Вивчення HTML, частина 20: Як комбінувати таблиці в HTML
У попередній дискусії ми обговорювалипро те, як створити таблиці в HTML. У цій дискусії обговорюваний матеріал стосується того, як поєднувати таблиці або об’єднувати комірки в таблиці в HMTL. Можливо, ви знайомі з терміном "об'єднати клітинку" в Microsoft Excel або Microsoft Word. Об'єднати клітинку - це метод об'єднання декількох комірок в одну таблицю.
Використання осередків злиття, безумовно, дуже потрібнепри складанні інформації в таблицях, які вимагають об'єднання декількох комірок в одну. Сам HTML також надає спеціальні атрибути для комірок злиття, а саме rowspan та colspan.
Більшість веб-переглядачів, таких як Firefox, Chrome, Opera,Safari та Internet Explorer підтримують використання Colspan і Rowspan. Colspan і Rowspan також підтримуються HTML5. Для подальшого пояснення розглянемо пояснення нижче:
Колспан і Роуспан
Використання атрибутів colspan та rowspan застосовується до тегів <td> та <th>. Колспан означає злиття декількох стовпців комірок в одну клітинку, тоді як гребінець означає поєднання декількох клітинних ліній в один ряд клітин.
Написання Colspan:
<td colspan="number">Synowspan Rowspan:
<td rowspan="number">Значення "число" в colspan і rowspan вказує кількість стовпців або рядків, які потрібно з'єднати разом. Ось приклад написання коду та використання colspan у HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">Data</th>
</tr>
<tr>
<th>Nama</th>
<th>NIM</th>
</tr>
<tr>
<td>Ridayanti</td>
<td>071401001</td>
</tr>
<tr>
<td>Ahmad Zulham</td>
<td>071401002</td>
</tr>
</table>
</body>
</html>Після того, як HTML-код вище буде виконаний у браузері, він з’явиться, як показано нижче:

На малюнку вище, у першому рядку "Дані" наноситься colspan = "2", який об'єднує два стовпчики в один.
Що стосується написання зразкового коду та використання рядка в HTML, як показано нижче:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Rowspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th>No</th>
<th>Nama </th>
<th>Hobi</th>
</tr>
<tr>
<td rowspan="2">1</td>
<td rowspan="2">Ridayanti</td>
<td>Bulu Tangkis</td>
</tr>
<tr>
<td>Traveling</td>
</tr>
</table>
</body>
</html>Після того, як HTML-код вище буде виконаний у браузері, він з’явиться, як показано нижче:

Як ви бачите на малюнку вище, нау другому рядку, що містить дані для "Ні" та "Ім'я", застосовується рядковий пробіл, який поєднує два ряди, а саме другий та третій рядки в стовпцях один та два. Приклади використання цих двох атрибутів ви можете побачити нижче:

Наведений вище приклад - приклад використання колпанаі rowspan в HTML, не використовуючи CSS (чистий HTML). Ось приклад написання коду та використання colspan та rowspan за допомогою CSS, щоб вигляд меж і комірок став цікавішим:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan dan Rowspan di HTML</title>
<style type="text/css">
table,th, td{
border: 1px solid black;
border-collapse: collapse; }
table{ width: 30%; }
th, td{ text-align:center; }
</style>
</head>
<body>
<table>
<tr>
<th rowspan="2">No</th>
<th rowspan="2">NIM</th>
<th rowspan="2">Nama</th>
<th colspan="3">Absensi</th>
</tr>
<tr>
<td>Hadir</td>
<td>Sakit</td>
<td>Izin</td>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
<td>20</td>
<td>0</td>
<th>0</th>
</tr>
<tr>
<td>2</td>
<td>071401001</td>
<td>Fika Amalia</td>
<td>18</td>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
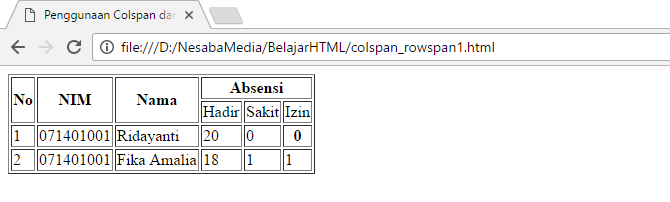
</html>Після того, як HTML-код вище буде виконаний у браузері, він з’явиться, як показано нижче:

Побачено на малюнку вище, в першому рядукомірки "Ні", "NIM" та "Ім'я" застосовуються rowspan = "2" для приєднання першого та другого рядків. Потім у першому ряду комірок "Attendance" застосовується colspan = "3", щоб вони могли об'єднати три стовпці в один.
Тепер, коли ви не розумієте, як об’єднати таблиці в HTML? Якщо так, зверніться до наступного матеріалу про використання bgcolor, правил та атрибутів кордону у таблиці HTML.








