HTML lernen Teil 14: Erstellen einer Liste oder Liste in HTML
Beim Schreiben von Aktivitäten sind Sie manchmalerfordert die Verwendung von Listen zur Übermittlung von Informationen an den Leser. Die Verwendung einer Liste hilft Ihnen dabei, Informationen wie die Liste der Ereignisse, die Menüliste des Restaurants, die Jobliste usw. einfach zu übermitteln. Um diesen Anforderungen gerecht zu werden, bietet HTML mehrere spezielle Tags.
In dieser Diskussion werde ich erklärenInformationen zum Erstellen einer Liste oder Liste in HTML mithilfe einer geordneten Liste und einer ungeordneten Liste. Kurz gesagt, geordnete Listen werden verwendet, um sequentielle Listen mit dem Tag <ol> zu erstellen, während ungeordnete Listen verwendet werden, um nicht sequentielle Listen mit dem Tag <ul> zu erstellen.
Für weitere Details betrachten wir die folgende Erklärung:
A. Bestellte Liste
Bestellte Liste ist eine Liste, in der Artikel -Die darin enthaltenen Elemente haben eine Sequenznummer. Die Verwendung einer geordneten Liste beginnt mit dem <ol> -Tag und endet mit dem </ ol> -Tag, wobei sich zwischen den beiden Tags ein <li> …… </ em> -Tag als Listenelement befindet. Innerhalb des <ol> -Tags gibt es mehrere Attribute, nämlich:
| Attribut | Funktion |
| Typ = "A" | Erstellen Sie eine geordnete Liste mit Großbuchstaben (A, B, C, D, ...) |
| Typ = "a" | Erstellen Sie eine sequentielle Liste mit Kleinbuchstaben (a, b, c, d, ....) |
| type = "I" | Erstellen Sie eine geordnete Liste mit großen römischen Buchstaben (I, II, III, IV, ...) |
| type = "i" | Erstellen Sie eine geordnete Liste mit kleinen römischen Buchstaben (i, ii, iii, iv, …….) |
| Typ = "1" | Erstellen Sie eine Liste nach Zahlen (1, 2, 3, 4, ……) |
| kompakt | Angabe, dass die Elemente in der Liste kurz sind, damit der Browser sie in einer kompakteren Form anzeigt (dieses Attribut wird in vielen Browsern nicht unterstützt) |
| start = "n" | Bestimmen Sie den Anfangswert des Elements in der Liste, wobei n = Anfangswert ist |
Sie müssen standardmäßig wissen, ob Sie es sindSchreiben Sie nicht den Listentyp in das <ol> -Tag, also den Listentyp, der im Lift-Format wie 1, 2, 3 usw. angezeigt wird. Das folgende Beispiel zeigt das Schreiben von Code und die Verwendung einer geordneten Liste:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Ordered List Di HTML</title>
</head>
<body>
<h3>Struktur Penulisan Makalah Bagian Pendahuluan</h3>
<ol type="A">
<li>Latar Belakang</li>
<li>Rumusan Masalah</li>
<li>Tujuan Penulisan</li>
<li>Manfaat Penulisan</li>
</ol>
<h4> Nama Ketua Setiap Kelompok</h4>
<ol start="5">
<li>Yunda Andriyani</li>
<li>Sarah Hafiza</li>
<li>Ratih Annisa</li>
<li>Afni Medirti</li>
</ol>
</body>
</html>Nachdem Sie den obigen Code im Browser ausgeführt haben, wird er wie folgt angezeigt:

Sie können auch eine geordnete Liste in CSS erstellen, indem Sie die Eigenschaft list-style-type wie folgt verwenden:
| Attribut | Funktion |
| Listenstil-Typ: Upper-Alpha; | Erstellen Sie eine geordnete Liste mit Großbuchstaben (A, B, C, D, ...) |
| Listenstil-Typ: niedrigeres Alpha; | Erstellen Sie eine sequentielle Liste mit Kleinbuchstaben (a, b, c, d, ....) |
| Listenstil-Typ: Oberrömisch; | Erstellen Sie eine geordnete Liste mit großen römischen Buchstaben (I, II, III, IV, ...) |
| Listenstil-Typ: niederrömisch; | Erstellen Sie eine geordnete Liste mit kleinen römischen Buchstaben (i, ii, iii, iv, …….) |
| Listenstil-Typ: dezimal; | Erstellen Sie eine Liste nach Zahlen (1, 2, 3, 4, ……) |
Hier ist ein Beispielcode, der die Eigenschaft list-style-type verwendet, um eine geordnete Liste zu erstellen:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ol.d {list-style-type: upper-alpha;}
ol.e {list-style-type: lower-alpha;}
ol.f {list-style-type: upper-roman;}
ol.g {list-style-type: lower-roman;}
ol.h {list-style-type: decimal;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ol class="d">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ol>
<ol class="e">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ol>
<ol class="f">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ol>
<ol class="g">
<li>Sabrina</li>
<li>Mauludiah</li>
<li>Aisyah</li>
</ol>
<ol class="h">
<li>Firman</li>
<li>Arifin</li>
<li>Andi</li>
</ol>
</body>
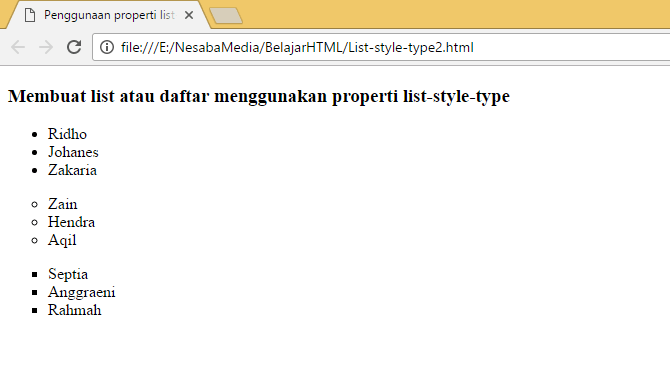
</html>Wenn es im Browser ausgeführt wird, sieht es folgendermaßen aus:

