Aprendendo HTML Parte 20: Como combinar tabelas em HTML
Na discussão anterior, discutimossobre como criar tabelas em HTML. Nesta discussão, o material discutido é sobre como combinar tabelas ou mesclar células em uma tabela no HMTL. Você pode estar familiarizado com o termo "célula de mesclagem" no Microsoft Excel ou Microsoft Word. Mesclar célula é um método de combinar várias células em uma tabela.
O uso de células de mesclagem é certamente muito necessáriona compilação de informações em tabelas que exigem a combinação de várias células em uma. O próprio HTML também fornece atributos especiais para células de mesclagem, nomeadamente row e colspan.
A maioria dos navegadores como Firefox, Chrome, Opera,O Safari e o Internet Explorer suportam o uso de Colspan e Rowspan. Colspan e Rowspan também são suportados pelo HTML5. Para mais explicações, vejamos a explicação abaixo:
Colspan e Rowspan
O uso dos atributos colspan e rowspan é aplicado às marcas <td> e <th>. Colspan significa a fusão de várias colunas de células em uma célula, enquanto rowpan significa combinar várias linhas de células em uma linha de células.
Escrevendo Colspan:
<td colspan="number">Synowspan Rowspan:
<td rowspan="number">O valor "número" em colspan e linhaspan indica o número de colunas ou linhas a serem unidas. Aqui está um exemplo de escrita de código e uso de colspan em HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">Data</th>
</tr>
<tr>
<th>Nama</th>
<th>NIM</th>
</tr>
<tr>
<td>Ridayanti</td>
<td>071401001</td>
</tr>
<tr>
<td>Ahmad Zulham</td>
<td>071401002</td>
</tr>
</table>
</body>
</html>Depois que o código HTML acima for executado no navegador, ele aparecerá como mostrado abaixo:

Visto na figura acima, na primeira linha "Dados" é aplicado colspan = "2" que combina as duas colunas em uma.
Quanto ao exemplo de gravação de código e uso de linhas em HTML, como abaixo:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Rowspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th>No</th>
<th>Nama </th>
<th>Hobi</th>
</tr>
<tr>
<td rowspan="2">1</td>
<td rowspan="2">Ridayanti</td>
<td>Bulu Tangkis</td>
</tr>
<tr>
<td>Traveling</td>
</tr>
</table>
</body>
</html>Depois que o código HTML acima for executado no navegador, ele aparecerá como mostrado abaixo:

Como você pode ver na figura acima, ema segunda linha que contém os dados para "Não" e "Nome" é aplicada ao intervalo de linhas, que combina duas linhas, a segunda e a terceira linhas nas colunas um e dois. Para exemplos de uso desses dois atributos, você pode ver abaixo:

O exemplo acima é um exemplo do uso de colspane rowpan em HTML sem usar CSS (HTML puro). Aqui está um exemplo de escrever código e usar colspan e linhaspan usando CSS para que a aparência de bordas e células se torne mais interessante:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan dan Rowspan di HTML</title>
<style type="text/css">
table,th, td{
border: 1px solid black;
border-collapse: collapse; }
table{ width: 30%; }
th, td{ text-align:center; }
</style>
</head>
<body>
<table>
<tr>
<th rowspan="2">No</th>
<th rowspan="2">NIM</th>
<th rowspan="2">Nama</th>
<th colspan="3">Absensi</th>
</tr>
<tr>
<td>Hadir</td>
<td>Sakit</td>
<td>Izin</td>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
<td>20</td>
<td>0</td>
<th>0</th>
</tr>
<tr>
<td>2</td>
<td>071401001</td>
<td>Fika Amalia</td>
<td>18</td>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
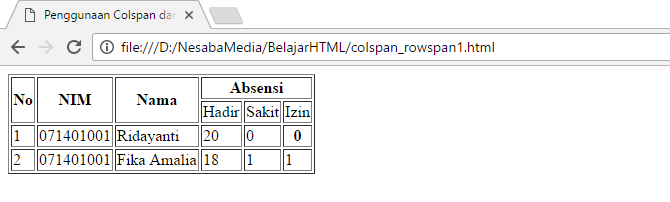
</html>Depois que o código HTML acima for executado no navegador, ele aparecerá como mostrado abaixo:

Visto na figura acima, na primeira linhaas células "Não", "NIM" e "Nome" são aplicadas linespan = "2" para unir a primeira e a segunda linhas. Em seguida, na primeira linha de células, "Attendance" aplicou colspan = "3" para que eles possam combinar três colunas em uma.
Agora que você não entende como mesclar tabelas em HTML? Nesse caso, consulte o próximo material sobre o uso dos atributos bgcolor, rules e border na tabela HTML.








