HTML leren Deel 28: Gebruik het wachtwoord voor het invoertype en verzend elementen in HTML-formulieren
Voor sommige specifieke doeleinden moet u zeker formulieren op uw website gebruiken, zoals enquêteformulieren, persoonsgegevensbladen, registratieformulieren, inlogformulieren en andere.
Met formulieren kunnen gebruikers communicerentekst, afbeeldingen of iets anders dat in de browser wordt weergegeven. Formulieren hebben verschillende soorten invoerelementen, zoals tekst, radio, indienen en andere. Eerder bespraken we al het invoertype-tekstelement. Nu, in deze discussie, zal ik uitleggen over het gebruik van het wachtwoord van het invoerelementtype en het in HTML in het formulier indienen. Laten we voor meer informatie de onderstaande uitleg beschouwen:
Type invoerelement = "wachtwoord"
Het invoerelement voor het wachtwoordtype wordt gebruikt om een tekstvak te maken, maar alle geschreven tekst wordt weergegeven in andere tekens zoals "*" om alle ingevoerde gegevens te beveiligen.
Input element type = "submit"
Het invoertype invoerelement wordt gebruikt om een knop te maken waar de knop handig is voor het verzenden van formuliergegevens naar de server voor verwerking. De syntaxis van deze type-elementen is in het algemeen:
<input type ="submit" value="Kirim Data">Om de syntaxis hierboven te verduidelijken, zal ik dat doenleg opnieuw het nut uit van het waardeattribuut dat in de vorige tutorial is besproken. Het waardeattribuut op het invoertype invoertype in de vorm van een knop wordt gebruikt om de tekst te bepalen die op de knop is geschreven, anders is het schrijven van het waardeattribuut ook goed.
Om het gebruik van de twee soorten invoerelementen hierboven beter te begrijpen, is het volgende hieronder een voorbeeld van het schrijven van code en het gebruik van beide soorten invoerelementen in HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Tipe Input Password dan Submit di HTML Forms</title>
</head>
<body>
<h4>Isilah formulir dibawah ini dengan baik dan benar ! </h4>
<hr>
<form action="proses_input.php" method="get">
Nama Depan : <input type="text" name="nama_depan"> <br><br>
Nama Belakang : <input type="text" name="nama_belakang"> <br><br>
Email : <input type="text" name="email"> <br><br>
Password : <input type="password" name ="password" maxlength="20"> <br><br>
<input type="submit" value="SUBMIT">
</form>
</body>
</html>Nadat de bovenstaande code in de browser is uitgevoerd, wordt deze weergegeven zoals hieronder wordt weergegeven:

Welnu, bovenstaande afbeelding is een voorbeeld van een formulier dat niet is ingevuld (nog leeg). U kunt dus het verschil zien in de gegevensweergave in het wachtwoordtekstvak, zie de voorbeeldafbeelding hieronder:

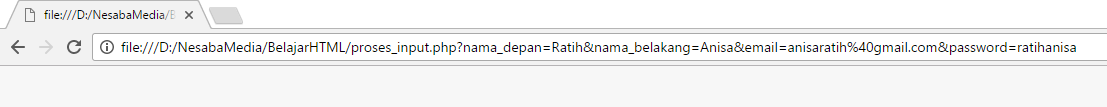
Welnu, wat zal er gebeuren als de verzendknopKlikt u? Nadat u op de verzendknop hebt geklikt, gaat deze naar de URL of locatie van het bestand dat de gegevens in het formulier zal verwerken. In het bovenstaande voorbeeld worden de gegevens in het formulier verwerkt door het proces_input.php-bestand (Opmerking: het proces_input.php-bestand is een leeg bestand omdat het slechts een voorbeeld is). Het volgende is een voorbeeld van een webpagina-adresbalkafbeelding nadat op de verzendknop is geklikt:

Laten we nu letten op de adresbalk aanafbeelding hierboven. Eerder hebben we een formulier gemaakt met de GET-methode. De GET-methode geeft de formuliergegevens weer die aan het einde van de URL worden verzonden en die vervolgens door de actie worden ondergebracht.

Dus alle gegevens die u op het formulier invoert, zijnweergegeven in de adresbalk na de URL zoals weergegeven door de adresbalkafbeelding hierboven. Dat is allemaal materiaal dat gebruik maakt van het invoertype wachtwoord en invoertype verzendelementen in het HTML-formulier. Ik hoop dat het nuttig is.








