Învățarea HTML Partea 14: Cum se creează o listă sau o listă în HTML
În activitățile de scriere, sunteți uneorinecesită utilizarea listelor în transmiterea informațiilor către cititor. Utilizarea unei liste vă ajută astfel încât informațiile să poată fi transmise cu ușurință, cum ar fi lista evenimentelor, lista meniurilor restaurantului, lista de locuri de muncă etc. Pentru a răspunde acestor nevoi, HTML oferă mai multe etichete speciale pentru aceasta.
În această discuție, voi explicadespre cum se creează o listă sau o listă în HTML utilizând o listă ordonată și o listă neordonată. Pe scurt, listele ordonate sunt utilizate pentru a crea liste secvențiale folosind eticheta <ol> în timp ce listele neordonate sunt utilizate pentru a crea liste non-secvențiale folosind eticheta <ul>.
Pentru mai multe detalii, să luăm în considerare explicația de mai jos:
A. Lista comandată
Lista comandată este o listă în care articolele -articolele din ea au un număr de secvență. Utilizarea unei liste comandate începe cu eticheta <ol> și se termină cu eticheta </ol> unde între cele două etichete există un tag… <li> …… ca element de listă. În eticheta <ol>, există mai multe atribute, și anume:
| atribut | funcție |
| type = "A" | Alcătuiți o listă ordonată cu litere mari (A, B, C, D, ...) |
| type = "a" | Alcătuiți o listă secvențială cu litere mici (a, b, c, d, ....) |
| type = "I" | Alcătuiți o listă ordonată cu litere romane mari (I, II, III, IV, ...) |
| type = "i" | Alcătuiți o listă ordonată cu mici litere romane (i, ii, iii, iv, …….) |
| type = "1" | Alcătuiți o listă ordonată după numere (1, 2, 3, 4, ……) |
| compact | Precizând că elementele din listă sunt scurte, astfel încât browserul să le afișeze într-o formă mai compactă (acest atribut nu este acceptat în multe browsere) |
| start = "n" | Determinați valoarea inițială a elementului din listă unde n = valoarea inițială |
Trebuie să știți, implicit, dacă sunteținu scrieți tipul de listă în eticheta <ol>, deci tipul de listă care va apărea în formatul de ridicare, cum ar fi 1, 2, 3 etc. Iată un exemplu de scriere a codului și de utilizare a unei liste ordonate:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Ordered List Di HTML</title>
</head>
<body>
<h3>Struktur Penulisan Makalah Bagian Pendahuluan</h3>
<ol type="A">
<li>Latar Belakang</li>
<li>Rumusan Masalah</li>
<li>Tujuan Penulisan</li>
<li>Manfaat Penulisan</li>
</ol>
<h4> Nama Ketua Setiap Kelompok</h4>
<ol start="5">
<li>Yunda Andriyani</li>
<li>Sarah Hafiza</li>
<li>Ratih Annisa</li>
<li>Afni Medirti</li>
</ol>
</body>
</html>După ce executați codul de mai sus în browser, acesta va apărea așa cum se arată mai jos:

Puteți crea, de asemenea, o listă comandată în CSS folosind proprietatea de tip listă de mai jos:
| atribut | funcție |
| listă-tip de stil: superior-alfa; | Alcătuiți o listă ordonată cu litere mari (A, B, C, D, ...) |
| listă-tip de stil: inferior-alfa; | Alcătuiți o listă secvențială cu litere mici (a, b, c, d, ....) |
| listă-tip-stil: superior-roman; | Alcătuiți o listă ordonată cu litere romane mari (I, II, III, IV, ...) |
| listă-tip de stil: inferior-roman; | Alcătuiți o listă ordonată cu mici litere romane (i, ii, iii, iv, …….) |
| listă tip-stil: zecimal; | Alcătuiți o listă ordonată după numere (1, 2, 3, 4, ……) |
Iată un exemplu de cod care utilizează proprietatea de tip listă pentru a crea o listă ordonată:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ol.d {list-style-type: upper-alpha;}
ol.e {list-style-type: lower-alpha;}
ol.f {list-style-type: upper-roman;}
ol.g {list-style-type: lower-roman;}
ol.h {list-style-type: decimal;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ol class="d">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ol>
<ol class="e">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ol>
<ol class="f">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ol>
<ol class="g">
<li>Sabrina</li>
<li>Mauludiah</li>
<li>Aisyah</li>
</ol>
<ol class="h">
<li>Firman</li>
<li>Arifin</li>
<li>Andi</li>
</ol>
</body>
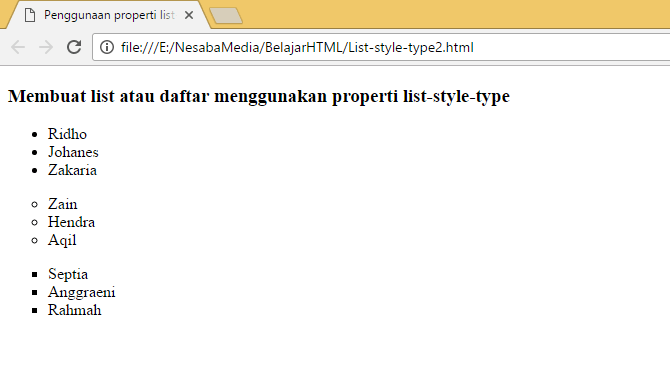
</html>Când rulează în browser, va arăta astfel:

B. Lista neordonată
O listă neordonată este o listă în care articolele -articolele din ea nu sunt numerotate cu alte cuvinte, ele apar la întâmplare. Utilizarea unei liste neordonate este marcată folosind eticheta <ul> ca prefix și eticheta </ul> ca sufix și între ele există o etichetă ca element de listă.
În general, utilizarea unei liste neordonate este indicată de cercuri negre, cercuri și căsuțe la începutul elementului listei. Eticheta <ul> are mai multe atribute, inclusiv:
| atribut | funcție |
| type = "disc" | Creează un cerc negru pentru un element (implicit dacă atributul tip nu este scris) |
| type = "cerc" | Alcătuiți un cerc alb pentru articol |
| type = "patrat" | Faceți o casetă de selectare a articolului |
Trebuie să știți, implicit, dacă sunteținu scrieți tipul de listă în eticheta <ul>, deci tipul de listă care va apărea este un cerc negru (disc). Iată un exemplu de scriere a codului și de utilizare a unei liste neordonate în HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Unordered List Di HTML</title>
</head>
<body>
<h4> ICT Project Management </h4>
<ul type="disc">
<li>Manajemen Stakeholder</li>
<li>Manajemen Biaya</li>
<li>Manajemen Ruang Lingkup</li>
<li>Manajemen Waktu</li>
<li>Lainnya</li>
</ul>
<ul type="circle">
<li>Manajemen Kualitas</li>
<li>Manajemen Pengadaan Barang</li>
</ul>
</body>
</html>După ce executați codul de mai sus în browser, acesta va apărea așa cum se arată mai jos:

Similar cu o listă comandată, pentru a crea o listă neordonată în CSS, puteți utiliza proprietatea de tip listă, dar cu valoare diferite:
| atribut | funcție |
| listă tip-stil: disc; | Alcătuiți un cerc negru pentru articol |
| list-style-type: cerc; | Alcătuiți un cerc alb pentru articol |
| listă tip-stil: pătrat; | Faceți o casetă de selectare a articolului |
Iată un exemplu de utilizare a proprietății de tip listă în CSS pentru a crea o listă neordonată:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ul.a {list-style-type: disc;}
ul.b {list-style-type: circle;}
ul.c {list-style-type: square;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ul class="a">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ul>
<ul class="b">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ul>
<ul class="c">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ul>
</body>
</html>Dacă o rulați într-un browser, va arăta astfel:

C. Cum se face o listă într-o listă
De obicei, dorim să facem și o listă în interiorlista. Pentru a vă face mai ușor, trebuie doar să acordați atenție între care este eticheta de deschidere și eticheta de închidere. Următorul cod de exemplu creează o listă în HTML într-o listă:
<!DOCTYPE html>
<html>
<head>
<title>Membuat List di dalam List</title>
</head>
<body>
<h4>Nama Jurusan di SMK Nusa Bangsa </h4>
<ul type="disc">
<li>Teknik Komputer dan Jaringan</li>
<li>Busana Butik</li>
<li>Multimedia</li>
<li>Elektronika</li>
<li>Lainnya <!-- Tag penutup </li> bukan diletakkan disini -->
<ul type="circle">
<li>Mekatronik</li>
<li>Otomotif</li>
<li>RPL</li>
</ul>
</li> <!-- Melainkan disini -->
</ul>
</body>
</html>Dacă îl rulați într-un browser, rezultatul va fi astfel:

Așa se face o listă sau o listă în HTMLîmpreună cu o explicație a atributelor conținute de acestea. Dacă deja înțelegeți foarte bine despre acest material, vă rugăm să continuați la materialul despre cum puteți crea o legătură în HTML.








