HTML 학습 14 부 : HTML에서 목록 또는 목록을 만드는 방법
글쓰기 활동에서, 당신은 때때로독자에게 정보를 전달할 때 목록을 사용해야합니다. 목록을 사용하면 이벤트 목록, 식당 메뉴 목록, 작업 목록 등과 같은 정보를 쉽게 전달할 수 있습니다. 이러한 요구를 충족시키기 위해 HTML은이를위한 몇 가지 특수 태그를 제공합니다.
이 토론에서 나는 설명 할 것이다정렬 된 목록 및 정렬되지 않은 목록을 사용하여 HTML로 목록 또는 목록을 작성하는 방법에 대해 설명합니다. 즉, 정렬 된 목록은 <ol> 태그를 사용하여 순차 목록을 작성하는 데 사용되는 반면, 정렬되지 않은 목록은 <ul> 태그를 사용하여 비 순차 목록을 작성하는 데 사용됩니다.
자세한 내용은 아래 설명을 고려하십시오.
A. 주문 목록
주문 목록은 항목이있는 목록입니다.항목의 순서 번호가 있습니다. 정렬 된 목록의 사용은 <ol> 태그로 시작하고 </ ol> 태그로 끝나며 여기서 두 태그 사이에 <li> …… </ li> 태그가 목록 항목으로 존재합니다. <ol> 태그에는 다음과 같은 몇 가지 속성이 있습니다.
| 속성 | 기능 |
| 유형 = "A" | 대문자 (A, B, C, D, ...)로 정렬 된 목록을 작성하십시오. |
| 유형 = "a" | 소문자 (a, b, c, d, ....)로 순차적 인 목록을 작성하십시오. |
| 유형 = "I" | 큰 로마자 (I, II, III, IV, ...)로 정렬 된 목록을 작성하십시오. |
| 유형 = "i" | 작은 로마자 (i, ii, iii, iv, …….)로 정렬 된 목록을 작성하십시오. |
| 유형 = "1" | 숫자 (1, 2, 3, 4, ……) 순서로 목록을 작성하십시오. |
| 콤팩트 | 브라우저가 항목을보다 간결한 형식으로 표시 할 수 있도록 목록의 항목이 짧다고 명시 함 (이 속성은 많은 브라우저에서 지원되지 않음) |
| 시작 = "n" | n = 초기 값 인 목록에서 항목의 초기 값을 결정하십시오. |
당신이 기본적으로 알고 있어야합니다<ol> 태그에 목록 유형을 쓰지 마십시오. 따라서 1, 2, 3 등과 같은 리프트 형식으로 표시 될 목록 유형이 있습니다. 다음은 코드를 작성하고 순서가 지정된 목록을 사용하는 예입니다.
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Ordered List Di HTML</title>
</head>
<body>
<h3>Struktur Penulisan Makalah Bagian Pendahuluan</h3>
<ol type="A">
<li>Latar Belakang</li>
<li>Rumusan Masalah</li>
<li>Tujuan Penulisan</li>
<li>Manfaat Penulisan</li>
</ol>
<h4> Nama Ketua Setiap Kelompok</h4>
<ol start="5">
<li>Yunda Andriyani</li>
<li>Sarah Hafiza</li>
<li>Ratih Annisa</li>
<li>Afni Medirti</li>
</ol>
</body>
</html>브라우저에서 위 코드를 실행하면 아래와 같이 나타납니다.

다음과 같이 list-style-type 속성을 사용하여 CSS에서 정렬 된 목록을 만들 수도 있습니다.
| 속성 | 기능 |
| 리스트 스타일 유형 : 상위 알파; | 대문자 (A, B, C, D, ...)로 정렬 된 목록을 작성하십시오. |
| 리스트 스타일 유형 : 하위 알파; | 소문자 (a, b, c, d, ....)로 순차적 인 목록을 작성하십시오. |
| 목록 스타일 유형 : 위 로마자; | 큰 로마자 (I, II, III, IV, ...)로 정렬 된 목록을 작성하십시오. |
| 목록 스타일 유형 :로만 로마; | 작은 로마자 (i, ii, iii, iv, …….)로 정렬 된 목록을 작성하십시오. |
| 목록 스타일 유형 : 10 진수; | 숫자 (1, 2, 3, 4, ……) 순서로 목록을 작성하십시오. |
다음은 list-style-type 속성을 사용하여 순서가 지정된 목록을 만드는 예제 코드입니다.
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ol.d {list-style-type: upper-alpha;}
ol.e {list-style-type: lower-alpha;}
ol.f {list-style-type: upper-roman;}
ol.g {list-style-type: lower-roman;}
ol.h {list-style-type: decimal;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ol class="d">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ol>
<ol class="e">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ol>
<ol class="f">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ol>
<ol class="g">
<li>Sabrina</li>
<li>Mauludiah</li>
<li>Aisyah</li>
</ol>
<ol class="h">
<li>Firman</li>
<li>Arifin</li>
<li>Andi</li>
</ol>
</body>
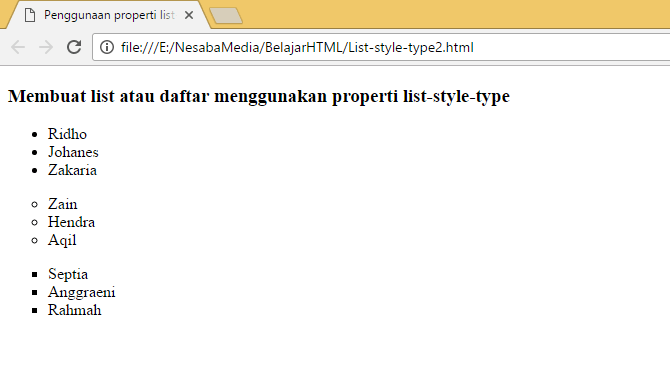
</html>브라우저에서 실행될 때 다음과 같습니다.

