Toto sú prvky webových stránok, ktoré musíme vedieť. Pozrime sa!
Webové stránky sú skupinou prepojených webových stránok alebo jednej webovej stránky a zvyčajne sa k nim pristupuje pomocou prehliadača a predtým boli pripojené k sieti.
Používanie webových stránok pozostáva z rôznych druhovtypu a môže byť určený ako prostriedok poskytovania informácií, sprostredkovateľov medzi používateľmi a interakciami sociálnych médií alebo dokonca ako poskytovateľ, ako je aplikácia. Príkladom je webová stránka alebo blog Wikipedia - zvyčajne slúži ako prostriedok na zdieľanie informácií alebo webových stránok sociálnych médií, ako sú Facebook, Twitter a ďalšie.
Z mnohých typov a príkladov webových stránok trebamajte na pamäti aj to, že v zásade majú určité prvky. Pri tejto príležitosti autor zamýšľa prehodnotiť prvky, ktoré existujú a sú povinné na každej webovej stránke. Okamžité úplné preskúmanie nižšie:
Prvky webových stránok
V skutočnosti existuje veľa prvkov, ktoré sú na webových stránkach, ale v tomto článku autor uvádza šesť príkladov najdôležitejších a určite musí byť na webových stránkach, ktoré vytvoríte.
Účelom je poskytnúť vývojárom príležitosť vzájomne si konkurovať pri posilňovaní a inovácii prvkov na svojich webových stránkach.
1. Prispôsobené pre mobilné zariadenia

Prvým je Mobile Friendly, termín pre pohodlie a ľahký prístup prostredníctvom mobilných zariadení, tabletov a iných typov pomôcok.
Použitie tohto výrazu sa zvyčajne týka viacwebový typ blogu, pretože informácie potrebuje kedykoľvek a kdekoľvek. Vďaka prvku Mobile Friendly na webe môžu používatelia k nemu pristupovať kdekoľvek a kedykoľvek, pretože potrebujú iba modul gadget, ktorý je ľahko prenášateľný kdekoľvek.
Teraz bolo tiež veľmi diskutabilné diskutovaťpoužitie responzívnych HTML skriptov. Ide o reakciu, ktorá spočíva v podpore zobrazenia nielen na počítačoch, ale aj na takmer všetkých zariadeniach, ako sú mobilné telefóny, tablety a ďalšie.
2. Rýchle načítanie webových stránok
Tento druhý bod je povinnývšimli si správcovia webových stránok. Je nepopierateľné, že každá komunita musí očakávať dostupnosť informácií ľahko a rýchlo. Rýchle použitie je tu zahrnuté aj pri načítaní po kliknutí na odkaz na našu webovú stránku (mimo prvkov internetovej siete, ktoré používajú zákazníci).
Priemerná webová stránka vyžaduje čas načítaniaza pár sekúnd, ale niektoré vyžadujú aj trochu dlhšie. Pre niektorých spotrebiteľov je možné priamo zmeniť návštevu inej webovej adresy s podobným obsahom a rýchlejšie načítanie. Aby bolo možné načítať našu webovú stránku rýchlejšie, musí sa zvážiť veľa vecí, počnúc používaním menej dôležitých doplnkov, optimalizácie obrázkov, použitej témy a ešte oveľa viac.
3. Dobrý SEO

Pre tých z vás, ktorí používajú webové stránky na účely blogovania, je samozrejme veľmi dôležité mať dobrý SEO (Search Engine Optimization).
Účel tejto optimalizácie vyhľadávacích nástrojovakcie na optimalizáciu vašich webových stránok pre vyhľadávače (vyhľadávacie nástroje) môžu byť Google, Yahoo a ďalšie - ale určite Google. Ak je SEO na našej webovej stránke dobré, umožní to, aby sa zobrazoval na najlepších stránkach spoločnosti Google, a samozrejme ho rozšíri aj spotrebiteľ.
Takže SEO je optimálnejší ako ten najlepšíPoznámka je obsah na našej webovej stránke. Čo najviac zredukujte písanie toho istého textu na iné webové stránky, čo spôsobuje plagiátorstvo, pretože spoločnosť Google je k tomu veľmi citlivá. Okrem toho je potrebné brať do úvahy aj kvalitu informácií a systematiku, ako sú nadpisy, použitie spätných odkazov a tiež nezabúdanie na používanie špeciálnych doplnkov SEO, ako je napríklad SEO a mnoho ďalších.
4. Usporiadanie

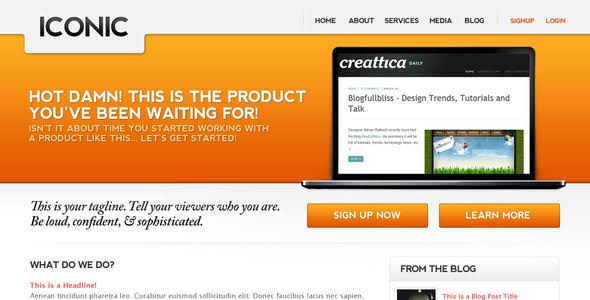
Toto rozloženie webovej stránky obsahuje tému, šablónu alebopoužívateľské rozhranie, ktoré je pre spotrebiteľov alebo čitateľov atraktívnejšie. Čím lepšie bude použité rozloženie, určite sa zvýši pohodlie, najmä ak je vybavené ďalšími funkciami v súlade s témou každej webovej stránky - každá.
Ak používate redakčný systém (Content Management System)ako sú WordPress a Blogspot, sú zvyčajne k dispozícii bezplatné šablóny a prémiové verzie, alebo dokonca môžu byť upravené pomocou možnosti kódovania webových stránok, ak to dokážete. Obrázok nižšie je príkladom celkom atraktívneho rozloženia webových stránok.
5. Navigačné menu
Takmer na všetkých webových stránkach musí byť ponukaNavigácia má za úlohu klasifikovať obsah alebo informácie, ktoré sa nachádzajú na vašom webe. Na jednej webovej stránke niekedy existuje niekoľko kategórií alebo dokonca aspoň viac informácií a pomocou navigačného menu čitateľ ľahšie získa požadované informácie na vašom webe.
Napríklad na svojich webových stránkach diskutujte o informáciáchPokiaľ ide o mobilné telefóny a prenosné počítače, je možné tieto dve kategórie rozlíšiť pomocou navigačnej ponuky. Alebo aj keď chcete vysvetliť, každá značka môže byť aj s viacúrovňovým menu. Použitie navigačnej ponuky je vlastne rozsah s rozložením, o ktorom sa diskutovalo predtým. Ale pre nastavenie musí byť tiež brané do úvahy, aby neexistovali žiadne chyby.
6. Informatívny obsah

Diskutovalo sa aj o použití tohto informatívneho obsahu. Musí sa zvážiť aj použitie tohto informatívneho obsahu, pretože je to jeden z najdôležitejších prvkov webovej stránky.
Vyhľadávacie nástroje ako Google ho už implementovaliAby bolo možné rozpoznať kvalitné webové stránky iba z hľadiska ich obsahu, čitatelia určite očakávajú, že vyhľadávané informácie budú kvalitné a určite v budúcnosti môžu pomôcť, aj keď prinajmenšom iba obohatiť vedomosti.
Ide predovšetkým o vysvetlenie prvkov webovej stránky, ktoré je potrebné poznať, najmä pre začiatočníkov, ktorí chcú vytvoriť webovú stránku. Dúfajme, že užitočné a ľahko pochopiteľné!