Învățarea HTML Partea 17: Cum să adăugați audio (cântece) în HTML
Unele site-uri web ca site-urile de muzică, furnizoriimelodiile online, cursurile online sau altele, desigur, trebuie să includă fișiere audio ca conținut de pe site-ul web. În general, există trei tipuri de fișiere audio care pot fi redate, respectiv audio digital, fișiere muzicale și text la vorbire. În plus, putem adăuga și audio inline pe un site web.
Audio inline este sunetul inclus îno pagină web sau ca parte a unei pagini web în care sunetul va fi redat la încărcarea browserului. Dar înainte de a instala audio inline pe un site web, mai întâi luați în considerare dacă utilizarea audio inline nu interferează cu vizitatorii pentru a citi conținutul site-ului. Ar trebui să instalați audio inline pe paginile web care sunt așteptate de vizitatori să audă sunet.
În acest material, voi discuta despre cum să adăugați melodii în HTML folosind elemente audio. Pentru mai multe detalii, să luăm în considerare explicația de mai jos:
Element audio
Elementul audio este un element de ieșire HTML5 noucare este utilizat pentru a insera audio, cum ar fi melodii, în HTML HTML redabil. Utilizarea elementelor audio este indicată de o pereche de etichete <audio> .... </ Audio>. Printre perechile de etichete <audio> se numără elementul sursă și poate fi adăugat text care va apărea dacă browserul nu acceptă elementul audio.
În elementul audio există și câteva atribute, și anume:
| atribut | valoare | funcție |
| autoplay | - | Specifică faptul că sunetul va fi redat imediat când pagina se va încărca automat. |
| controale | - | Indică faptul că controale audio (fiecare browserare un afișaj de controale audio care sunt diferite - diferite) este afișat ca un player care conține de obicei comenzi precum butonul play / pause, glisorul, volumul și așa mai departe. |
| dezactivat | - | Folosit pentru a opri sau a reduce sunetul, ceea ce înseamnă că sunetul va reda în tăcere la începutul inițialelor. |
| bucla | - | Folosit pentru redarea audio care a terminat redarea. |
| src | Adresa URL a locației fișierului audio | Indică locația de stocare a unui fișier audio sau URL care indică unde se află fișierul audio. |
| preîncărcare | auto, nici una, metada | Indică cât de important trebuie să se încarce audio atunci când este încărcată o pagină web. |
Atributele src și controle
Iată un exemplu de cod care utilizează atributul scr și controale în HTML:
<!DOCTYPE html>
<html>
<head>
<title>Atribut src di elemen audio</title>
</head>
<body>
<audio src="honestly.mp3" controls></audio>
</body>
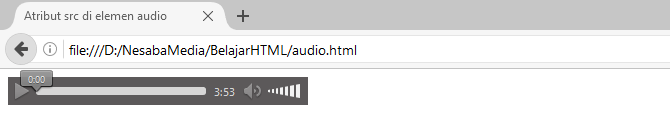
</html>Utilizarea atributului controls produce controale audio care arată diferit pentru fiecare browser. Vă recomand să adăugați acest atribut. Vedeți diferența de mai jos:
Chrome

Firefox

În atributul src, tocmai am scris honestly.mp3 doar pentru că locația fișierului audio este unafolder cu fișierul HTML. Am explicat de mai multe ori despre scrierea adresei URL a locației fișierului în acest atribut src, dintre care puteți vedea în material cum să adăugați imagini în HTML.
Dacă utilizați direct atributul srcîn eticheta <audio> va fi utilizat un singur format audio. Între timp, din explicația anterioară, este clar că nu toate formatele sunt acceptate de toate browserele.
Pentru ca audio să poată fi susținut încă deDiferite browsere folosesc mai mult de un format audio folosind elemente sursă care sunt marcate cu utilizarea etichetei <source>. Atributele conținute în elementul sursă asociat elementului audio sunt:
| atribut | valoare | funcție |
| src | Adresa URL a locației fișierului audio | Indică locația de stocare a unui fișier audio sau URL care indică unde se află fișierul audio. |
| tip | MIME_TYPE | Determinați tipul MIME al audio |
Iată un tabel cu tipurile MIME:
| Format de fișier | Tip media |
| Mp3 | audio / mpeg |
| wav | audio / wav |
| Ogg | audio / ogg |
Iată un exemplu de scriere și utilizare în HTML:
<!DOCTYPE html>
<html>
<head>
<title>Elemen source di HTML</title>
</head>
<body>
<audio controls>
<source src="honestly.mp3" type="audio/mpeg">
<source src="honestly.ogg" type="audio/ogg">
<source src="honestly.wav" type="audio/wav">
Gagal memutar lagu
</audio>
</body>
</html>Când fișierul HTML este rulat, rezultatele vor fi astfel:

Dacă codul HTML de mai sus este executat, numaidoar un singur audio este încărcat, nu toate cele trei, deoarece acest tip de atribut este folosit doar pentru a determina tipul MIME al unui fișier, pot fi imagini, audio, video și așa mai departe.
Înainte de eticheta de închidere </audio>, am adăugatfraza „Eroare la redarea melodiei” va apărea atunci când browserul pe care îl utilizați nu acceptă elementul audio. Arată într-un browser ca acesta (de exemplu, folosesc browserul Safari 5.7.1):

Atributul automat
Așa cum am explicat anterior, atributul de redare automată este utilizat astfel încât sunetul să fie redat direct atunci când pagina web termină încărcarea sau poate fi menționat ca audio inline.
Pentru aceia dintre voi care gestionează site-uri web de muzică, fanpage sau altele, utilizarea acestui atribut va aduce cu siguranță atmosfera la viață. Iată un exemplu de cod care trebuie utilizat în HTML:
<!DOCTYPE html>
<html>
<head>
<title>Atribut Autoplay di elemen audio</title>
</head>
<body>
<audio src="honestly.mp3" autoplay controls></audio>
</body>
</html>Afișarea codului de mai sus după rularea în browser:

Dacă codul HTML de mai sus este executat, sunetul va fi redat automat imediat după ce pagina web a terminat de încărcat.
Atributul de buclă
Această funcție de atribut este utilizată pentru redarea melodiilorîn mod repetat. Atât timp cât vizitatorii încă deschid pagina web, melodia va fi redată întotdeauna în mod repetat - nu doar o singură piesă.
Iată un exemplu de cod care trebuie utilizat în HTML:
<!DOCTYPE html>
<html>
<head>
<title>Atribut loop di elemen audio</title>
</head>
<body>
<audio src="honestly.mp3" loop controls></audio>
</body>
</html>Afișarea codului de mai sus după rularea în browser:

Dacă codul HTML de mai sus este executat, atunci cântecul va continua să se redea continuu până când vizitatorul va închide pagina.
Bine, acum puteți adăuga audio sau melodii în HTML. Următorul material pe care trebuie să-l înveți este cum să scrii scrisul în HTML.








