これらは私たちが知る必要があるウェブサイトの要素です、見てみましょう!
Webサイトは、接続されているWebページのグループまたは1つのWebページであり、通常はブラウザーを使用してアクセスされ、以前はネットワークに接続されています。
ウェブサイトの使用はさまざまな種類で構成されています型であり、情報を提供する手段、ユーザー間の仲介者、ソーシャルメディアの相互作用、またはアプリケーションのようなプロバイダーとしてさえ意図することができます。例としては、WikipediaのWebサイトページまたはブログがあります。通常、これは通常、情報を共有する手段として、またはFacebook、TwitterなどのソーシャルメディアWebサイトとして機能します。
ウェブサイトの多くのタイプと例の中で必要なまた、基本的に特定の要素があることに注意してください。この機会に、著者はすべてのWebサイトに存在し必須である要素を確認するつもりです。すぐに、以下の完全なレビュー:
ウェブサイトの要素
実際、ウェブサイトには多くの要素がありますが、この記事では、作成者が作成するウェブサイトに最も重要で間違いなく存在する6つの例を示します。
これは、開発者がWebサイトの要素を強化および革新する際に互いに競争する機会を提供することを目的としています。
1.モバイル対応

1つ目はモバイルフレンドリーです。これは、モバイルデバイス、タブレット、およびその他の種類のガジェットを介した快適さとアクセスのしやすさを表す用語です。
この用語の使用は通常、いつでもどこでも訪れる情報ニーズのため、ブログ型のウェブサイト。 Webサイトのモバイルフレンドリー要素を使用すると、どこにでも持ち運びが簡単なガジェットを使用するだけでよいので、ユーザーはいつでもどこでもアクセスできます。
今でも議論されることは非常に活発ですレスポンシブHTMLスクリプトの使用。ここでのポイントは、PCだけでなく、携帯電話やタブレットなどのほとんどすべてのガジェットでも表示をサポートすることです。
2.ウェブサイトの高速読み込み
この2番目のポイントも必須ですウェブサイト管理者が気づいた。すべてのコミュニティが情報の可用性を簡単かつ迅速に期待する必要があることは否定できません。ここでの高速使用は、ロード時にも(消費者が使用するインターネットネットワーク要素の外で)Webサイトリンクをクリックした後に含まれます。
平均的なウェブサイトは読み込み時間を必要としますほんの数秒で完了しますが、もう少し時間が必要なものもあります。特定の消費者にとっては、同様のコンテンツとより高速なロードを備えた別のWebサイトアドレスにアクセスするように直接変更できます。重要性の低いプラグインの使用、画像の最適化、使用される画像などから始めて、Webサイトをより速くロードするには、多くのことを考慮する必要があります。
3.良いSEO

ブログを作成する目的でWebサイトを使用している場合は、もちろん、優れたSEO(検索エンジン最適化)を使用することが非常に重要です。
この検索エンジン最適化の目的検索エンジン(検索エンジン)用にWebサイトを最適化するためのアクションは、Google、Yahooなどですが、最も確実なのはGoogleです。当サイトのSEOが良ければグーグルのトップページに表示され、もちろん消費者にも拡大されます。
そのため、SEOが最も最適になるように注意は、当社のウェブサイト上のコンテンツです。他のウェブサイトと同じテキストを書くことをできる限り減らし、盗用を引き起こします。これは、Googleがこれに非常に敏感だからです。さらに、情報の品質や体系、見出し、バックリンクの使用、Yoast SEOなどの特別なSEOプラグインの使用なども考慮する必要があります。
4.レイアウト

このウェブサイトのレイアウトには、テーマ、テンプレート、または消費者や読者にとってより魅力的なユーザーインターフェイス。特に各Webサイトのトピックに従って追加機能を装備している場合は特に、使用するレイアウトがより快適になるはずです。
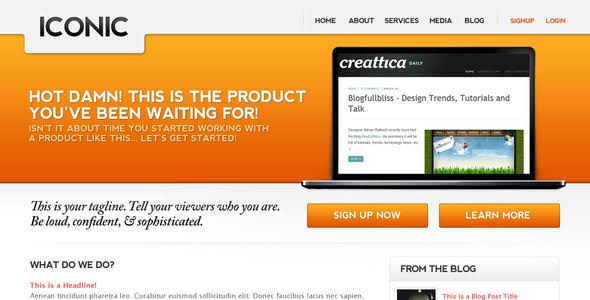
CMS(コンテンツ管理システム)を使用する場合WordPressやBlogspotのように、通常は無料のテンプレートとプレミアムバージョンを利用できます。また、可能であれば、ウェブサイトをコーディングする機能で変更することもできます。下の写真は、かなり魅力的なウェブサイトのレイアウトの例です。
5.ナビゲーションメニュー
ほとんどすべてのウェブサイトにメニューがあるはずですナビゲーションは、あなたのウェブサイトにあるコンテンツや情報を分類することを使命としています。 1つのWebサイトには、いくつかのカテゴリが存在することもあれば、少なくとも情報以上のものが存在することもあります。ナビゲーションメニューを使用すると、リーダーはWebサイトで必要な情報をより簡単に取得できます。
たとえば、ウェブサイトで情報について話し合う携帯電話とラップトップについては、ナビゲーションメニューを使用して2つのカテゴリを区別できます。または、各ブランドについて説明したい場合でも、マルチレベルメニューを使用できます。ナビゲーションメニューの使用は、実際には前述のレイアウトのスコープです。しかし、バグがないように設定も考慮する必要があります。
6.有益なコンテンツ

この有益なコンテンツの使用については、以前にも説明していました。この有益なコンテンツは、Webサイトで最も重要な要素の1つであるため、使用も検討する必要があります。
グーグルのような検索エンジンはそれを実装しましたコンテンツからのみ高品質のウェブサイトを認識できるように、読者は情報が高品質であることを確実に期待し、少なくとも知識を豊かにするだけでも将来的には確実に役立つことができます。
これは、特にWebサイトを作成したい初心者にとって、知る必要があるWebサイトの要素を説明するためのすべてです。うまくいけば、理解しやすく便利です!