วิธีการสร้างเมนูแบบหล่นลงและกล่องกาเครื่องหมายบนแบบฟอร์มใน Word
บางทีเรามักจะสร้างรูปแบบใน Wordใช้วิธีการด้วยตนเองหรือทำให้เป็นปกติ แม้ว่า Microsoft Word จะมีคุณสมบัติเพื่อให้เราสร้างแบบฟอร์มลงทะเบียนหรือรูปแบบอื่น ๆ ได้ง่ายขึ้นเช่นคุณลักษณะเมนูแบบเลื่อนลงกล่องกาเครื่องหมายและอื่น ๆ
อย่างไรก็ตามคุณสมบัตินี้จะไม่ปรากฏตามค่าเริ่มต้นMicrosoft Word เราต้องตั้งค่าก่อนเพื่อให้คุณสมบัตินี้ปรากฏขึ้นและสามารถใช้ได้ จากนั้นฉันจะนำขึ้นและใช้คุณสมบัติเหล่านี้ได้อย่างไร
คราวนี้ฉันจะแบ่งปันเกี่ยวกับวิธีวิธีสร้างเมนูแบบหล่นลงและทำเครื่องหมายในกล่องในแบบฟอร์มใน Word ได้อย่างง่ายดาย เพียงทำตามขั้นตอน - วิธีสร้างเมนูแบบเลื่อนลงและทำเครื่องหมายที่กล่องในแบบฟอร์มใน Word ด้านล่าง
วิธีการสร้างเมนูแบบหล่นลงและกล่องกาเครื่องหมายบนแบบฟอร์มใน Word
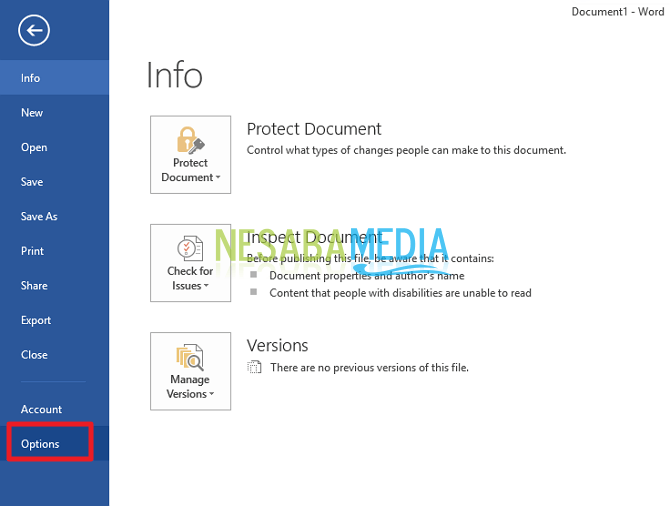
1. ก่อนอื่นกรุณาเปิดใช้งานเมนู ผู้พัฒนา เป็นครั้งแรก กรุณาคลิก ไฟล์, เหมือนในภาพด้านล่าง

2. จากนั้นโปรดคลิก "ตัวเลือก", เหมือนในภาพด้านล่าง

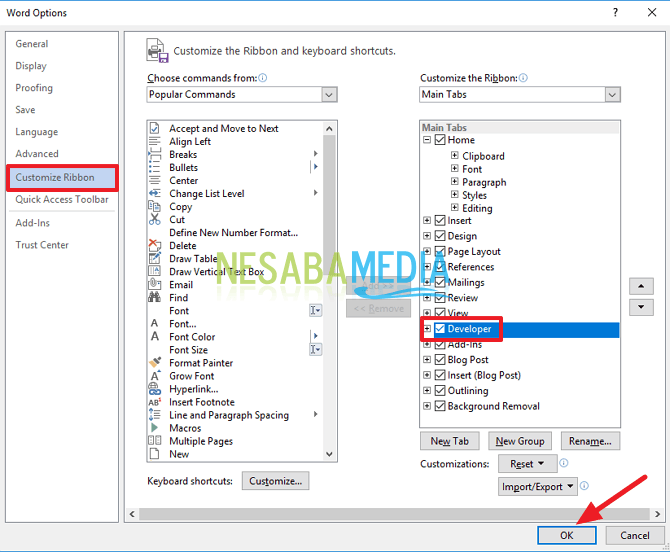
3. จากนั้นโปรดคลิกที่เมนู "ปรับแต่ง Ribbon", จากนั้นโปรดทำเครื่องหมายในช่อง "ผู้พัฒนา", จากนั้นโปรดคลิก ตกลง, เหมือนในภาพด้านล่าง

4. จากนั้นเมนู ผู้พัฒนา คุณจะปรากฏขึ้น

5. จากนั้นโปรดช่วยคุณ สร้างแบบฟอร์มลงทะเบียน เป็นครั้งแรก ตัวอย่างเช่นที่แสดงด้านล่าง

