Lärande HTML del 20: Hur man kombinerar tabeller i HTML
I den föregående diskussionen har vi diskuteratom hur man skapar tabeller i HTML. I denna diskussion handlar det diskuterade materialet om hur man kombinerar tabeller eller sammanfogar celler i en tabell i HMTL. Du kanske känner till termen "sammanslagningscell" i Microsoft Excel eller Microsoft Word. Merge cell är en metod för att kombinera flera celler i en tabell.
Användningen av sammanslagningsceller behövs verkligen mycketi att sammanställa information i tabeller som kräver att flera celler kombineras till en. HTML tillhandahåller också specialattribut för att slå samman celler, nämligen rodspan och colspan.
Majoriteten av webbläsare som Firefox, Chrome, Opera,Safari och Internet Explorer stöder användningen av Colspan och Rowspan. Colspan och Rowspan stöds också av HTML5. För ytterligare förklaring, låt oss titta på förklaringen nedan:
Colspan och Rowspan
Användningen av attributen colspan och rowspan tillämpas på taggarna <td> och <th>. colspan betyder sammanslagning av flera cellkolumner till en cell medan rowspan betyder att kombinera flera cellinjer i en cellrad.
Skriva Colspan:
<td colspan="number">Synowspan Rowspan:
<td rowspan="number">Värdet "antal" i colspan och rowspan visar antalet kolumner eller rader som ska sammanfogas. Här är ett exempel på att skriva kod och använda colspan i HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">Data</th>
</tr>
<tr>
<th>Nama</th>
<th>NIM</th>
</tr>
<tr>
<td>Ridayanti</td>
<td>071401001</td>
</tr>
<tr>
<td>Ahmad Zulham</td>
<td>071401002</td>
</tr>
</table>
</body>
</html>Efter att HTML-koden ovan har körts i webbläsaren kommer den att visas som visas nedan:

Sett på bilden ovan, i den första raden "Data" tillämpas colspan = "2" som kombinerar de två kolumnerna i en.
När det gäller provkodskrivning och användning av radspan i HTML enligt nedan:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Rowspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th>No</th>
<th>Nama </th>
<th>Hobi</th>
</tr>
<tr>
<td rowspan="2">1</td>
<td rowspan="2">Ridayanti</td>
<td>Bulu Tangkis</td>
</tr>
<tr>
<td>Traveling</td>
</tr>
</table>
</body>
</html>Efter att HTML-koden ovan har körts i webbläsaren kommer den att visas som visas nedan:

Som du kan se på bilden ovan, påden andra raden som innehåller data för "Nej" och "Namn" tillämpas radspan som kombinerar två rader, nämligen den andra och tredje raden i kolumnerna en och två. För exempel på att använda dessa två attribut kan du se nedan:

Exemplet ovan är ett exempel på att använda colspanoch radspan i HTML utan att använda CSS (ren HTML). Här är ett exempel på att skriva kod och använda colspan och rowspan med CSS så att utseendet på gränser och celler blir mer intressant:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan dan Rowspan di HTML</title>
<style type="text/css">
table,th, td{
border: 1px solid black;
border-collapse: collapse; }
table{ width: 30%; }
th, td{ text-align:center; }
</style>
</head>
<body>
<table>
<tr>
<th rowspan="2">No</th>
<th rowspan="2">NIM</th>
<th rowspan="2">Nama</th>
<th colspan="3">Absensi</th>
</tr>
<tr>
<td>Hadir</td>
<td>Sakit</td>
<td>Izin</td>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
<td>20</td>
<td>0</td>
<th>0</th>
</tr>
<tr>
<td>2</td>
<td>071401001</td>
<td>Fika Amalia</td>
<td>18</td>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
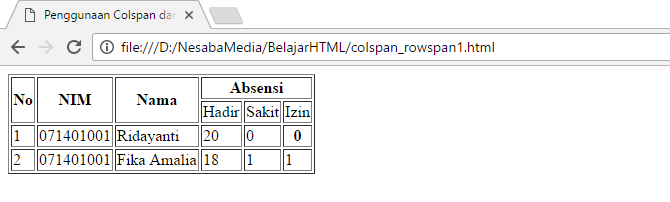
</html>Efter att HTML-koden ovan har körts i webbläsaren kommer den att visas som visas nedan:

Sett på bilden ovan, i den första radencellerna "Nej", "NIM" och "Namn" tillämpas rowspan = "2" för att gå med i den första och andra raden. Sedan, i den första raden med celler "Närvaro" tillämpas colspan = "3" så att de kan kombinera tre kolumner i en.
Nu när du inte förstår hur du smälter samman tabeller i HTML? Om så är fallet kan du överväga nästa material om att använda bgcolor, regler och kantattribut i HTML-tabellen.








