HTML leren Deel 21: Bgcolor, regels en randattributen gebruiken in HTML-tabellen
Eerder bespraken we het gebruik van de kenmerken colspan en rowspan om tabelcellen in HTML te combineren.
In deze discussie zullen we besprekenover het gebruik van de bgcolor, regels en randattributen. Het gebruik van het kenmerk bgcolor wordt gebruikt om de achtergrondkleur van de tabel of tabelcel te geven, zodat deze er aantrekkelijker uitziet.
Niet alleen het kenmerk bgcolor, andere kenmerkenzoals regels en randattributen hebben ook een rol om uw tafel er aantrekkelijker uit te laten zien. Laten we voor meer informatie de onderstaande uitleg beschouwen:
Bgcolor-kenmerk
Het kenmerk bgcolor wordt gebruikt om de achtergrondkleur van de tabel op te geven. In dit kenmerk zijn er drie waarden, namelijk:
| Waarde | Functie |
| Kleurnaam | Specificeert de achtergrondkleur van de tabel met kleurnamen (zoals blauw, rood) |
| Kleur HEX-code | Specificeert tabelachtergrondkleur met HEX-code (zoals # ff0000, # ff00ff) |
| Kleur RGB-code | Specificeert de achtergrondkleur van de tabel met de RGB-code (zoals RGB (0,0,0), RGB (255,0,0)) |
Hieronder volgt een voorbeeld van de schrijfcode en het gebruik van het kenmerk bgcolor in HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Bgcolor di HTML</title>
</head>
<body>
<table bgcolor=#ff00ff>
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
</html>Nadat de bovenstaande HTML-code in de browser is uitgevoerd, wordt deze weergegeven zoals hieronder wordt weergegeven:

Aangezien het kenmerk bgcolor niet wordt ondersteund in HTML5, wordt de rol vervangen door de eigenschap background-color in CSS te gebruiken. De syntaxis is:
<table style="background-color: color_name|hex_number|rgb_number;">Voorbeelden van de toepassing van CSS-eigenschappen kunt u hieronder zien:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Properti Background Color pada Tabe;</title>
</head>
<body>
<table style="background-color:yellow;">
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
</html>Wanneer u het in de browser uitvoert, maak het dan als volgt:

Attribuut regels
Het kenmerk regels wordt gebruikt om de grootte tussen cellen in een tabel in te stellen. Binnen het kenmerk regels zijn er verschillende waarden, namelijk:
| Waarde | Functie |
| geen | Er zijn geen instellingen |
| groepen | Horizontale regels tussen alle rijen en kolommen |
| rijen | Bepaal de grootte van alle lijnen in de groep |
| cols | Bepaal de grootte van de hele kolom verticaal |
| allemaal | Beheer alle rijen en kolommen |
Hieronder volgt een voorbeeld van het schrijven van code en het gebruik van het kenmerk regels in HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Rules di HTML</title>
</head>
<body>
<table rules="rows">
<tr><td>Satu</td> <td>Dua</td> <td>Tiga</td></tr>
<tr><td>Empat</td> <td>Lima</td> <td>Enam</td></tr>
<tr><td>Tujuh</td> <td>Delapan</td> <td>Sembilan</td></tr>
</table><br>
<table rules="cols">
<tr><td>Satu</td> <td>Dua</td> <td>Tiga</td></tr>
<tr><td>Empat</td> <td>Lima</td> <td>Enam</td></tr>
<tr><td>Tujuh</td> <td>Delapan</td> <td>Sembilan</td></tr>
</table>
</body>
</html>Nadat de bovenstaande HTML-code in de browser is uitgevoerd, wordt deze weergegeven zoals hieronder wordt weergegeven:

Randattribuut
Het randkenmerk wordt gebruikt om een frame in een tabel te maken door de dikte van het frame op te geven. Hier is een voorbeeld van het schrijven van code en het gebruik van randattributen in HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Border di HTML</title>
</head>
<body>
<table border="4">
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama </th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
<tr>
<td>3</td>
<td>071401003</td>
<td>Zulaikha</td>
</tr>
</table>
</body>
</html>Nadat de bovenstaande HTML-code in de browser is uitgevoerd, wordt deze weergegeven zoals hieronder wordt weergegeven:

Het randkenmerk wordt niet ondersteund door HTML5, dus wordt in plaats daarvan CSS gebruikt. Het voorbeeld schrijven is als volgt:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Border di CSS pada Tabel</title>
<style type="text/css">
table,th, td {
border: 1px solid black;
border-collapse: collapse;
padding:10px;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
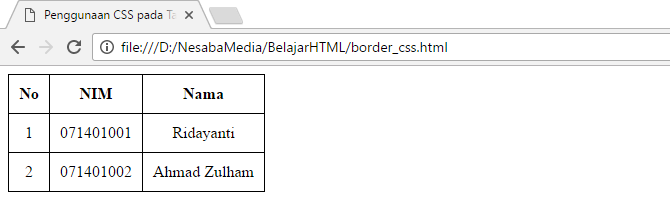
</html>Nadat de bovenstaande HTML-code in de browser is uitgevoerd, wordt deze weergegeven zoals hieronder wordt weergegeven:

In de bovenstaande code wordt gebruik gemaakt van de eigenschap border-collapse. Als deze eigenschappen de waarde "samenvouwen" krijgen, wordt het frame tot een enkel frame gemaakt en ziet het eruit als de afbeelding hierboven.
Als u de drie bovenstaande kenmerken goed begrijpt, is het tijd om het gebruik van de elementen thead, tbody en tfoot in HTML-tabellen te leren.








