Pochopenie
Definícia Boostrap
Čo viete o zavádzaní systému? Bootstrap je knižnica alebo zbierka rôznych funkciíobsiahnuté v rámci CSS a konkrétne vytvorené v vývojovej časti webovej stránky front-end. Bootsrap je tiež súčasťou jedného z rámcov HTML, Javascript a CSS, ktorý je v oblasti veľmi populárny vývojár webu.
V súčasnosti takmer všetko vývojár webu už používa bootstrap pre front-end vývoj, aby mohol byť ľahší a rýchlejší. Dôvod je ten, že jednoducho musia pridať trieda Najmä. Príklady, ako je vytváranie sietí, tlačidiel, navigácia atď. V bootstrap tiež poskytuje rôzne základné komponenty rozhranie triedy čo má za cieľ zvýšiť atraktivitu webovej stránky.
Okrem toho bude webová stránka ľahšia a ľahšiačisté a rôzne problémy, ktoré ho môžu spomaliť alebo spomaliť. Bootstrap tiež poskytne slobodu pri vývoji vzhľadu webovej stránky. Ako to urobiť, je zmeniť vzhľad bootstrapu pridaním CSS a triedy.
Jedna webová stránka, o ktorej je známe, že sa používaBootstrap je Twitter. Kto nepozná túto aplikáciu sociálnych médií. Je známe, že rozhranie alebo displej, ktorý vlastní spoločnosť Twitter, je vytvorený pomocou bootstrapu. Pretože bootstrap pochádza z vývoja vývojárov Twitteru, niet divu, že je zvyčajne pomenovaný Twitter Bootstrap.
Bootstrap poskytuje aj kolekciu tried, ktoré súje pripravený na použitie. Napríklad, keď chcete vytvoriť tlačidlo, ale nemusíte navrhovať a zadávať syntax css. S bootstrapping, vytváranie alebo pridanie týchto tlačidiel je možné dosiahnuť v krátkom čase. Musíte iba pridať triedu „btn“. Potom môžete pridať ďalšie triedy BTN.
Funkcia a použitie bootovacieho systému

Bootstrap má samozrejme funkciu alebo funkciu, ktorá vám určite uľahčí prácu pri spracovaní webových stránok. Niektoré funkcie, ktoré vlastní bootstrap, zahŕňajú:
- Zavádzacia pomôcka pomôže pri vytváraní anavrhovanie webovej stránky, ktorá je rýchla a pohotová. To znamená, že vzhľad webu vytvoreného pomocou bootstrapu priamo upraví veľkosť obrazovky v prehliadači. Takže pre tých z vás, ktorí otvoria webovú stránku, či už je to na smartfóne alebo počítači, vzhľad webovej stránky sa automaticky prispôsobí obrazovke vášho zariadenia.
- Bootstrap tiež pomôže pri vytváraní a vývoji webových stránok, ktoré sú dynamické alebo statické. Musíte len určiť podľa svojich potrieb.
- Bootstrap už poskytuje rôzne rozhrania triedy, ktoré sú užitočné, aby pomohli webovej stránke byť ľahký a rýchly pri prístupe.
- Boostrap tiež pomáha pri príprave usporiadania strana na webovej stránke. Dôvodom je, že bootstrap je vybavený funkciou nazývanou mriežka.
- Môžete tiež priamo pridať CSS a triediť sami. Týmto spôsobom môžete navrhnúť svoje webové stránky tak, aby mali rôznorodejší vzhľad.
To je dôvod, prečo veľa ľudí, najmä tých, ktorí pracujú vo svete vývojár webu začať pozerať na bootstrap. Mnoho ľudí pocítilo výhody alebo výhody použitia boostrapu. Takže pre tých z vás, ktorí sa práve naučili, ako vytvoriť webovú stránku, vytvorte webovú stránku pomocou bootstrapu.
