Apprendre HTML Partie 14: Comment créer une liste ou une liste en HTML
En écrivant des activités, vous êtes parfoisnécessite l'utilisation de listes pour transmettre des informations au lecteur. L'utilisation d'une liste vous aide à transmettre facilement des informations telles que la liste des événements, la liste des menus des restaurants, la liste des emplois, etc. Pour répondre à ces besoins, HTML propose plusieurs balises spéciales.
Dans cette discussion, je vais expliquersur la façon de créer une liste ou une liste en HTML à l'aide d'une liste ordonnée et d'une liste non ordonnée. En bref, les listes ordonnées sont utilisées pour créer des listes séquentielles en utilisant la balise <ol> tandis que les listes non ordonnées sont utilisées pour créer des listes non séquentielles en utilisant la balise <ul>.
Pour plus de détails, considérons l'explication ci-dessous:
A. Liste ordonnée
La liste ordonnée est une liste où les articles -les éléments qu'il contient ont un numéro de séquence. L'utilisation d'une liste ordonnée commence par la balise <ol> et se termine par la balise </ol> où entre les deux balises se trouve une balise <li> …… </li> comme élément de liste. Dans la balise <ol>, il existe plusieurs attributs, à savoir:
| Attribut | Fonction |
| type = "A" | Faites une liste ordonnée avec des lettres majuscules (A, B, C, D, ...) |
| type = "a" | Faites une liste séquentielle avec des lettres minuscules (a, b, c, d, ....) |
| type = "I" | Faites une liste ordonnée avec de grandes lettres romaines (I, II, III, IV, ...) |
| type = "i" | Faites une liste ordonnée avec de petites lettres romaines (i, ii, iii, iv, …….) |
| type = "1" | Faites une liste ordonnée par numéros (1, 2, 3, 4, ……) |
| compact | Indiquant que les éléments de la liste sont courts afin que le navigateur les affiche sous une forme plus compacte (cet attribut n'est pas pris en charge dans de nombreux navigateurs) |
| start = "n" | Déterminez la valeur initiale de l'élément dans la liste où n = valeur initiale |
Vous devez savoir, par défaut si vous êtesn'écrivez pas le type de liste dans la balise <ol>, donc le type de liste qui apparaîtra au format lift tel que 1, 2, 3, etc. Voici un exemple d'écriture de code et d'utilisation d'une liste ordonnée:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Ordered List Di HTML</title>
</head>
<body>
<h3>Struktur Penulisan Makalah Bagian Pendahuluan</h3>
<ol type="A">
<li>Latar Belakang</li>
<li>Rumusan Masalah</li>
<li>Tujuan Penulisan</li>
<li>Manfaat Penulisan</li>
</ol>
<h4> Nama Ketua Setiap Kelompok</h4>
<ol start="5">
<li>Yunda Andriyani</li>
<li>Sarah Hafiza</li>
<li>Ratih Annisa</li>
<li>Afni Medirti</li>
</ol>
</body>
</html>Après avoir exécuté le code ci-dessus dans le navigateur, il apparaîtra comme indiqué ci-dessous:

Vous pouvez également créer une liste ordonnée en CSS en utilisant la propriété de type liste de style comme ci-dessous:
| Attribut | Fonction |
| type de liste: alpha supérieur; | Faites une liste ordonnée avec des lettres majuscules (A, B, C, D, ...) |
| type de liste: alpha inférieur; | Faites une liste séquentielle avec des lettres minuscules (a, b, c, d, ....) |
| type de liste: romain supérieur; | Faites une liste ordonnée avec de grandes lettres romaines (I, II, III, IV, ...) |
| type de liste: romain inférieur; | Faites une liste ordonnée avec de petites lettres romaines (i, ii, iii, iv, …….) |
| type de liste: décimal; | Faites une liste ordonnée par numéros (1, 2, 3, 4, ……) |
Voici un exemple de code utilisant la propriété de type liste pour créer une liste ordonnée:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ol.d {list-style-type: upper-alpha;}
ol.e {list-style-type: lower-alpha;}
ol.f {list-style-type: upper-roman;}
ol.g {list-style-type: lower-roman;}
ol.h {list-style-type: decimal;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ol class="d">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ol>
<ol class="e">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ol>
<ol class="f">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ol>
<ol class="g">
<li>Sabrina</li>
<li>Mauludiah</li>
<li>Aisyah</li>
</ol>
<ol class="h">
<li>Firman</li>
<li>Arifin</li>
<li>Andi</li>
</ol>
</body>
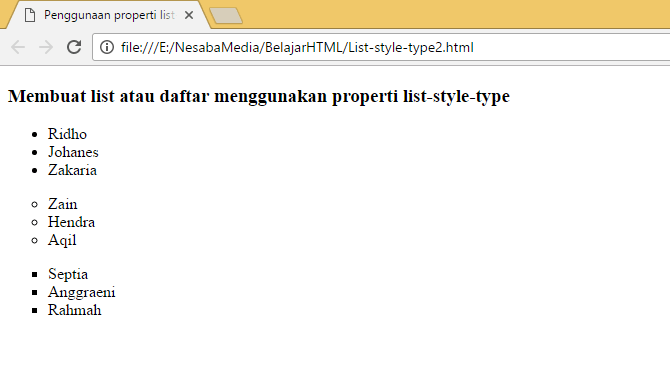
</html>Lorsqu'il s'exécute dans le navigateur, il ressemble à ceci:

B. Liste non ordonnée
Une liste non ordonnée est une liste où les éléments -les éléments qu'il contient ne sont pas numérotés, c'est-à-dire qu'ils apparaissent au hasard. L'utilisation d'une liste non ordonnée est marquée en utilisant la balise <ul> comme préfixe et la balise </ul> comme suffixe et entre elles se trouve une balise <li> comme élément de liste.
En général, l'utilisation d'une liste non ordonnée est indiquée par des cercles noirs, des cercles et des cases au début de l'élément de liste. La balise <ul> a plusieurs attributs, notamment:
| Attribut | Fonction |
| type = "disque" | Faire un cercle noir pour un élément (par défaut si l'attribut type n'est pas écrit) |
| type = "cercle" | Faire un cercle blanc pour l'article |
| type = "carré" | Faire une case à cocher pour l'article |
Vous devez savoir, par défaut si vous êtesn'écrivez pas le type de liste dans la balise <ul>, donc le type de liste qui apparaîtra est un point noir (disque). Voici un exemple d'écriture de code et d'utilisation d'une liste non ordonnée en HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Unordered List Di HTML</title>
</head>
<body>
<h4> ICT Project Management </h4>
<ul type="disc">
<li>Manajemen Stakeholder</li>
<li>Manajemen Biaya</li>
<li>Manajemen Ruang Lingkup</li>
<li>Manajemen Waktu</li>
<li>Lainnya</li>
</ul>
<ul type="circle">
<li>Manajemen Kualitas</li>
<li>Manajemen Pengadaan Barang</li>
</ul>
</body>
</html>Après avoir exécuté le code ci-dessus dans le navigateur, il apparaîtra comme indiqué ci-dessous:

Semblable à une liste ordonnée, pour créer une liste non ordonnée en CSS, vous pouvez utiliser la propriété de type liste mais avec valeur différent:
| Attribut | Fonction |
| type de liste: disque; | Faire un cercle noir pour l'article |
| type de liste: cercle; | Faire un cercle blanc pour l'article |
| type de liste: carré; | Faire une case à cocher pour l'article |
Voici un exemple d'utilisation de propriétés de type style de liste en CSS pour créer une liste non ordonnée:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ul.a {list-style-type: disc;}
ul.b {list-style-type: circle;}
ul.c {list-style-type: square;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ul class="a">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ul>
<ul class="b">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ul>
<ul class="c">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ul>
</body>
</html>Si vous l'exécutez dans un navigateur, cela ressemblera à ceci:

C. Comment faire une liste dans une liste
Habituellement, nous voulons également faire une liste à l'intérieurla liste. Pour savoir comment le rendre réellement simple, faites juste attention entre la balise d'ouverture et la balise de fermeture. L'exemple de code suivant crée une liste à l'intérieur d'une liste en HTML:
<!DOCTYPE html>
<html>
<head>
<title>Membuat List di dalam List</title>
</head>
<body>
<h4>Nama Jurusan di SMK Nusa Bangsa </h4>
<ul type="disc">
<li>Teknik Komputer dan Jaringan</li>
<li>Busana Butik</li>
<li>Multimedia</li>
<li>Elektronika</li>
<li>Lainnya <!-- Tag penutup </li> bukan diletakkan disini -->
<ul type="circle">
<li>Mekatronik</li>
<li>Otomotif</li>
<li>RPL</li>
</ul>
</li> <!-- Melainkan disini -->
</ul>
</body>
</html>Si vous l'exécutez dans un navigateur, le résultat sera le suivant:

Voilà comment faire une liste ou une liste en HTMLainsi qu'une explication des attributs qui y sont contenus. Si vous comprenez déjà très bien ce matériel, veuillez passer au matériel sur la façon de créer un lien en HTML.