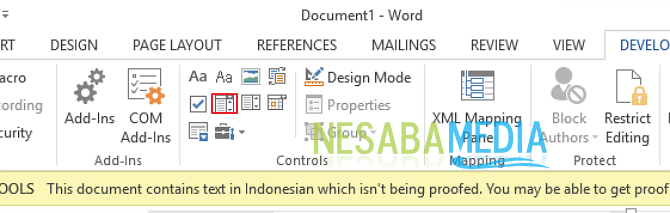
6. จากนั้นโปรดวางไว้ในแถวศาสนา จากนั้นโปรดคลิกที่เมนูนักพัฒนาแล้วคลิกที่ไอคอน การควบคุมเนื้อหาคำสั่งผสมแถบเครื่องมือนี้จะแสดงตัวเลือกที่มีให้เลือก เหมือนในภาพด้านล่าง

7. จากนั้นโปรดคลิก "คุณสมบัติ", เหมือนในภาพด้านล่าง
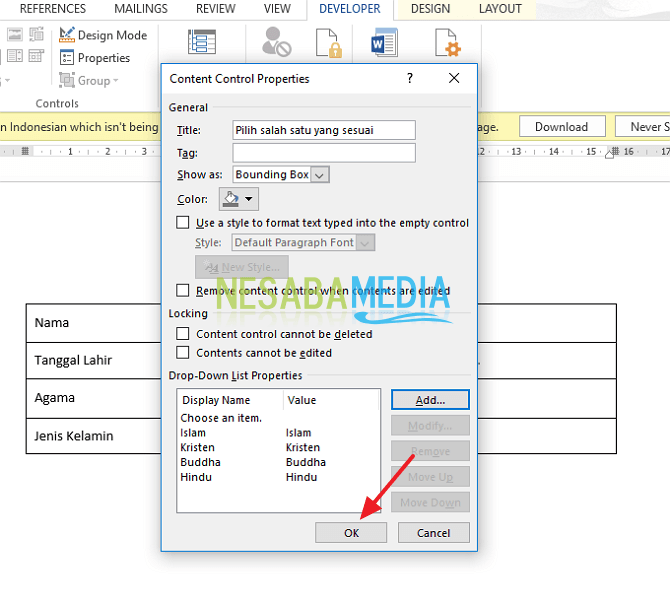
8. จากนั้นหน้าต่างคุณสมบัติการควบคุมเนื้อหาจะปรากฏขึ้น กรุณากรอกข้อความที่คุณต้องการเช่น "เลือกอันที่เหมาะสม" ข้อความนี้จะปรากฏในภายหลังเมื่อคลิกที่ส่วนของศาสนานั้น จากนั้นคุณสามารถเปลี่ยนสีของกล่อง กรุณาเลือกสีในส่วน "สี", จากนั้นโปรดคลิก เพิ่ม, เหมือนในภาพด้านล่าง

9. จากนั้นบนหน้าต่าง เพิ่มทางเลือกกรุณากรอกชื่อที่แสดงให้สอดคล้องกับสิ่งที่คุณต้องการเช่นอิสลาม เหมือนในภาพด้านล่าง จากนั้นคลิก "OK".

10. จากนั้นหากต้องการเพิ่มชื่ออื่นโปรดคลิกเพิ่มอีกครั้ง หากคุณได้ป้อนทั้งหมดกรุณาคลิก "OK", เหมือนในภาพด้านล่าง

12. จากนั้นคุณจะทำเครื่องหมายในช่อง ก่อนที่จะทำคุณต้องสร้างพื้นที่ก่อนที่จะเขียนที่คุณทำ ตัวอย่างเช่นแตะปุ่ม space bar สามครั้งจากนั้นพิมพ์ Laku - man ในทำนองเดียวกันต่อไป จากนั้นวางเคอร์เซอร์ทางด้านซ้ายของคำว่า Male จากนั้นคลิกที่ไอคอนแถบเครื่องมือ ช่องทำเครื่องหมายควบคุมเนื้อหา, เหมือนในภาพด้านล่าง

13. จากนั้นโปรดคลิก "คุณสมบัติ", เหมือนในภาพด้านล่าง
14. จากนั้นหน้าต่างคุณสมบัติการควบคุมเนื้อหาจะปรากฏขึ้น หากคุณต้องการเปลี่ยนรูปร่างกล่องกาเครื่องหมายจากกากบาท (X) เป็นรายการตรวจสอบโปรดคลิก "การเปลี่ยนแปลง", เหมือนในภาพด้านล่าง จากนั้นคลิก ตกลง.

15. เสร็จสิ้น จากนั้นจอแสดงผลจะเป็นเหมือนภาพด้านล่าง

ดังนั้นได้อย่างไร วิธีนี้ค่อนข้างง่ายและง่ายมากใช่มั้ย ตอนนี้เราสามารถสร้างฟอร์มด้วยเมนูแบบหล่นลงและกล่องกาเครื่องหมายได้ง่ายมาก ดังนั้นเราไม่จำเป็นต้องทำด้วยตนเองอีกต่อไปเพราะเราใช้คุณสมบัติที่มีให้โดย Microsoft Word แล้ว