Silné a slabé stránky bootovacieho systému

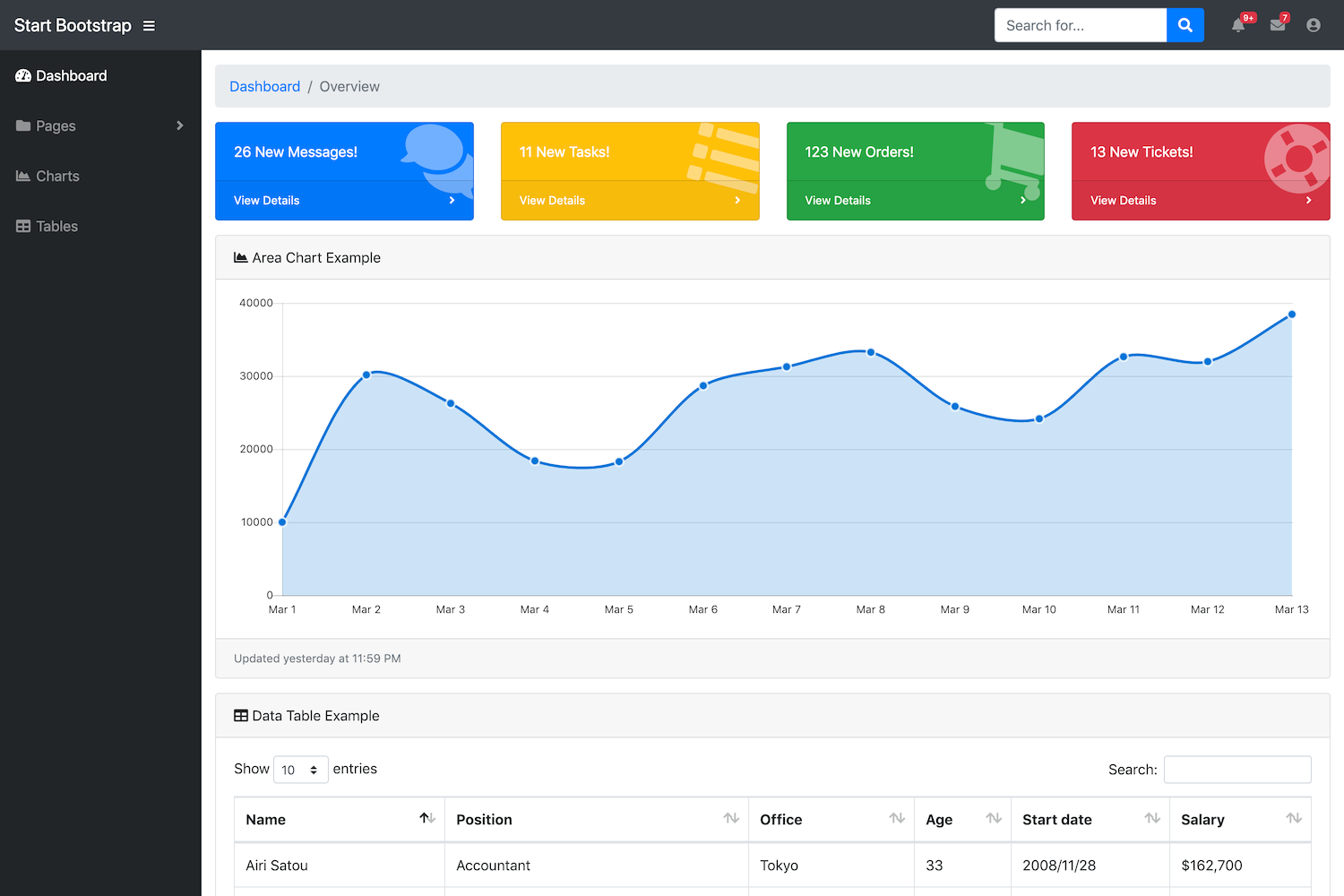
Zobrazenie webových stránok pomocou zavádzacieho systému
Je to prirodzené iba pre systém alebo programmá nevýhody, vrátane bootstrapu. Pokiaľ ide o niektoré veci, ktoré sú zahrnuté v výhodách a nevýhodách zavádzania systému, vysvetlíme to takto:
1. Výhody bootovacieho systému
Nižšie sú uvedené niektoré z výhod, ktoré vlastní spoločnosť Bootstrap, konkrétne:
- Môže sa použiť na urýchlenie vytvárania klientskeho rozhrania na webovej stránke.
- Bootstrap má moderný vzhľad, vďaka čomu môže byť váš web atraktívny.
- Bootstrap spôsobí, že vaše webové stránky budú vyzerať pohotovejšie. Ak teda na vytváranie svojich webových stránok používate smartphone alebo počítač, prispôsobí sa veľkosti obrazovky.
- Boostrap tiež zvýši vaše webové stránkysvetlo pri otvorení. Takže tí, ktorí chcú mať prístup na vaše webové stránky, nemusia čakať dlho. Dôvodom je skutočnosť, že predtým bol proces zavádzania systému zavedený elegantne a systematicky.
- S bootstrap, môžetezískate všetky druhy farieb, operácie použitia a tiež rôzne potrebné premenné. Nemusíte sa teda viac obávať, pretože výsledky sa určite nebudú líšiť, keď ich otvoríte na inom zariadení.
- Bootstrap je známe, že je úplnejší. Je to preto, že obsahuje CSS, HTML a Javascript.
- Open source, čo znamená, že nemusíte získať licenciu a dokonca môžete svoj web rozvíjať podľa svojich potrieb alebo potrieb.
- Rámec, ktorý vlastní Bootstrap, používa menej. Menej je technológia CSS, ktorá je známa svojou jednoduchosťou. Menej ponúka veľa flexibility a sily.
2. Nedostatky pri zavádzaní systému
Nedostatok bootstrapu je uvedený nižšie:
- Vďaka použitiu CSS3 je zavádzanie systému minimálne.
- Pretože je príliš zameraný na kódovanie, je pre nás menej kreatívne navrhovať web podľa toho, čo sa skutočne požaduje.
- Ukázalo sa, že systém Bootstrap stále nedokážezobraziť rovnaký vzhľad webových stránok vo všetkých prehľadávačoch. Takže iba niekoľko konkrétnych prehliadačov, ktoré zobrazujú webovú stránku od boostrap v súlade s použitou obrazovkou zariadenia.
Ako už bolo uvedené, existujeniekoľko platforiem sociálnych médií, ktoré používajú Bootstrap, z ktorých jedna je Twitter. Existuje niekoľko dôvodov, prečo Twitter používa Bootstrap, vrátane:
- Čas výroby je pomerne rýchly
- Šablóna je elegantnejšia
- S bootstrapom sa šablóna na webe stane ľahšou
- Vytvorte responzívnu webovú stránku
To je naše malé vysvetlenieporozumenie produktu Boostrap spolu s jeho využitím, výhodami a nevýhodami, ktoré potrebujete. Kto vie, že chcete vytvoriť profesionálnu webovú stránku, potom môžete zvážiť vzhľad tohto doplnku pre vzhľad a funkčnosť webovej stránky, ktorú vytvoríte.








