Lärande HTML del 11: Hur man gör förkortningar och ändrar textriktningen i HTML
Olika ändamål skriftligen redantillgängligt i HTML i form av element med olika användningsområden. I denna diskussion handlar materialet som diskuteras om hur man gör förkortningar och ändrar riktningen för texten i HTML.
För er som vill skriva förkortningar i dokumentHTML, du kan använda taggparet <abbr> ... </abbr> som används för att förklara förkortningen för en förkortning som PMR, MPR, PMI, RI och så vidare.
Därefter måste du undranyttan av att ändra riktning på text i HTML. HTML är ett språk som är världsomspännande. Text skriven i HTML-dokument är inte bara på engelska eller indonesiska, som vanligtvis är skriven från vänster till höger utan är också tillgänglig för språk med specialtecken skrivna från höger till vänster, t.ex. arabiska.
Därför tillhandahåller HTML en speciell tagg för att ändra riktning för texten, <bdo> -taggen. För en mer fullständig förklaring, låt oss titta på förklaringen nedan:
A. Skriv förkortningen i HTML med <abbr> -taggen
Abbr-elementet anger en förkortningbetyder förkortningar eller förkortningar som PHP, HTML, HTTP, WWW, etc. där alla förkortningar måste ha en förlängning. Taggen <abbr> används för att beskriva förkortningen för en förkortning. Att förklara förkortningen för en förkortning kan ge användbar information för webbläsare, översättare, läsare och sökmotorer.
Inuti <abbr> -taggen finns attribut som är:
| attribut | värde | funktion |
| titel | Står för förkortningar | Förklara förkortningen för förkortningen och innehåller inte annan information. |
Förkortningen för en förkortning i attributet kommer att ses i webbläsaren om du pekar pekaren eller musen till abbr-elementet (förkortningen).
Här är ett exempelkod för att använda <abbr> -taggen i HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penulisan Singkatan di HTML</title>
</head>
<body>
<p>DARPA mensposori perkembangan jaringan yang menggunakan <abbr>IP</abbr>,<abbr>TCP</abbr>, dan <abbr>UDP</abbr>.</p>
</body>
</html>När du har kört ovanstående kod i en webbläsare kommer den att visas som visas nedan:

Om du pekar pekaren till en förkortning som existerar till exempel på IP, kommer förlängningen att visas som visas nedan:

B. Ändra riktningen för texten i HTML med <bdo> -taggen
Bdo-elementet står förDubbelriktad åsidosättning som används för att ändra riktningen för texten som tillämpas på ett element i HTML. Den här taggen är inline-taggtyp och visas också efter det befintliga textflödet.
Inuti <bdo> -taggen finns attribut som är:
| attribut | värde | funktion |
| dir | ltr (vänster till höger) | Visar text från vänster till höger |
| rtl (höger till vänster) | Visar text från höger till vänster |
Följande är ett exempel på att skriva kod och använda taggar i HTML:
<!DOCTYPE html>
<html>
<head>
<title>Merubah Arah Teks di HTML</title>
</head>
<body>
<p>Contoh Teks :</p>
<bdo dir="ltr">Left to right example</bdo></br>
<bdo dir="rtl">Right to left example</bdo>
</body>
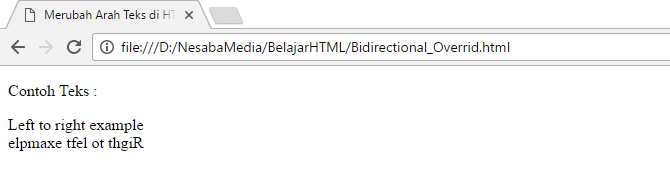
</html>När du har kört ovanstående kod i en webbläsare kommer den att visas som visas nedan:

Från bilden ovan, synliga resultat frånanvänd <bdo> -taggen med värdena ltr (vänster till höger) och rtl (höger till vänster). Användningen av rtl (höger till vänster) används sällan på engelska och indonesiska eftersom i allmänhet skrivs båda språken från vänster till höger.
Du förstår nu funktionen för de två taggarna, eller hur? Se i så fall till att gå till nästa HTML-material angående användningen av kbd-, samp-, kod- och varelementen i HTML.








