Учене на HTML част 14: Как да направите списък или списък в HTML
В писмените дейности понякога стеизисква използването на списъци за предаване на информация на читателя. Използването на списък ви помага, така че информацията да може да се предава лесно като списък на събитията, списък с менюта на ресторанта, списък със задачи и така нататък. За да отговори на тези нужди, HTML предоставя няколко специални маркера за него.
В тази дискусия ще обясняза това как да създадете списък или списък в HTML, като използвате подреден списък и нередовен списък. Накратко, подредените списъци се използват за създаване на последователни списъци с помощта на маркера <ol>, докато неподредени списъци се използват за създаване на непоследователни списъци с помощта на <ul> тага.
За повече подробности, нека разгледаме обяснението по-долу:
А. Подредени списък
Подредения списък е списък, където артикулите -елементите в него имат пореден номер. Използването на подреден списък започва с етикета <ol> и завършва с етикета </ol>, където между двата маркера има <li> …… </li> таг като елемент от списъка. В рамките на <ol> тага има няколко атрибута, а именно:
| атрибут | функция |
| type = "A" | Направете подреден списък с главни букви (A, B, C, D, ...) |
| type = "a" | Направете пореден списък с малки букви (a, b, c, d, ....) |
| type = "I" | Направете подреден списък с големи римски букви (I, II, III, IV, ...) |
| type = "i" | Направете подреден списък с малки римски букви (i, ii, iii, iv, …….) |
| type = "1" | Направете списък, подреден по номера (1, 2, 3, 4, ……) |
| компактен | Заявявайки, че елементите в списъка са къси, така че браузърът да ги показва в по-компактна форма (този атрибут не се поддържа в много браузъри) |
| start = "n" | Определете първоначалната стойност на елемента в списъка, където n = начална стойност |
Трябва да знаете по подразбиране, ако стене напишете типа на списъка в <ol> тага, така че типът списък, който ще се появи във формат за повдигане, като 1, 2, 3 и т.н. Следва пример за писане на код и използване на подреден списък:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Ordered List Di HTML</title>
</head>
<body>
<h3>Struktur Penulisan Makalah Bagian Pendahuluan</h3>
<ol type="A">
<li>Latar Belakang</li>
<li>Rumusan Masalah</li>
<li>Tujuan Penulisan</li>
<li>Manfaat Penulisan</li>
</ol>
<h4> Nama Ketua Setiap Kelompok</h4>
<ol start="5">
<li>Yunda Andriyani</li>
<li>Sarah Hafiza</li>
<li>Ratih Annisa</li>
<li>Afni Medirti</li>
</ol>
</body>
</html>След като стартирате горния код в браузъра, той ще се появи, както е показано по-долу:

Можете също така да създадете подреден списък в CSS, като използвате свойството тип стил на списъка, както е показано по-долу:
| атрибут | функция |
| списък-стил-тип: горен алфа; | Направете подреден списък с главни букви (A, B, C, D, ...) |
| списък-стил-тип: долен алфа; | Направете пореден списък с малки букви (a, b, c, d, ....) |
| списък-стил-тип: горноромански; | Направете подреден списък с големи римски букви (I, II, III, IV, ...) |
| списък-стил-тип: долно-римски; | Направете подреден списък с малки римски букви (i, ii, iii, iv, …….) |
| списък-стил-тип: десетичен; | Направете списък, подреден по номера (1, 2, 3, 4, ……) |
Ето примерен код, използващ свойството тип-тип на списъка, за да създаде подреден списък:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ol.d {list-style-type: upper-alpha;}
ol.e {list-style-type: lower-alpha;}
ol.f {list-style-type: upper-roman;}
ol.g {list-style-type: lower-roman;}
ol.h {list-style-type: decimal;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ol class="d">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ol>
<ol class="e">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ol>
<ol class="f">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ol>
<ol class="g">
<li>Sabrina</li>
<li>Mauludiah</li>
<li>Aisyah</li>
</ol>
<ol class="h">
<li>Firman</li>
<li>Arifin</li>
<li>Andi</li>
</ol>
</body>
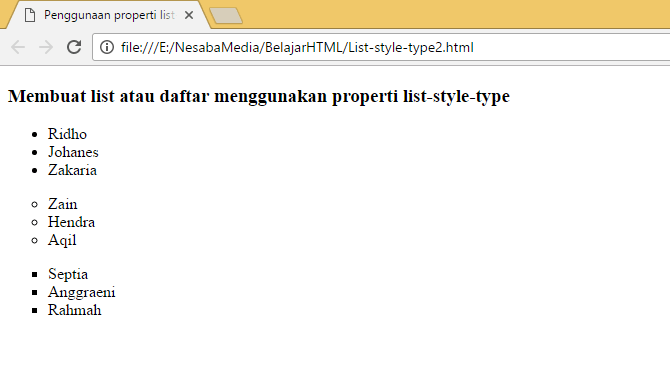
</html>Когато работи в браузъра, ще изглежда така:

