Učenje HTML, dio 11: Kako napraviti kratice i promijeniti smjer teksta u HTML-u
Razne svrhe već u pisanjudostupno u HTML-u u obliku elemenata za različite namjene. U ovoj raspravi, materijal koji će se raspravljati govori o tome kako napraviti kratice i promijeniti smjer teksta u HTML-u.
Za one od vas koji žele u dokumente pisati kraticeHTML, možete koristiti <abbr> par oznaka ... </abbr> koji se koristi za objašnjenje kratice kratica poput PMR, MPR, PMI, RI, i tako dalje.
Dalje, sigurno se pitatekorisnost promjene smjera teksta u HTML-u. HTML je jezik koji je širom svijeta. Tekst napisan u HTML dokumentima nije samo na engleskom ili indonezijskom jeziku, koji se uglavnom piše s lijeva na desno, već je dostupan i za jezike s posebnim znakovima napisanima s desna na lijevo, poput arapskog.
Stoga HTML pruža posebnu oznaku za promjenu smjera teksta, oznaku <bdo>. Za cjelovitije objašnjenje pogledajmo objašnjenje u nastavku:
A. Kraticu napišite u HTML s oznakom <abbr>
Element abbr označava kraticuznači skraćenice ili kratice kao što su PHP, HTML, HTTP, WWW itd. pri čemu sve kratice moraju imati nastavak. Oznaka <abbr> koristi se za opisivanje kratice za kraticu. Objašnjenje kratice može dati korisne informacije web preglednicima, prevoditeljima, čitateljima i tražilicama.
Unutar oznake <abbr> nalaze se atributi koji su:
| atribut | vrijednost | funkcija |
| naslov | Značenja kratica | Objasnite kraticu kratice i ne sadrži druge podatke. |
Skraćenica za kraticu u naslovu atributa vidjet će se u pregledniku ako pokazivač ili miš pokažete na abbr element (kraticu).
Evo primjera koda za upotrebu oznake <abbr> u HTML-u:
<!DOCTYPE html>
<html>
<head>
<title>Penulisan Singkatan di HTML</title>
</head>
<body>
<p>DARPA mensposori perkembangan jaringan yang menggunakan <abbr>IP</abbr>,<abbr>TCP</abbr>, dan <abbr>UDP</abbr>.</p>
</body>
</html>Nakon što u web-pregledniku pokrenete gornji kôd, pojavit će se kao što je prikazano u nastavku:

Ako pokazivač usmjerite na kraticu koja postoji, primjerice, u IP-u, tada će se proširenje pojaviti kao što je prikazano u nastavku:

B. Promijenite smjer teksta u HTML-u s oznakom <bdo>
Element bdo značiDvosmjerno prevladavanje koje se koristi za promjenu smjera teksta koji se primjenjuje na element u HTML-u. Ova je oznaka inline tag vrsta i također je prikazana nakon postojećeg protoka teksta.
Unutar oznake <bdo> nalaze se atributi koji su:
| atribut | vrijednost | funkcija |
| dir | ltr (slijeva udesno) | Prikazuje tekst koji počinje s lijeva na desno |
| rtl (desno lijevo) | Prikazuje tekst koji počinje s desna na lijevo |
Slijedi primjer pisanja koda i korištenja oznaka na HTML-u:
<!DOCTYPE html>
<html>
<head>
<title>Merubah Arah Teks di HTML</title>
</head>
<body>
<p>Contoh Teks :</p>
<bdo dir="ltr">Left to right example</bdo></br>
<bdo dir="rtl">Right to left example</bdo>
</body>
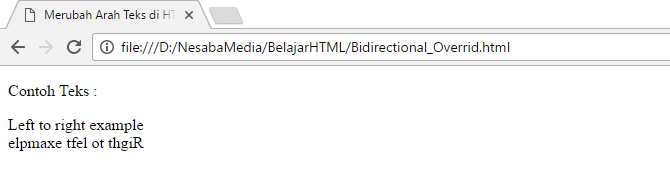
</html>Nakon što u web-pregledniku pokrenete gornji kôd, pojavit će se kao što je prikazano u nastavku:

Sa gornje slike vidljivi su rezultatikoristite oznaku <bdo> sa vrijednostima ltr (slijeva udesno) i rtl (desno lijevo). Upotreba rtl (s desna na lijevo) rijetko se koristi na engleskom i indonezijskom jer su oba jezika napisana s lijeva na desno.
Sada razumijete funkciju dviju oznaka, zar ne? Ako je to slučaj, obavezno prijeđite na sljedeći HTML materijal u vezi s korištenjem elemenata kbd, samp, koda i var u HTML-u.








