Razumijevanje početne trake s njezinim funkcijama, slabostima i snagama
Definicija Boostrapa
Što znate o podizanju sustava? Bootstrap je knjižnica ili zbirka raznih funkcijakoji se nalazi u okviru CSS-a i posebno je stvoren u odjeljku za razvoj web portala. Bootsrap je također uključen u jedan od HTML, Javascript i CSS okvira koji su vrlo popularni u carstvu web programer.
Danas gotovo sve web programer već koristite bootstrap za razvoj naprijed, tako da može biti lakše i brže. Razlog je zato što samo trebaju dodati klasa posebno. Primjeri kao što su izrada mreža, gumba, navigacija i tako dalje. U prtljažniku je također osigurao razne osnovne komponente sučelje klase koji ima za cilj da web mjesto izgleda privlačnije.
Pored toga, web stranica će također biti lakša i lakšačisti i razni problemi koji ga mogu usporiti ili usporiti. Bootstrap će također pružiti slobodu u razvoju izgleda web stranice. Kako to učiniti je promjenom izgleda zagonske kopije uz dodavanje CSS-a i klase.
Jedna web stranica koja se zna koristitiBootstrap je Twitter. Tko ne poznaje ovu aplikaciju za društvene medije. Poznato je da sučelje ili zaslon koji je u vlasništvu Twittera izgrađen bootstrapom. Budući da početna linija dolazi od razvoja programera Twittera, nije ni čudo što se obično i naziva Twitter Bootstrap.
Bootstrap nudi i kolekciju nastava koje suspreman je za upotrebu. Na primjer, kada želite napraviti gumb, ali ne morate dizajnirati i upisati css sintaksu. Pomoću početnog pokretanja, stvaranje ili dodavanje ovih gumba može se postići u kratkom vremenu. Trebate dodati samo klasu 'btn'. Tada možete dodati dodatne BTN klase.
Funkcija i uporaba programa za pokretanje

Naravno bootstrap ima funkciju ili funkciju koja će vam sigurno olakšati rad u obradi web stranica. Neke funkcije u vlasništvu bootstrap uključuju:
- Bootstrap će vam pomoći u stvaranju idizajniranje web stranice koja je brza i responzivna. Odnosno, izgled web-mjesta napravljen pomoću bootstrap-a izravno će prilagoditi veličinu zaslona u pregledniku. Dakle, za one od vas koji otvaraju web mjesto, bilo da je pametni telefon ili računalo, tada će se prikaz web stranice automatski prilagoditi zaslonu vašeg uređaja.
- Bootstrap će također pomoći u stvaranju i razvoju dinamičke i statičke web stranice. Trebate samo odrediti prema svojim potrebama.
- Bootstrap već nudi razna sučelja klase koja su korisna kako bi web mjesto bilo lako i brzo kad se pristupa njima.
- Boostrap također pomaže u dogovaranju izgleda stranica na web stranici. To je zato što je uređaj za pokretanje uređaja opremljen značajkom koja se naziva grid.
- Također možete izravno dodati CSS i predavati sami. Na taj način možete dizajnirati svoju web stranicu tako da ima raznolikiji izgled.
To je razlog zašto mnogi ljudi, pogotovo oni koji rade u svijetu web programer počnite bacati pogled na prtljažnik. Mnogi su ljudi osjećali dobrobiti ili koristi korištenja boostrapa. Dakle, za one od vas koji su tek naučili kako stvoriti web stranicu, a zatim napravite svoju web lokaciju pomoću pokretanja.
