Comprender Bootstrap con sus funciones, debilidades y fortalezas Bootstrap
Definición de Boostrap
¿Qué sabes sobre bootstrapping? Bootstrap es una biblioteca o colección de varias funcionescontenido en el marco CSS y creado específicamente en la sección de desarrollo del sitio web front-end. Bootsrap también se incluye en uno de los marcos HTML, Javascript y CSS que es muy popular en el ámbito desarrollador web.
Hoy en día casi todo desarrollador web ya está usando bootstrap para el desarrollo front-end para que sea más fácil y rápido. La razón es porque solo tienen que agregar clase cierto. Ejemplos como hacer cuadrículas, botones, navegación, etc. En bootstrap también ha proporcionado varios componentes básicos. interfaz de clase que tiene como objetivo hacer que el sitio web se vea más atractivo.
Además, el sitio web también será más y más ligeroproblemas limpios y diversos que pueden hacerlo lento o lento. Bootstrap también proporcionará libertad para desarrollar el aspecto del sitio web. Cómo hacerlo es cambiando la apariencia del bootstrap con la adición de CSS y clase.
Un sitio web que se sabe que usaBootstrap es Twitter. Quién no conoce esta aplicación de redes sociales. Se sabe que la interfaz o pantalla que es propiedad de Twitter está construida con bootstrap. Debido a que el arranque proviene del desarrollo de los desarrolladores de Twitter, no es de extrañar que generalmente se llame Twitter Bootstrap.
Bootstrap también proporciona una colección de clases que sonEstá listo para usar. Por ejemplo, cuando desea hacer un botón pero no tiene que diseñar y también escribir sintaxis css. Con bootstrapping, puede crear o agregar estos botones en poco tiempo. Solo necesita agregar la clase "btn". Luego puede agregar clases BTN adicionales.
Función y uso de Bootstrap

Por supuesto, bootstrap tiene una función o función que ciertamente facilitará su trabajo en el procesamiento de sitios web. Algunas funciones que son propiedad de bootstrap incluyen:
- Bootstrap ayudará a crear ydiseñando un sitio web que sea rápido y receptivo. Es decir, la apariencia de una web hecha con bootstrap ajustará directamente el tamaño de la pantalla en el navegador. Entonces, para aquellos de ustedes que abren el sitio web, ya sea en un teléfono inteligente o computadora, la pantalla del sitio web se ajustará automáticamente a la pantalla de su dispositivo.
- Bootstrap también ayudará a crear y desarrollar un sitio web dinámico y estático. Solo necesita determinar de acuerdo a sus necesidades.
- Bootstrap ya proporciona varias interfaces de clase que son útiles para ayudar a que un sitio web sea ligero y rápido cuando se accede a él.
- Boostrap también ayuda a hacer arreglos para un diseño página en el sitio web. Esto se debe a que el bootstrap está equipado con una función llamada cuadrícula.
- También puede agregar directamente CSS y clasificarlo usted mismo. De esa manera, puede diseñar su sitio web para que tenga un aspecto más variado.