B. Ungeordnete Liste
Eine ungeordnete Liste ist eine Liste, in der Elemente -Die darin enthaltenen Elemente sind nicht nummeriert, dh sie werden zufällig angezeigt. Die Verwendung einer ungeordneten Liste wird durch die Verwendung des <ul>-Tags als Präfix und des </ ul> -Tags als Suffix gekennzeichnet. Dazwischen befindet sich ein <li> -Tag als Listenelement.
Im Allgemeinen wird die Verwendung einer ungeordneten Liste durch schwarze Kreise, Kreise und Kästchen am Anfang des Listenelements angezeigt. Das <ul> -Tag weist mehrere Attribute auf, darunter:
| Attribut | Funktion |
| type = "disc" | Erstellen Sie einen schwarzen Kreis für ein Element (Standard, wenn das Typattribut nicht geschrieben ist). |
| Typ = "Kreis" | Machen Sie einen weißen Kreis für den Gegenstand |
| Typ = "Quadrat" | Aktivieren Sie das Kontrollkästchen für den Artikel |
Sie müssen standardmäßig wissen, ob Sie es sindSchreiben Sie den Listentyp nicht in das <ul> -Tag, daher ist der angezeigte Listentyp ein schwarzer Kreis (Disc). Hier ist ein Beispiel für das Schreiben von Code und die Verwendung einer ungeordneten Liste in HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Unordered List Di HTML</title>
</head>
<body>
<h4> ICT Project Management </h4>
<ul type="disc">
<li>Manajemen Stakeholder</li>
<li>Manajemen Biaya</li>
<li>Manajemen Ruang Lingkup</li>
<li>Manajemen Waktu</li>
<li>Lainnya</li>
</ul>
<ul type="circle">
<li>Manajemen Kualitas</li>
<li>Manajemen Pengadaan Barang</li>
</ul>
</body>
</html>Nachdem Sie den obigen Code im Browser ausgeführt haben, wird er wie folgt angezeigt:

Ähnlich wie bei einer geordneten Liste können Sie zum Erstellen einer ungeordneten Liste in CSS die Eigenschaft list-style-type verwenden, jedoch mit Wert anders:
| Attribut | Funktion |
| Listenstil-Typ: Disc; | Machen Sie einen schwarzen Kreis für den Gegenstand |
| Listenstil-Typ: Kreis; | Machen Sie einen weißen Kreis für den Gegenstand |
| Listenstil-Typ: Quadrat; | Aktivieren Sie das Kontrollkästchen für den Artikel |
Hier ist ein Beispiel für die Verwendung der Eigenschaft list-style-type in CSS zum Erstellen einer ungeordneten Liste:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ul.a {list-style-type: disc;}
ul.b {list-style-type: circle;}
ul.c {list-style-type: square;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ul class="a">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ul>
<ul class="b">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ul>
<ul class="c">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ul>
</body>
</html>Wenn Sie es in einem Browser ausführen, sieht es folgendermaßen aus:

C. So erstellen Sie eine Liste in einer Liste
Normalerweise möchten wir auch eine Liste erstellendie Liste. Um es wirklich einfach zu machen, achten Sie genau darauf, zwischen welchem Eröffnungs- und Schließ-Tag. Der folgende Beispielcode erstellt eine Liste in einer Liste in HTML:
<!DOCTYPE html>
<html>
<head>
<title>Membuat List di dalam List</title>
</head>
<body>
<h4>Nama Jurusan di SMK Nusa Bangsa </h4>
<ul type="disc">
<li>Teknik Komputer dan Jaringan</li>
<li>Busana Butik</li>
<li>Multimedia</li>
<li>Elektronika</li>
<li>Lainnya <!-- Tag penutup </li> bukan diletakkan disini -->
<ul type="circle">
<li>Mekatronik</li>
<li>Otomotif</li>
<li>RPL</li>
</ul>
</li> <!-- Melainkan disini -->
</ul>
</body>
</html>Wenn Sie es in einem Browser ausführen, sieht das Ergebnis folgendermaßen aus:

So erstellen Sie eine Liste oder eine Liste in HTMLzusammen mit einer Erläuterung der darin enthaltenen Attribute. Wenn Sie dieses Material bereits sehr gut verstehen, lesen Sie bitte das Material zum Erstellen eines Links in HTML.