Snage i slabosti čizme

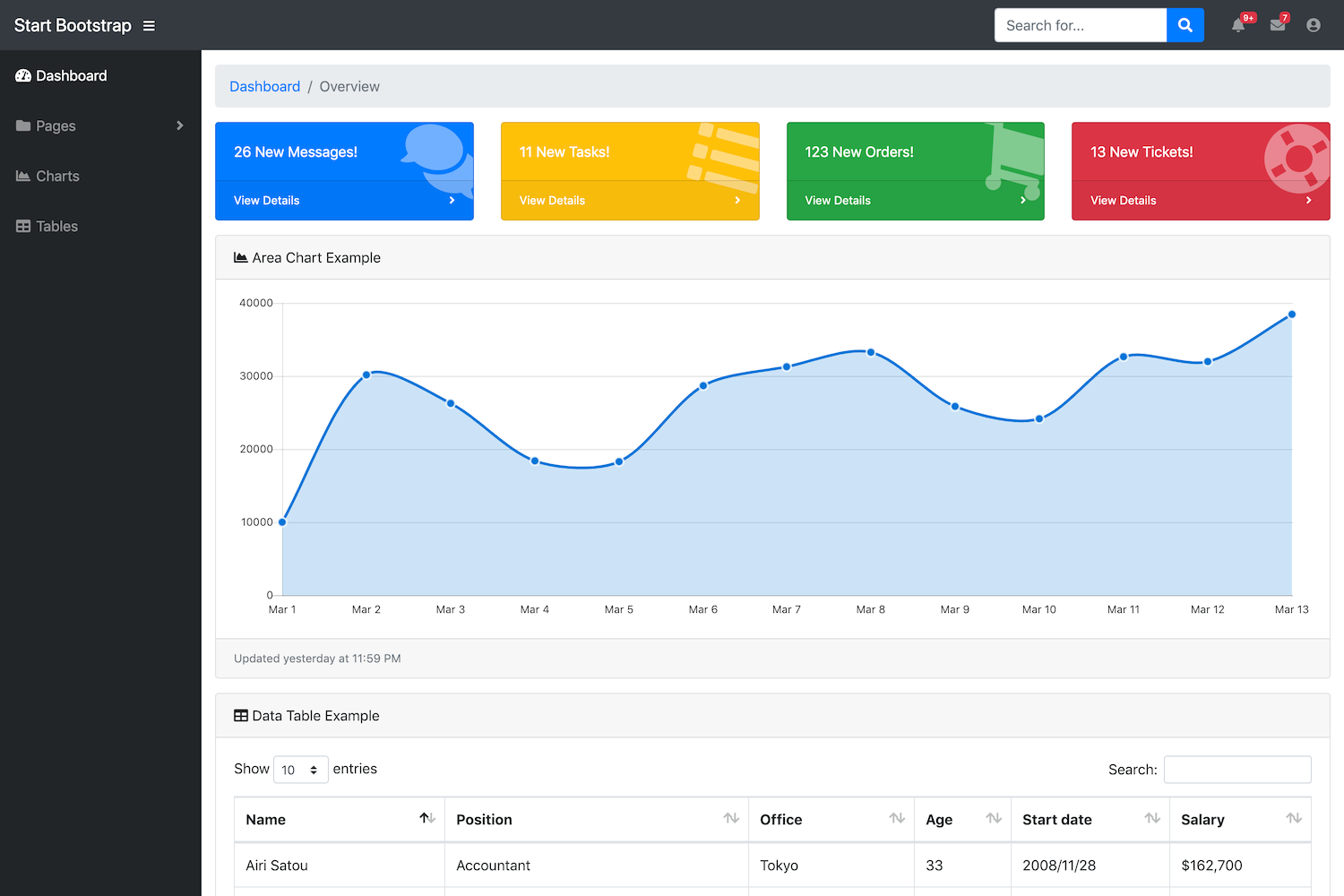
Prikaz web mjesta pomoću Bootstrapa
To je prirodno samo za sustav ili programima nedostatke, uključujući bootstrap. Što se tiče nekih stvari koje su uključene u prednosti i nedostatke početnog dizanja podataka, objasnit ćemo to u nastavku:
1. Prednosti pokretanja
Ispod su neke od prednosti koje posjedujemo Bootstrap, i to:
- Može se koristiti za ubrzanje pri izradi prednjeg dijela web stranice.
- Bootstrap ima moderan izgled, tako da vaše web stranice može imati atraktivan izgled.
- Bootstrap će učiniti vašu web lokaciju prilagodljivijom. Dakle, kada za izradu web stranica koristite pametni telefon ili računalo, prilagodit će se veličini zaslona.
- Boostrap će također učiniti vašu web stranicu višesvjetlo kada se otvori. Tako da oni koji žele pristupiti vašoj web stranici ne moraju dugo čekati. To je zbog toga što se prethodno postupak pokretanja sustava odvijao uredno i sustavno.
- S bootstrapom možetenabavite sve vrste boja, operacije korištenja, kao i razne varijable koje su vam potrebne. Dakle, ne morate se više brinuti jer se rezultati sigurno neće razlikovati kada ih otvorite na drugom uređaju.
- Bootstrap je poznato da je potpuniji. To je zato što uključuje CSS, HTML i Javascript.
- Otvoreni izvor, što znači da ne morate imati licencu, a možete čak i razvijati svoju web stranicu u skladu sa svojim potrebama ili potrebama.
- Okvir koji je u vlasništvu Bootstrapa koristi Manje. Manje je CSS-ova tehnologija koja je poznata po svojoj jednostavnosti. Manje nudi puno fleksibilnosti i snage.
2. Nedostaci pri otvaranju
Manjak čizme za obuću je kako slijedi:
- Zbog korištenja CSS3, dizanje sustava je minimalno.
- Budući da je previše fokusiran na kodiranje, čini nas manje kreativnim da dizajniramo web stranicu prema onome što je stvarno poželjno.
- Pokazalo se da čizma za obučavanje još uvijek ne možeprikazuju isti izgled web mjesta u svim preglednicima. Dakle, samo nekoliko određenih preglednika koji prikazuju web lokaciju iz programa za pokretanje podataka u skladu s korištenim zaslonom uređaja.
Kao što je ranije spomenuto, postojinekoliko platformi na društvenim mrežama koje koriste Bootstrap, od kojih je jedna Twitter. Nekoliko je razloga zbog kojih Twitter koristi Bootstrap, uključujući:
- Vrijeme izrade je relativno brzo
- Predložak je uredniji
- Pomoću početnog sustava, predložak na web mjestu postaje svjetliji
- Napravite responzivno web mjesto
To je naše malo objašnjenjerazumijevanje Boostrapa zajedno s korištenjem, prednostima i nedostacima Boostrapa koje trebate znati. Tko zna da želite stvoriti profesionalnu web stranicu, tada može uzeti u obzir ovaj Boostrap zbog izgleda i funkcionalnosti web stranice koju ćete stvoriti.