Esta es la razón por la cual muchas personas, especialmente aquellas que trabajan en el mundo desarrollador web comienza a mirar el bootstrap. Muchas personas han sentido los beneficios o beneficios del uso de boostrap. Entonces, para aquellos de ustedes que recién están aprendiendo cómo crear un sitio web, hagan su sitio web con bootstrap.
Fortalezas y debilidades de Bootstrap

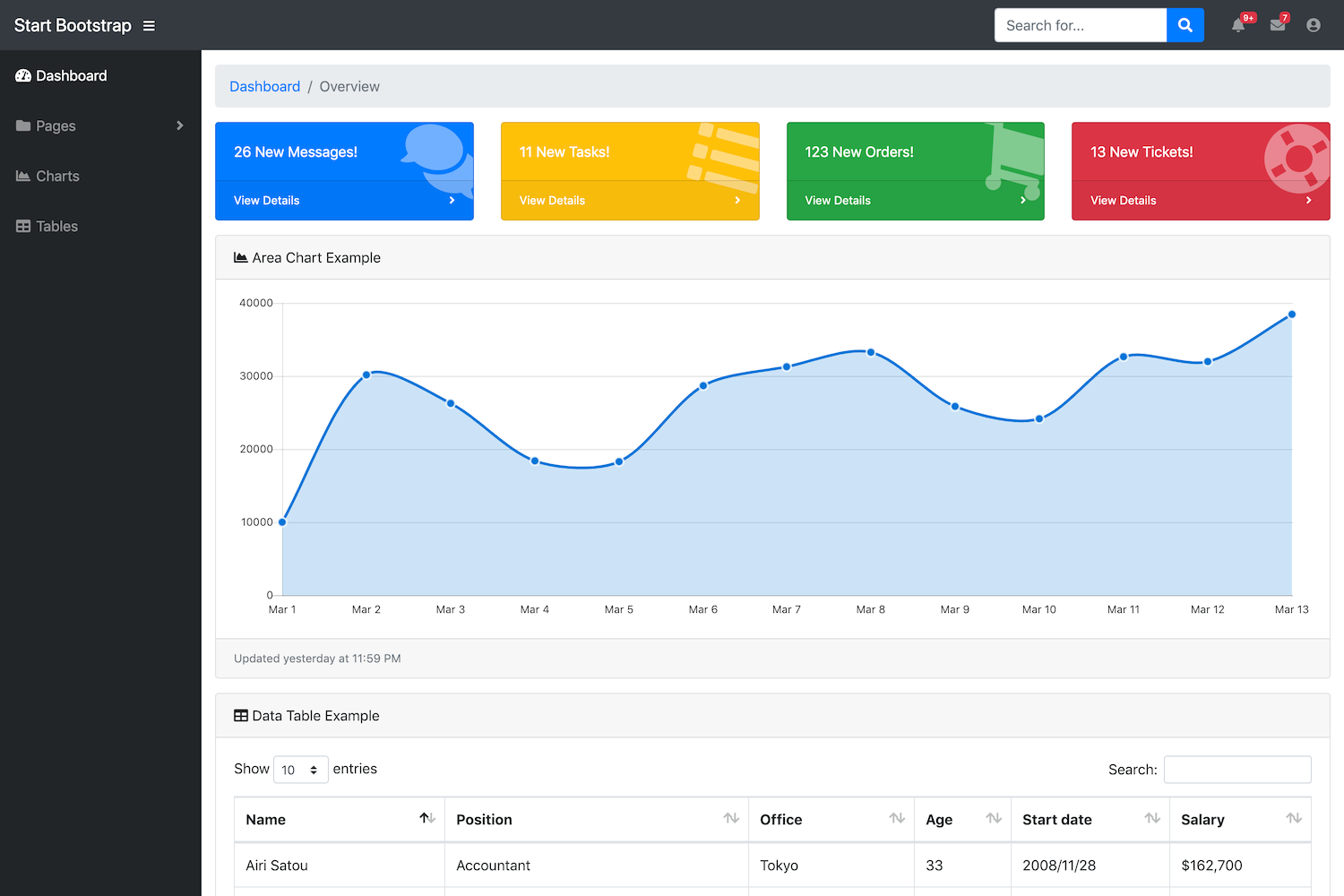
Visualización del sitio web con Bootstrap
Es natural para un sistema o programatiene desventajas, incluido bootstrap. En cuanto a algunas cosas que se incluyen en las ventajas y desventajas de bootstrapping, lo explicaremos a continuación:
1. Ventajas de Bootstrap
A continuación se presentan algunas de las ventajas y son propiedad de Bootstrap, a saber:
- Se puede usar para ayudar a acelerar al crear un front-end en un sitio web.
- Bootstrap tiene una apariencia moderna para que pueda hacer que su sitio web tenga una apariencia atractiva.
- Bootstrap hará que su sitio web se vea más receptivo. Entonces, cuando usa un teléfono inteligente o una computadora para crear su sitio web, se ajustará al tamaño de la pantalla.
- Boostrap también hará que su sitio web sea másluz cuando se abre. Entonces, aquellos que desean acceder a su sitio web no tienen que esperar mucho tiempo. Esto se debe a que anteriormente el proceso de arranque se realizó de manera ordenada y sistemática.
- Con bootstrap, puedesobtenga todo tipo de colores, operaciones de uso y también las diversas variables que necesita. Por lo tanto, no necesita preocuparse más porque los resultados ciertamente no serán diferentes cuando lo abra en un dispositivo diferente.
- Se sabe que Bootstrap es más completo. Esto se debe a que incluye CSS, HTML y Javascript.
- Código abierto, lo que significa que no necesita obtener una licencia e incluso puede desarrollar su sitio web de acuerdo con sus necesidades o necesidades.
- El marco que es propiedad de Bootstrap usa Less. Less es una tecnología de CSS que es famosa por su simplicidad. Less ofrece mucha flexibilidad y resistencia.
2. Deficiencias de Bootstrap
La falta de bootstrap es la siguiente:
- Debido al uso de CSS3, el arranque es mínimo.
- Debido a que está demasiado enfocado en la codificación, nos hace menos creativos diseñar el sitio web de acuerdo con lo que realmente se desea.
- Bootstrap resultó aún no podermostrar el mismo aspecto del sitio web en todos los navegadores. Entonces, solo unos pocos navegadores específicos muestran el sitio web de boostrap de acuerdo con la pantalla del dispositivo utilizada.
Como se mencionó anteriormente, hayvarias plataformas de redes sociales que usan Bootstrap, una de las cuales es Twitter. Hay varias razones por las que Twitter usa Bootstrap, que incluyen:
- El tiempo de fabricación es relativamente rápido.
- La plantilla es más ordenada
- Con Bootstrap, la plantilla en el sitio web se vuelve más clara
- Haz un sitio web receptivo
Esa es nuestra pequeña explicación sobrecomprender Boostrap junto con los usos, ventajas y desventajas de Boostrap que necesita saber. Quién sabe que desea crear un sitio web profesional, entonces puede considerar este Boostrap por la apariencia y funcionalidad del sitio web que creará.








