HTML भाग 11 सीखना: संक्षिप्त विवरण कैसे करें और HTML में पाठ की दिशा कैसे बदलें
पहले से ही लिखित में विभिन्न उद्देश्यविभिन्न उपयोगों वाले तत्वों के रूप में HTML में उपलब्ध है। इस चर्चा में, चर्चा की जाने वाली सामग्री HTML में पाठ की दिशा को संक्षिप्त करने और बदलने के तरीके के बारे में है।
उन लोगों के लिए जो दस्तावेजों में संक्षिप्त विवरण लिखना चाहते हैंHTML, आप <abbr> टैग जोड़ी का उपयोग कर सकते हैं ... </ abbr> जिसका उपयोग संक्षिप्त नाम संक्षिप्त नाम PMR, MPR, PMI, RI, और इसी तरह किया जाता है।
इसके बाद, आप सोच रहे होंगेHTML में पाठ की दिशा बदलने की उपयोगिता। HTML एक ऐसी भाषा है जो दुनिया भर में है। HTML दस्तावेजों में लिखा गया पाठ न केवल अंग्रेजी या इंडोनेशियाई में है, जो आम तौर पर बाएं से दाएं लिखा जाता है, बल्कि भाषाओं के लिए भी उपलब्ध है, जिसमें विशेष वर्ण हैं जो दाईं से बाईं ओर लिखे गए हैं जैसे कि अरबी।
इसलिए, HTML पाठ की दिशा बदलने के लिए एक विशेष टैग प्रदान करता है, <bdo> टैग। अधिक संपूर्ण स्पष्टीकरण के लिए, नीचे दिए गए स्पष्टीकरण को देखें:
A. HTML में संक्षिप्त नाम <abbr> टैग के साथ लिखें
सार तत्व संक्षिप्त नाम दर्शाता हैPHP या HTML, HTTP, WWW, इत्यादि जैसे संक्षिप्त या संक्षिप्त नाम का अर्थ है, जहाँ सभी संक्षिप्ता में विस्तार होना आवश्यक है। संक्षिप्त नाम का वर्णन करने के लिए <abbr> टैग का उपयोग किया जाता है। संक्षिप्त नाम के लिए संक्षिप्त विवरण देना वेब ब्राउज़र, अनुवादकों, पाठकों और खोज इंजनों के लिए उपयोगी जानकारी प्रदान कर सकता है।
<Abbr> टैग के अंदर वे विशेषताएँ हैं जो हैं:
| गुण | मूल्य | समारोह |
| शीर्षक | संक्षिप्त के लिए खड़ा है | संक्षिप्त नाम की व्याख्या करें और अन्य जानकारी शामिल नहीं है। |
गुण शीर्षक में एक संक्षिप्त नाम का संक्षिप्त नाम ब्राउज़र में देखा जाएगा यदि आप सूचक या माउस को सार तत्व (संक्षिप्त नाम) को इंगित करते हैं।
HTML में <abbr> टैग का उपयोग करने के लिए एक उदाहरण कोड है:
<!DOCTYPE html>
<html>
<head>
<title>Penulisan Singkatan di HTML</title>
</head>
<body>
<p>DARPA mensposori perkembangan jaringan yang menggunakan <abbr>IP</abbr>,<abbr>TCP</abbr>, dan <abbr>UDP</abbr>.</p>
</body>
</html>वेब ब्राउज़र में उपरोक्त कोड चलाने के बाद यह नीचे दिखाए गए अनुसार दिखाई देगा:

यदि आप सूचक को एक संक्षिप्त नाम से इंगित करते हैं जो आईपी पर उदाहरण के लिए मौजूद है, तो विस्तार नीचे दिखाए गए अनुसार दिखाई देगा:

B. <bdo> टैग के साथ HTML में पाठ की दिशा बदलें
बडो तत्व के लिए खड़ा हैद्वि-दिशात्मक ओवरराइड का उपयोग HTML में एक तत्व पर लागू होने वाले पाठ की दिशा बदलने के लिए किया जाता है। यह टैग इनलाइन टैग प्रकार है और मौजूदा पाठ प्रवाह के बाद भी प्रदर्शित होता है।
<Bdo> टैग के अंदर ऐसी विशेषताएँ हैं जो हैं:
| गुण | मूल्य | समारोह |
| dir | ltr (बाएं से दाएं) | पाठ को बाएँ से दाएँ शुरू होता है |
| आरटीएल (दाएं से बाएं) | पाठ को दाईं से बाईं ओर प्रदर्शित करता है |
निम्नलिखित कोड लिखने और टैग का उपयोग करने का एक उदाहरण है HTML में:
<!DOCTYPE html>
<html>
<head>
<title>Merubah Arah Teks di HTML</title>
</head>
<body>
<p>Contoh Teks :</p>
<bdo dir="ltr">Left to right example</bdo></br>
<bdo dir="rtl">Right to left example</bdo>
</body>
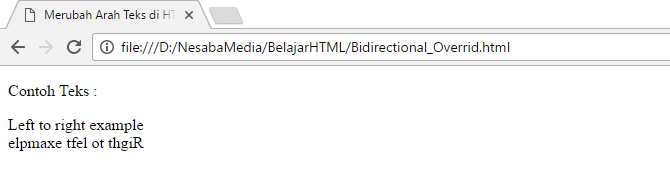
</html>वेब ब्राउज़र में उपरोक्त कोड चलाने के बाद यह नीचे दिखाए गए अनुसार दिखाई देगा:

ऊपर की तस्वीर से, दृश्यमान परिणाममूल्यों के साथ <bdo> टैग का उपयोग करें ltr (बाएं से दाएं) और rtl (दाएं से बाएं)। आरटीएल (बाएं से दाएं) का उपयोग शायद ही कभी अंग्रेजी और इंडोनेशियाई में किया जाता है क्योंकि सामान्य तौर पर दोनों भाषाएं बाएं से दाएं लिखी जाती हैं।
अब आप दो टैग्स के फंक्शन को समझते हैं, है ना? यदि ऐसा है, तो सुनिश्चित करें कि आप HTML में kbd, samp, code और var तत्वों के उपयोग के बारे में अगले HTML सामग्री पर जाएँ।