B. 비 순차 목록
순서가없는 목록은 항목이있는 목록입니다.즉, 항목의 번호는 임의로 표시되지 않습니다. 순서가없는 목록의 사용은 <ul> 태그를 접두사로 사용하고 </ ul> 태그를 접미사로 사용하고 그 사이에 <li> 태그가 목록 항목으로 표시됩니다.
일반적으로 정렬되지 않은 목록의 사용은 목록 항목의 시작 부분에 검은 색 원, 원 및 상자로 표시됩니다. <ul> 태그에는 다음을 포함한 여러 속성이 있습니다.
| 속성 | 기능 |
| 유형 = "디스크" | 항목에 검은 색 원을 만듭니다 (type 속성이 작성되지 않은 경우 기본값). |
| 유형 = "원" | 항목에 흰색 원을 만듭니다 |
| 유형 = "사각형" | 항목에 대한 확인란을 만듭니다 |
당신이 기본적으로 알고 있어야합니다<ul> 태그에 목록 유형을 쓰지 마십시오. 표시되는 목록 유형은 검은 색 원 (디스크)입니다. 다음은 코드를 작성하고 HTML에서 순서가없는 목록을 사용하는 예입니다.
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Unordered List Di HTML</title>
</head>
<body>
<h4> ICT Project Management </h4>
<ul type="disc">
<li>Manajemen Stakeholder</li>
<li>Manajemen Biaya</li>
<li>Manajemen Ruang Lingkup</li>
<li>Manajemen Waktu</li>
<li>Lainnya</li>
</ul>
<ul type="circle">
<li>Manajemen Kualitas</li>
<li>Manajemen Pengadaan Barang</li>
</ul>
</body>
</html>브라우저에서 위 코드를 실행하면 아래와 같이 나타납니다.

정렬 된 목록과 유사하게 CSS에서 정렬되지 않은 목록을 만들려면 list-style-type 속성을 사용할 수 있지만 가치 다른 :
| 속성 | 기능 |
| 리스트 스타일 유형 : 디스크; | 항목에 검은 색 원을 만듭니다 |
| 목록 스타일 유형 : 원; | 항목에 흰색 원을 만듭니다 |
| 리스트 스타일 유형 : 정사각형; | 항목에 대한 확인란을 만듭니다 |
CSS에서 list-style-type 속성을 사용하여 순서가없는 목록을 만드는 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ul.a {list-style-type: disc;}
ul.b {list-style-type: circle;}
ul.c {list-style-type: square;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ul class="a">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ul>
<ul class="b">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ul>
<ul class="c">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ul>
</body>
</html>브라우저에서 실행하면 다음과 같습니다.

C.리스트에서리스트를 만드는 방법
보통 우리는 내부에 목록을 만들고 싶습니다목록. 실제로 쉽게 만드는 방법은 여는 태그와 닫는 태그 사이에주의를 기울이십시오. 다음 샘플 코드는 HTML의 목록 안에 목록을 만듭니다.
<!DOCTYPE html>
<html>
<head>
<title>Membuat List di dalam List</title>
</head>
<body>
<h4>Nama Jurusan di SMK Nusa Bangsa </h4>
<ul type="disc">
<li>Teknik Komputer dan Jaringan</li>
<li>Busana Butik</li>
<li>Multimedia</li>
<li>Elektronika</li>
<li>Lainnya <!-- Tag penutup </li> bukan diletakkan disini -->
<ul type="circle">
<li>Mekatronik</li>
<li>Otomotif</li>
<li>RPL</li>
</ul>
</li> <!-- Melainkan disini -->
</ul>
</body>
</html>브라우저에서 실행하면 결과는 다음과 같습니다.

그것이 HTML로 목록 또는 목록을 만드는 방법입니다그 안에 포함 된 속성에 대한 설명과 함께. 이 자료에 대해 이미 잘 알고 있다면 HTML로 링크를 작성하는 방법에 대한 자료를 진행하십시오.








