Посібник про те, як зробити фонове зображення в HTML для початківців
Ви коли-небудь робили HTML-скрипт? Зазвичай цей сценарій дуже необхідний, коли ви хочете створити веб-сайт. Оскільки HTML-скрипти можуть регулювати зовнішній вигляд веб-сайту.
Тому вам слід добре вивчити сценарії HTML, якщо ви хочете створити веб-сайт із власним дизайном, а потім розмістити його.
Той, який робить веб-сайт схожимцікавим є наявність фону на веб-сайті. Тому в цій статті я поясню, як створити фонове зображення за допомогою HTML.
Як зробити фонове зображення в HTML
Існує кілька способів створення фонового зображення за допомогою HTML. Деякі використовують CSS, він виводиться безпосередньо в сценарії HTML, а інші.
Навчальний посібник зі створення фону зза допомогою CSS нам потрібна властивість CSS, яка є фоновим зображенням, а всередині властивості вона має значення або walue, що є URL-адресою (nama_gambar.format). Тобто в url () є вміст посилання та URL-адреси зображення, а також назва та формат зображення.
Приклад - якщо у вас є ім’я з зображенням bunga.png і файл все ще знаходиться в одній папці сценарію HTML, тоді значення фонового зображення може бути заповнене URL-адресою (bunga.png).
Але якщо файл зображення все ж знаходитьсяв іншій папці або не в тій же папці, що і сценарій HTML, є додаток до значення utl (). Наприклад, якщо зображення знаходиться в папці фон, тоді значенням фонового зображення є URL-адреса (background / bunga.png).
Це невелике пояснення властивостей фонового зображення, а нижче наведено кілька способів створення фонового зображення за допомогою HTML.
1. Перший шлях
Перший спосіб полягає в тому, що ви можете зробити фонове зображення безпосередньо вставлене в тег заголовка і також позначене стилем тегу.
Сценарій написаний так:
body {
background-image : url("abstract.jpeg"), url ("bunga.jpeg");
background-color : #cccccc;
}
Після цього ви можете РАБОТИ сценарій вище, перейшовши в меню Біжи і натисніть Запуск у Chrome.
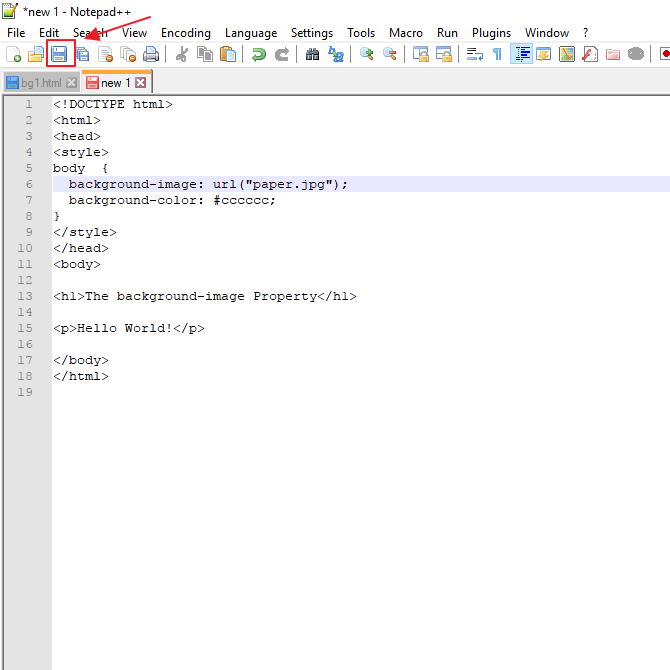
2. Другий спосіб
Другий спосіб - майже такий самий спосібперший. Спочатку потрібно ввести тег, необхідний у скрипті HTML. А потім, щоб відобразити фон, ви можете ввести сценарій нижче.
body {
background-image : url ("paper.jpg");
background-color : #cccccc;
}Ви повинні ввести скрипт у тезі стилю.

3. Третій шлях
У цьому третьому способі вставити фонза допомогою CSS. як було пояснено раніше, при створенні CSS тег стилю повинен використовувати властивість типу. Тут тип повинен використовувати текст / css, як показано нижче.
Потім ви можете ввести цей скрипт у тезі стилю:
<style type = "text/css">
#main {
background-image : url ('bunga.jpg');
height : 600px;
width : 800px;
}
</style>
Після введення сценарію, тоді в тег div для всіх частин тіла ви повинні включити ідентифікатор, ввівши <div id = "play">.
4. Четвертий шлях
Щоб створити фонове зображення за допомогою HTML, ви також можете зробити його, ввівши фон усередині тега tagl. Наступний сценарій:
<body background = "bunga.jpg">
5. П'ятий метод
П’ятий спосіб полягає в тому, що ви можете встановити його за допомогою різних атрибутів. Наступний сценарій ви можете ввести у файл HTML.
<style>
body{
background-image:url(bunga.jpg);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
Таким чином, посібник або процедура створення фонового зображення в HTML. Сподіваємось, в цій статті ви можете додати свою думку.