Vodič o tome kako napraviti pozadinsku sliku u HTML-u za početnike
Jeste li ikad napravili HTML skriptu? Obično je ova skripta vrlo potrebna kada želite stvoriti web stranicu. Budući da HTML skripte mogu prilagoditi izgled web stranice.
Stoga biste trebali dobro proučiti HTML skripte ako želite stvoriti web stranicu s vlastitim dizajnom, a zatim je ugostiti.
Onaj zbog kojeg web stranica izgledazanimljivo je postojanje pozadine na web mjestu. Stoga ću u ovom članku objasniti kako stvoriti pozadinsku sliku pomoću HTML-a.
Kako napraviti pozadinsku sliku u HTML-u
Postoji nekoliko načina za stvaranje pozadinske slike pomoću HTML-a. Neki koriste CSS, on se puše izravno u HTML skriptama, a drugi.
Za udžbenik o stvaranju pozadine spomoću CSS-a potreban nam je CSS entitet koji je pozadinska slika, a unutar svojstva on ima vrijednost ili visinu koja je URL (nama_gambar.format). Odnosno, u URL-u () ima sadržaj veze i URL slike kao i ime i format slike.
Primjer je ako imate sliku s imenom bunga.png a datoteka je još uvijek u jednoj mapi HTML skripte, tada se vrijednost pozadinske slike može ispuniti URL-om (bunga.png).
Ali ako se slikovna datoteka još uvijek nalaziu drugoj mapi ili ne u istoj mapi kao i HTML skripta, postoji dodatak vrijednosti utl (). Na primjer, ako je slika u mapi pozadina, vrijednost pozadinske slike je URL (background / bunga.png).
Ovo je malo objašnjenje svojstava pozadinske slike, a u nastavku su neki načini za stvaranje pozadinske slike pomoću HTML-a.
1. Prvi put
Prvi način je da pozadinsku sliku možete izravno umetnuti u oznaku glave i označiti stilom oznake.
Skripta je napisana ovako:
body {
background-image : url("abstract.jpeg"), url ("bunga.jpeg");
background-color : #cccccc;
}
Nakon toga možete pokrenuti gornju skriptu tako da otvorite izbornik trčanje i kliknite Pokrenite u Chromeu.
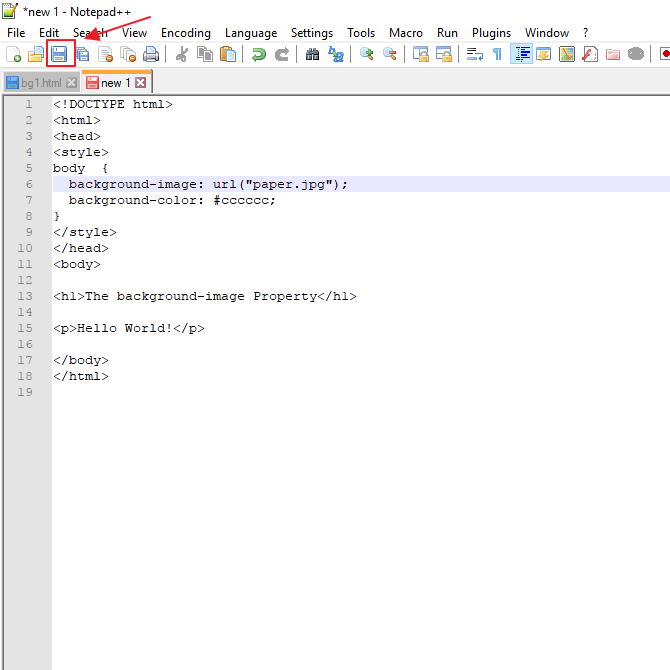
2. Drugi način
Drugi način je gotovo istiprvi. Prvo morate upisati oznaku potrebnu u HTML skripti. A zatim da biste prikazali pozadinu, unesite skriptu u nastavku.
body {
background-image : url ("paper.jpg");
background-color : #cccccc;
}Morate upisati skriptu u oznaku stila.

3. Treći put
U ovoj trećoj metodi umetnite pozadinupomoću CSS-a. kao što je ranije objašnjeno, prilikom stvaranja CSS-a, oznaka stila mora koristiti svojstvo tipa. Ovdje vrsta mora koristiti text / css, kao što je prikazano u nastavku.
Tada možete upisati ovu skriptu u oznaku stila:
<style type = "text/css">
#main {
background-image : url ('bunga.jpg');
height : 600px;
width : 800px;
}
</style>
Nakon što upišete skriptu, u div oznaku za sve dijelove tijela morate uključiti id upisivanjem <div id = "play">.
4. Četvrti put
Da biste stvorili pozadinsku sliku pomoću HTML-a, možete je napraviti i upisivanjem pozadine u tijelo tagla. Sljedeća skripta:
<body background = "bunga.jpg">
5. Peta metoda
Peti način je da ga možete postaviti raznim atributima. Evo skripte koju možete upisati u HTML datoteku.
<style>
body{
background-image:url(bunga.jpg);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
Dakle, udžbenik ili postupak za stvaranje pozadinske slike u HTML-u. Nadam se da ovom članku možete dodati svoj uvid.