Questi sono gli elementi del sito Web che dobbiamo conoscere, diamo un'occhiata!
Il sito Web è un gruppo di pagine Web collegate o di una pagina Web e di solito si accede tramite un browser e in precedenza ha una connessione di rete.
L'utilizzo del sito Web è di vari tipitipo e può essere inteso come mezzo per fornire informazioni, intermediari tra utenti e interazione con i social media o persino come fornitore come l'applicazione. Un esempio è una pagina Web o un blog di Wikipedia, che generalmente serve come mezzo per condividere informazioni o siti Web di social media come Facebook, Twitter e altri.
Dei molti tipi ed esempi di siti Web necessaritieni presente anche che sostanzialmente hanno determinati elementi. In questa occasione l'autore intende rivedere gli elementi esistenti e obbligatori in ogni sito Web. Immediatamente, la recensione completa di seguito:
Elementi del sito Web
In realtà ci sono molti elementi presenti sul sito Web, ma in questo articolo l'autore fornisce sei esempi dei più importanti e sicuramente deve trovarsi nel sito Web creato.
Ciò ha lo scopo di offrire agli sviluppatori l'opportunità di competere tra loro nel rafforzare e innovare gli elementi nei loro siti Web.
1. Mobile Friendly

Il primo è Mobile Friendly, un termine per comfort e facilità di accesso tramite dispositivi mobili, tablet e altri tipi di gadget.
L'uso di questo termine è di solito piùSito Web di tipo blog a causa delle esigenze di informazioni che arrivano sempre e ovunque. Con l'elemento Mobile Friendly su un sito Web, gli utenti possono accedervi ovunque e in qualsiasi momento perché devono solo utilizzare un gadget facile da trasportare ovunque.
Ora è stato anche molto vivace da discuterel'uso di script HTML reattivi. Il punto è reattivo qui è supportare la visualizzazione non solo su PC ma anche su quasi tutti i gadget come telefoni cellulari, tablet e altri.
2. Caricamento veloce del sito Web
Anche questo secondo punto è obbligatorionotato dai gestori di siti Web. È innegabile che ogni comunità debba aspettarsi la disponibilità di informazioni facilmente e rapidamente. L'uso rapido qui è incluso anche durante il caricamento, dopo aver fatto clic sul collegamento al nostro sito Web (al di fuori degli elementi della rete Internet utilizzati dai consumatori).
Il sito Web medio richiede tempi di caricamentonel giro di pochi secondi, ma alcuni richiedono anche un po 'più di tempo. Per alcuni consumatori, può essere modificato direttamente per visitare un altro indirizzo di sito Web con contenuti simili e caricamento più rapido. Molte cose devono essere considerate al fine di caricare il nostro sito Web più velocemente a partire dall'uso di plugin che sono meno importanti, l'ottimizzazione delle immagini, il tema utilizzato e molto altro.
3. Buona SEO

Per quelli di voi che usano i siti Web per scopi di blog, ovviamente è molto importante avere un buon SEO (Search Engine Optimization).
Lo scopo di questa ottimizzazione dei motori di ricercale azioni per ottimizzare il tuo sito Web per i motori di ricerca (motori di ricerca) possono essere Google, Yahoo e altri, ma sicuramente Google. Quando il SEO sul nostro sito Web è buono, ciò consentirà di essere visualizzato nelle prime pagine di Google e, naturalmente, verrà anche ampliato dai consumatori.
In modo che SEO sia più ottimale di piùNota è il contenuto sul nostro sito Web. Riduci il più possibile la scrittura dello stesso testo con altri siti Web, causando plagio perché Google è molto sensibile al riguardo. Inoltre, la qualità delle informazioni e della sistematica deve essere considerata come titoli, l'uso di backlink e anche senza dimenticare l'uso di plugin SEO speciali come Yoast SEO e molti altri.
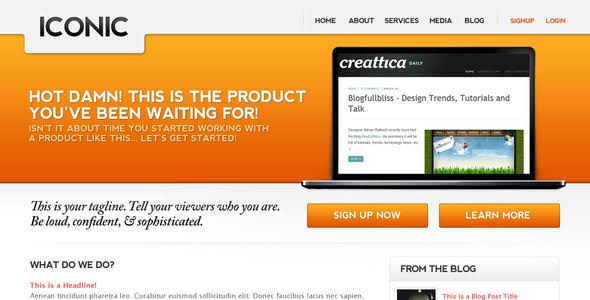
4. Layout

Questo layout del sito Web include tema, modello ointerfaccia utente che è più attraente per i consumatori o i lettori. Migliore sarà il layout utilizzato aggiungerà sicuramente al comfort, soprattutto se dotato di funzionalità aggiuntive in base all'argomento di ciascun sito Web - ciascuno.
Se si utilizza un CMS (Content Management System)come WordPress e Blogspot sono generalmente disponibili modelli gratuiti e versioni premium, o possono anche essere modificati con la possibilità di codificare il sito Web se è possibile farlo. L'immagine seguente è un esempio di un layout del sito Web piuttosto attraente.
5. Menu di navigazione
In quasi tutti i siti Web ci deve essere un menuLa navigazione ha il compito di classificare i contenuti o le informazioni presenti sul tuo sito web. In un sito Web a volte ci sono diverse categorie o almeno ci sono più informazioni e con un menu di navigazione il lettore otterrà più facilmente le informazioni desiderate sul tuo sito Web.
Ad esempio, sul tuo sito Web discuti delle informazioniPer quanto riguarda cellulari e laptop, le due categorie possono essere distinte utilizzando il menu di navigazione. O anche quando vuoi spiegare ogni marchio può anche essere con un menu multilivello. L'uso del menu di navigazione è in realtà un ambito con il layout che è stato discusso in precedenza. Ma anche per le impostazioni deve essere considerato in modo che non ci siano bug.
6. Contenuto informativo

Aveva anche discusso in precedenza per l'uso di questo contenuto informativo. L'uso di questo contenuto informativo deve essere considerato anche perché è uno degli elementi più importanti nel sito Web.
I motori di ricerca come Google l'hanno già implementatoper essere in grado di riconoscere siti Web di qualità solo dal suo contenuto, i lettori si aspettano anche che le informazioni richieste siano di buona qualità e certamente possono aiutare in futuro, anche se almeno per arricchire la conoscenza.
Si tratta solo di spiegare gli elementi del sito Web che devono essere conosciuti, soprattutto per i principianti che vogliono creare un sito Web. Speriamo utile e facile da capire!