이것들은 우리가 알아야 할 웹 사이트 요소입니다.
웹 사이트는 연결되어 있거나 하나의 웹 페이지 인 웹 페이지 그룹으로, 일반적으로 브라우저를 사용하여 액세스하며 네트워크에 연결되어 있습니다.
웹 사이트 사용은 다양한 종류로 구성유형과 정보를 제공하는 수단, 사용자와 중개자 및 소셜 미디어 상호 작용 또는 응용 프로그램과 같은 공급자로 제공 될 수 있습니다. Wikipedia 웹 사이트 페이지 또는 블로그를 예로들 수 있습니다. 일반적으로 Facebook, Twitter 및 기타와 같은 소셜 미디어 웹 사이트 또는 정보를 공유하는 수단으로 사용됩니다.
많은 유형과 웹 사이트의 예가 필요합니다기본적으로 특정 요소가 있음을 명심하십시오. 이 경우 저자는 모든 웹 사이트에 존재하고 필수 인 요소를 검토하려고합니다. 즉시 전체 리뷰는 다음과 같습니다.
웹 사이트 요소
실제로 웹 사이트에는 많은 요소가 있지만이 기사에서는 저자가 가장 중요하게 여기는 6 가지 예를 제공하며 사용자가 만든 웹 사이트에 있어야합니다.
이는 개발자가 웹 사이트의 요소를 강화하고 혁신 할 때 서로 경쟁 할 수있는 기회를 제공하기위한 것입니다.
1. 모바일 친화적

첫 번째는 모바일 친화적이며 모바일 장치, 태블릿 및 기타 유형의 장치를 통해 편안하고 쉽게 액세스 할 수있는 용어입니다.
이 용어의 사용은 일반적으로정보는 언제 어디서나 필요로하기 때문에 블로그 유형 웹 사이트. 웹 사이트의 모바일 친화적 요소를 사용하면 어디에서나 휴대하기 쉬운 가제트 만 사용하면되므로 언제 어디서나 액세스 할 수 있습니다.
지금도 매우 활발하게 논의되었습니다반응 형 HTML 스크립트 사용. 요점은 PC뿐만 아니라 휴대 전화, 태블릿 및 기타와 같은 거의 모든 장치에서 디스플레이를 지원하는 것입니다.
2. 빠른 웹 사이트 로딩
이 두 번째 요점도 필수입니다웹 사이트 관리자가 주목했습니다. 모든 커뮤니티가 쉽고 빠르게 정보의 가용성을 기대해야한다는 것은 부인할 수없는 사실입니다. 웹 사이트 링크를 클릭 한 후 (소비자가 사용하는 인터넷 네트워크 요소 외부)로드 할 때 빠른 사용도 포함됩니다.
평균 웹 사이트 로딩 시간이 필요합니다몇 초 만에 문제가 발생하지만 일부는 조금 더 오래 걸립니다. 특정 소비자의 경우 유사한 콘텐츠와 더 빠른 로딩으로 다른 웹 사이트 주소를 방문하도록 직접 변경할 수 있습니다. 덜 중요한 플러그인, 이미지 최적화, 사용되는 이미지 등을 사용하여 웹 사이트를 더 빨리로드하려면 많은 것들을 고려해야합니다.
3. 좋은 SEO

블로그 목적으로 웹 사이트를 사용하는 사람들에게는 물론 SEO (검색 엔진 최적화)를 갖추는 것이 매우 중요합니다.
이 검색 엔진 최적화의 목적검색 엔진 (검색 엔진)에 맞게 웹 사이트를 최적화하는 작업은 Google, Yahoo 등이 될 수 있지만 가장 확실한 것은 Google입니다. 웹 사이트의 SEO가 좋으면 Google의 최상위 페이지에 표시 될 수 있으며 물론 소비자도 확대 할 수 있습니다.
그래서 SEO가 가장 최적참고는 우리 웹 사이트의 내용입니다. 다른 웹 사이트와 동일한 텍스트를 작성하는 것이 가능한 한 많이 줄어들어 Google은 이에 대해 매우 민감하므로 표절을 일으 킵니다. 또한 제목, 백 링크 사용 및 Yoast SEO와 같은 특수 SEO 플러그인 사용 등을 잊지 말고 정보 및 시스템 품질을 고려해야합니다.
4. 레이아웃

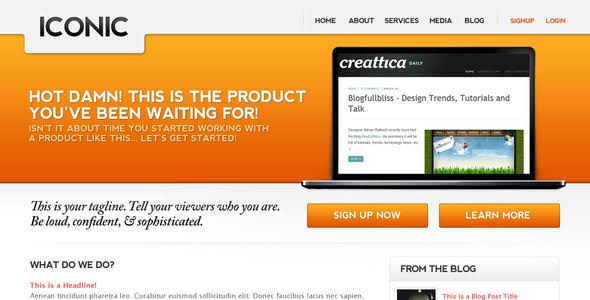
이 웹 사이트 레이아웃에는 테마, 템플릿 또는소비자 또는 독자에게 더 매력적인 사용자 인터페이스. 사용 된 레이아웃이 좋을수록 특히 각 웹 사이트의 주제에 따라 추가 기능이 장착 된 경우 더욱 편안해집니다.
CMS (콘텐츠 관리 시스템)를 사용하는 경우WordPress 및 Blogspot과 같이 일반적으로 무료 템플릿 및 프리미엄 버전을 사용할 수 있으며 웹 사이트를 코딩하는 기능을 사용하여 수정할 수도 있습니다. 아래 그림은 매우 매력적인 웹 사이트 레이아웃의 예입니다.
5. 네비게이션 메뉴
거의 모든 웹 사이트에는 메뉴가 있어야합니다탐색은 웹 사이트에있는 컨텐츠 또는 정보를 분류하여 수행됩니다. 한 웹 사이트에는 때때로 여러 범주가 있거나 심지어 정보 이상의 정보가 있으며 탐색 메뉴를 사용하면 독자가 웹 사이트에서 원하는 정보를보다 쉽게 얻을 수 있습니다.
예를 들어 웹 사이트에서 정보를 논의하십시오.휴대폰 및 랩톱의 경우 탐색 메뉴를 사용하여 두 범주를 구별 할 수 있습니다. 또는 각 브랜드를 설명하려는 경우에도 다단계 메뉴를 사용할 수 있습니다. 탐색 메뉴의 사용은 실제로 앞에서 설명한 레이아웃의 범위입니다. 그러나 버그가 없도록 설정도 고려해야합니다.
6. 유익한 내용

이 유익한 내용의 사용에 대해서도 앞에서 논의했습니다. 이 유익한 콘텐츠의 사용은 웹 사이트에서 가장 중요한 요소 중 하나이므로 고려해야합니다.
구글과 같은 검색 엔진은 그것을 구현또한 독자들은 컨텐츠에서 양질의 웹 사이트 만 인식 할 수 있도록 정보의 품질이 좋을 것으로 기대하며 최소한 지식 만 풍부하게하더라도 미래에도 도움을 줄 수 있습니다.
그것은 웹 사이트를 만들고자하는 초보자들에게 특히 알려진 웹 사이트의 요소들을 설명하는 것에 관한 것입니다. 희망적으로 유용하고 이해하기 쉽습니다!