Učenie HTML časť 11: Ako urobiť skratky a zmeniť smer textu v HTML
Rôzne účely už písomnedostupné vo formáte HTML vo forme prvkov s rôznym využitím. V tejto diskusii je potrebné diskutovať o tom, ako urobiť skratky a zmeniť smer textu v HTML.
Pre tých z vás, ktorí chcú písať skratky v dokumentochHTML, môžete použiť pár značiek <abbr> ... </abbr>, ktorý sa používa na vysvetlenie skratky skratky ako PMR, MPR, PMI, RI atď.
Ďalej musíte premýšľaťužitočnosť zmeny smeru textu v HTML. HTML je svetový jazyk. Text písaný v dokumentoch HTML nie je iba v angličtine alebo indonézčine, ktorý sa všeobecne píše zľava doprava, ale je k dispozícii aj pre jazyky so špeciálnymi znakmi písanými sprava doľava, napríklad arabsky.
Preto HTML poskytuje špeciálnu značku na zmenu smeru textu, značku <bdo>. Podrobnejšie vysvetlenie nájdete v nasledujúcom vysvetlení:
A. Napíšte skratku v HTML so značkou <abbr>
Prvok skratu označuje skratkuznamená skratky alebo skratky ako PHP, HTML, HTTP, WWW atď., kde všetky skratky musia mať príponu. Značka <abbr> sa používa na opis skratky pre skratku. Vysvetlenie skratky skratky môže poskytnúť užitočné informácie webovým prehliadačom, prekladateľom, čitateľom a vyhľadávacím nástrojom.
Vo vnútri značky <abbr> sú atribúty, ktoré sú:
| atribút | hodnota | funkcie |
| nadpis | Znamená skratky | Vysvetlite skratku skratky a neobsahuje ďalšie informácie. |
Skratka pre skratku v názve atribútu sa zobrazí v prehliadači, ak ukazujete ukazovateľom alebo myšou na prvok abbr (skratka).
Tu je príklad kódu na použitie značky <abbr> v HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penulisan Singkatan di HTML</title>
</head>
<body>
<p>DARPA mensposori perkembangan jaringan yang menggunakan <abbr>IP</abbr>,<abbr>TCP</abbr>, dan <abbr>UDP</abbr>.</p>
</body>
</html>Po spustení vyššie uvedeného kódu vo webovom prehliadači sa zobrazí nasledujúci obrázok:

Ak ukazovateľ ukazujete na skratku, ktorá existuje napríklad na adrese IP, rozšírenie sa zobrazí tak, ako je to zobrazené nižšie:

B. Zmeňte smer textu v HTML pomocou značky <bdo>
Prvok bdo znamenáObojsmerné potlačenie, ktoré sa používa na zmenu smeru textu, ktorý sa používa na prvok v HTML. Táto značka je vloženým typom značky a zobrazuje sa aj po existujúcom toku textu.
Vo vnútri značky <bdo> sú atribúty, ktoré sú:
| atribút | hodnota | funkcie |
| dir | ltr (zľava doprava) | Zobrazí text začínajúci zľava doprava |
| rtl (sprava doľava) | Zobrazí text začínajúci sprava doľava |
Nasleduje príklad písania kódu a používania značiek v HTML:
<!DOCTYPE html>
<html>
<head>
<title>Merubah Arah Teks di HTML</title>
</head>
<body>
<p>Contoh Teks :</p>
<bdo dir="ltr">Left to right example</bdo></br>
<bdo dir="rtl">Right to left example</bdo>
</body>
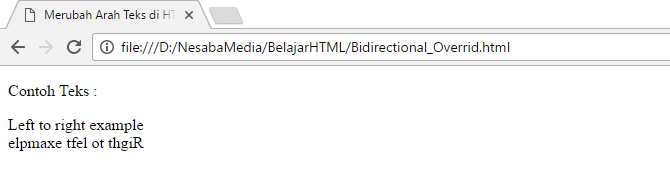
</html>Po spustení vyššie uvedeného kódu vo webovom prehliadači sa zobrazí nasledujúci obrázok:

Z obrázku vyššie viditeľné výsledky zpoužite značku <bdo> s hodnotami ltr (zľava doprava) a rtl (sprava doľava). Použitie rtl (sprava doľava) sa zriedka používa v angličtine a indonézčine, pretože vo všeobecnosti sa oba jazyky píšu zľava doprava.
Teraz už rozumiete funkcii týchto dvoch značiek, však? Ak áno, nezabudnite prejsť na ďalší materiál HTML týkajúci sa použitia prvkov kbd, samp, code a var v HTML.








