Ръководство за това как да направите фоново изображение в HTML за начинаещи
Правили ли сте някога HTML скрипт? Обикновено този скрипт е много необходим, когато искате да създадете уебсайт. Тъй като HTML скриптите могат да коригират външния вид на уебсайт.
Следователно, трябва добре да изучите HTML скриптове, ако искате да създадете уебсайт със собствен дизайн и след това да го хоствате.
Тази, която прави уебсайт външен видинтересно е наличието на фон на уебсайт. Затова в тази статия ще обясня как да създадете фоново изображение с помощта на HTML.
Как да направите фоново изображение в HTML
Има няколко начина за създаване на фоново изображение с помощта на HTML. Някои използват CSS, той се издува директно в HTML скриптове, а други.
За урок за създаване на фон сизползвайки CSS, се нуждаем от свойство CSS, което е background-image, а вътре в него има стойност или walue, която е url (nama_gambar.format). Тоест, в url () има съдържанието на връзката и url на изображението, както и името и формата на изображението.
Пример е, ако имате снимка с име bunga.png и файлът все още е в една папка на HTML скрипта, тогава стойността на фоновото изображение може да бъде запълнена с url (bunga.png).
Но ако файлът с изображения все още се намирав друга папка или не в същата папка като HTML скрипта има допълнение към стойността utl (). Например, ако изображението е в папка фон, тогава стойността на фоновото изображение е url (background / bunga.png).
Това е малко обяснение на свойствата на фоновото изображение, а по-долу са някои начини за създаване на фоново изображение с помощта на HTML.
1. Първият път
Първият начин е, че можете да направите фоновото изображение директно да се вмъкне в тага на главата и да се обозначи и с етикет стил.
Сценарият е написан така:
body {
background-image : url("abstract.jpeg"), url ("bunga.jpeg");
background-color : #cccccc;
}
След това можете да РУНЕТЕ скрипта по-горе, като отидете в менюто тичам и щракнете Стартирайте в Chrome.
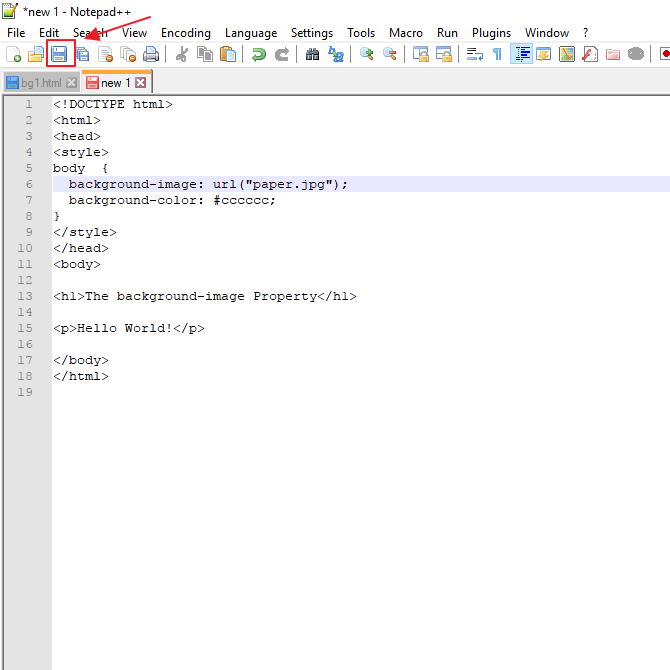
2. Втори начин
Вторият начин е почти по същия начинпървият. Първо трябва да напишете маркера, необходим в HTML скрипта. И след това, за да покажете фона, можете да напишете скрипта по-долу.
body {
background-image : url ("paper.jpg");
background-color : #cccccc;
}Трябва да напишете скрипта в тага за стил.

3. Третият път
В този трети метод поставете фонизползване на CSS. както беше обяснено по-рано, когато създавате CSS, тагът за стил трябва да използва свойството type. Тук типът трябва да използва text / css, както е показано по-долу.
След това можете да напишете този скрипт в тага за стил:
<style type = "text/css">
#main {
background-image : url ('bunga.jpg');
height : 600px;
width : 800px;
}
</style>
След като въведете скрипта, след това в div tag за всички части на тялото трябва да включите идентификатора, като напишете <div id = "play">.
4. Четвъртият път
За да създадете фоново изображение с помощта на HTML, можете също да го направите, като въведете фона в тялото на tagl. Следният скрипт:
<body background = "bunga.jpg">
5. Пети метод
Петият начин е, че можете да го зададете с различни атрибути. Следният скрипт, който можете да въведете в HTML файл.
<style>
body{
background-image:url(bunga.jpg);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
По този начин урокът или процедурата за създаване на фоново изображение в HTML. Дано с тази статия можете да добавите своята представа.