Б. Неподреден списък
Неподреден списък е списък, където елементи -елементите в него не са номерирани с други думи, те се появяват на случаен принцип. Използването на неупореден списък се маркира чрез използване на <ul> тага като префикс и </ul> тага като наставка и между тях има <li> таг като елемент от списъка.
По принцип използването на непореден списък е обозначено с черни кръгове, кръгове и полета в началото на списъка. Маркерът <ul> има няколко атрибута, включително:
| атрибут | функция |
| type = "диск" | Направете черен кръг за елемент (по подразбиране, ако атрибутът тип не е написан) |
| type = "кръг" | Направете бял кръг за елемента |
| type = "квадрат" | Направете отметка за елемента |
Трябва да знаете по подразбиране, ако стене напишете типа на списъка в <ul> тага, така че типът списък, който ще се появи, е черен кръг (диск). Ето пример за писане на код и използване на непореден списък в HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Unordered List Di HTML</title>
</head>
<body>
<h4> ICT Project Management </h4>
<ul type="disc">
<li>Manajemen Stakeholder</li>
<li>Manajemen Biaya</li>
<li>Manajemen Ruang Lingkup</li>
<li>Manajemen Waktu</li>
<li>Lainnya</li>
</ul>
<ul type="circle">
<li>Manajemen Kualitas</li>
<li>Manajemen Pengadaan Barang</li>
</ul>
</body>
</html>След като стартирате горния код в браузъра, той ще се появи, както е показано по-долу:

Подобно на подреден списък, за да създадете неупореден списък в CSS, можете да използвате свойството тип-стил на списъка, но с стойност Different:
| атрибут | функция |
| списък-стил-тип: диск; | Направете черен кръг за елемента |
| списък-стил-тип: кръг; | Направете бял кръг за елемента |
| списък-стил-тип: квадрат; | Направете отметка за елемента |
Следва пример за използване на свойства на тип list-style в CSS за създаване на неупореден списък:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ul.a {list-style-type: disc;}
ul.b {list-style-type: circle;}
ul.c {list-style-type: square;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ul class="a">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ul>
<ul class="b">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ul>
<ul class="c">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ul>
</body>
</html>Ако го стартирате в браузър, той ще изглежда така:

В. Как да направите списък в списък
Обикновено също искаме да направим списък вътресписъка. За това как да направите това всъщност лесно, просто обърнете голямо внимание, между което е началният и затварящият маркер. Следният примерен код създава списък вътре в списък в HTML:
<!DOCTYPE html>
<html>
<head>
<title>Membuat List di dalam List</title>
</head>
<body>
<h4>Nama Jurusan di SMK Nusa Bangsa </h4>
<ul type="disc">
<li>Teknik Komputer dan Jaringan</li>
<li>Busana Butik</li>
<li>Multimedia</li>
<li>Elektronika</li>
<li>Lainnya <!-- Tag penutup </li> bukan diletakkan disini -->
<ul type="circle">
<li>Mekatronik</li>
<li>Otomotif</li>
<li>RPL</li>
</ul>
</li> <!-- Melainkan disini -->
</ul>
</body>
</html>Ако го стартирате в браузър, резултатът ще бъде такъв:

Ето как да направите списък или списък в HTMLзаедно с обяснение на съдържащите се в тях атрибути. Ако вече разбирате много добре за този материал, моля, пристъпете към материала как да създадете връзка в HTML.








