari bawah ke atas</marquee><br>
<marquee direction="down" height="50">Teks ini bergerak dari atas ke bawah</marquee>
</body>
</html>Después de ejecutar el código HTML anterior, aparecerá como se muestra a continuación:

4. Comportamiento de atributos
El atributo de comportamiento se usa para determinar el tipomovimiento de marquesina. Los valores que se pueden completar en el atributo de comportamiento son slide, scroll o alternate. Si no crea un atributo de comportamiento en la etiqueta <marquee>, el valor predeterminado es "scroll".
Desplazarse significa que el contenido se mueve hacia un ladoy reaparecer desde el lado opuesto. Luego, la diapositiva significa que el contenido se mueve hacia un lado y cuando llega a ese lado, el contenido está quieto (deja de moverse). Mientras tanto, alternativo significa que el contenido se mueve hacia un lado y luego de regreso al lado opuesto como se refleja.
Aquí hay un ejemplo del código HTML:
<!DOCTYPE html>
<html>
<head>
<title>Atribut Behavior di Tag Marquee</title>
</head>
<body>
<marquee behavior="scroll" width="400">Welcome</marquee><br>
<marquee behavior="slide" width="400">Welcome</marquee><br>
<marquee behavior="alternate" width="400">Welcome</marquee><br>
</body>
</html>Después de ejecutar el código anterior, el navegador aparecerá como se muestra a continuación:

5. atributo Scrolldelay
El atributo scrolldelay se usa para determinarretraso de tiempo (retraso) por paso en unidades de milisegundos (1 milisegundo = 1/1000 segundos) lleno de valores numéricos como 100. Donde el valor predeterminado es 85.
Aquí hay un ejemplo de escritura en HTML:
<!DOCTYPE html>
<html>
<head>
<title>Atribut Scrolldelay di Tag Marquee</title>
</head>
<body>
<marquee width="600">Welcome</marquee><br>
<marquee scrolldelay="100" width="600">Welcome</marquee><br>
<marquee scrolldelay="400" width="600">Welcome</marquee>
</body>
</html>Después de ejecutar el código HTML anterior, el navegador se verá como la imagen a continuación:

6. El atributo scrollamount
El atributo scrollamount se usa para determinar la velocidad del contenido en la etiqueta <marquee> al moverse en píxeles. Donde el valor predeterminado es 6. Aquí hay un ejemplo de cómo escribir el código HTML:
<!DOCTYPE html>
<html>
<head>
<title>Atribut Scrollamount di Tag Marquee</title>
</head>
<body>
<marquee width="600">Welcome</marquee><br>
<marquee scrollamount="15" width="600">Welcome</marquee><br>
<marquee scrollamount="25" width="600">Welcome</marquee>
</body>
</html>
7. atributo bgcolor
El atributo bgcolor se usa para especificar coloresfondo (fondo) en la carpa de elementos. El valor del atributo bgcolor se puede escribir con un nombre de color (por ejemplo, cian) o en código hexadecimal (# 469A9A). A continuación se muestra un ejemplo del código HTML:
<!DOCTYPE html>
<html>
<head>
<title>Atribut BGColor di Tag Marquee</title>
</head>
<body>
<marquee bgcolor="cyan" width="400">Welcome</marquee>
</body>
</html>El navegador se verá así:

8. Atributos de HSpace
El atributo HSpace se usa para especificar el espacioespacio horizontal (izquierdo) a la izquierda y derecha de la marquesina. Por lo general, se rellenan con valores en forma de números como 20, 15% o 40px. Para ser más claro, vea el código HTML de ejemplo a continuación
<!DOCTYPE html>
<html>
<head>
<title>Atribut HSpace di Tag Marquee</title>
</head>
<body>
<marquee bgcolor="cyan" width="400">Welcome</marquee><br>
<marquee hspace="15" bgcolor="grey" width="400">Welcome</marquee><br>
<marquee hspace="40" bgcolor="yellow" width="400">Welcome</marquee>
</body>
</html>Cuando se ejecuta el código HTML anterior, se verá así:

9. Atributos de VSpace
El atributo VSpace se usa para especificar el espacioespacios en blanco verticales (espacio) en la parte superior e inferior de la carpa. Por lo general, se rellenan con valores en forma de números como 20, 15% o 40px. Ejemplos de escribir este atributo se pueden ver a continuación:
<!DOCTYPE html>
<html>
<head>
<title>Atribut VSpace di Tag Marquee</title>
</head>
<body>
<marquee bgcolor="cyan" width="400">Welcome</marquee><br>
<marquee vspace="15" bgcolor="grey" width="400">Welcome</marquee><br>
<marquee vspace="20" bgcolor="yellow" width="400">Welcome</marquee>
</body>
</html>Después de ejecutar el código anterior, el navegador aparecerá como se muestra a continuación:

10. Atributo de bucle
El atributo de bucle se usa para determinar la cantidad de veces que el contenido de la marquesina se repite con su valor predeterminado infinito. Aquí hay un ejemplo de HTML:
<!DOCTYPE html>
<html>
<head>
<title>Atribut Loop di Tag Marquee</title>
</head>
<body>
<marquee loop="2" width="400">Welcome</marquee><br>
<marquee loop="2" behavior="slide" width="400">Welcome</marquee>
</body>
</html>Después de ejecutarlo en el navegador, aparecerá como se muestra a continuación:

11. Use la etiqueta <marquee> en la imagen
La etiqueta <marquee> se puede aplicar no solo al texto sino también a las imágenes. Simplemente coloque la imagen de origen entre los pares de etiquetas <marquee>. Aquí hay un ejemplo de cómo escribir el código HTML:
<!DOCTYPE html>
<html>
<head>
<title>Gambar di Tag Marquee</title>
</head>
<body>
<marquee width="500"><img src="/images/kakigori.jpg" height="100"> <img src="Kimchi.jpg" height="100">
<img src="mandu.jpg" height="100"></marquee>
</body>
</html>Después de ejecutarlo en el navegador, aparecerá como se muestra a continuación:

Ese material es cómo hacer escribir o dibujarejecutar en HTML usando la etiqueta de marquesina. Supongamos que hay preguntas sobre esta etiqueta de marquesina, puede preguntar en la columna de comentarios que se ha proporcionado. A continuación, siga el siguiente material de aprendizaje de HTML sobre cómo crear tablas en HTML.








