Ghid despre cum se creează o imagine de fundal în HTML pentru începători
Ați făcut vreodată un script HTML? De obicei, acest script este foarte necesar atunci când doriți să creați un site web. Deoarece scripturile HTML pot ajusta aspectul unui site web.
Prin urmare, ar trebui să studiați scripturile HTML bine dacă doriți să creați un site web cu propriul design și apoi să îl găzduiți.
Unul care face să arate un site webinteresantă este existența fundalului pe un site web. Prin urmare, în acest articol vă voi explica cum să creați o imagine de fundal folosind HTML.
Cum se creează o imagine de fundal în HTML
Există mai multe moduri de a crea o imagine de fundal folosind HTML. Unii folosesc CSS, este suflat direct în scripturile HTML și altele.
Pentru un tutorial despre crearea unui fundal cufolosind CSS, avem nevoie de o proprietate CSS care este imaginea de fundal, iar în interiorul proprietății aceasta are o valoare sau o bază care este url (nama_gambar.format). Adică, în url () are conținutul linkului și urlului imaginii, precum și numele și formatul imaginii.
Un exemplu este dacă aveți o poză numită bunga.png iar fișierul este încă într-un folder al scriptului HTML, atunci valoarea imaginii de fundal poate fi umplută cu url (bunga.png).
Dar dacă fișierul imagine este încă localizatîntr-un alt folder, sau nu în același folder cu un script HTML, există o completare la valoarea utl (). De exemplu, dacă imaginea se află într-un folder fundal, atunci valoarea imaginii de fundal este url (background / bunga.png).
Aceasta este o mică explicație a proprietăților imaginii de fundal, iar mai jos sunt câteva moduri de a crea o imagine de fundal folosind HTML.
1. Prima cale
Primul mod este că puteți face ca imaginea de fundal să fie inserată direct în eticheta capului și etichetată cu eticheta de stil.
Scriptul este scris astfel:
body {
background-image : url("abstract.jpeg"), url ("bunga.jpeg");
background-color : #cccccc;
}
După aceea, puteți RUNA scriptul de mai sus accesând meniul alerga și faceți clic pe Lansați Chrome.
2. A doua cale
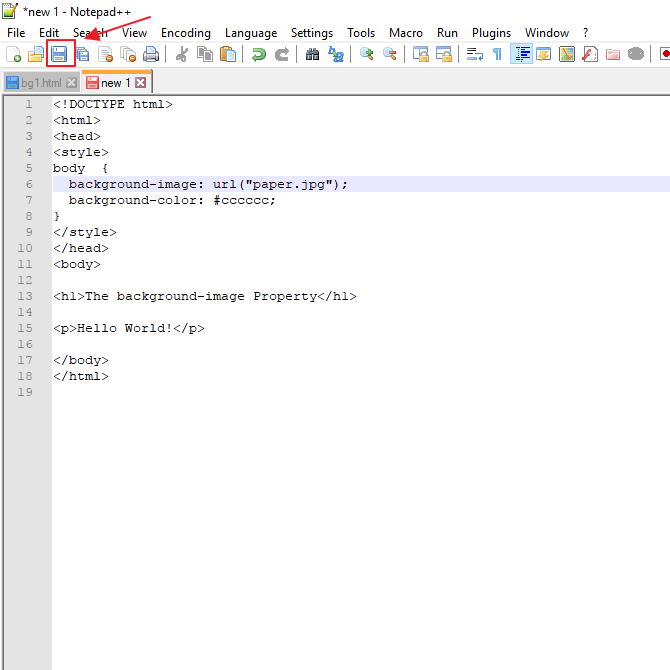
A doua cale este aproape aceeașiprimul. Mai întâi trebuie să tastați eticheta necesară în scriptul HTML. Și apoi pentru a afișa fundalul, puteți introduce scriptul de mai jos.
body {
background-image : url ("paper.jpg");
background-color : #cccccc;
}Trebuie să tastați scriptul în eticheta de stil.

3. Calea a treia
În această a treia metodă, introduceți fundalfolosind CSS. după cum am explicat anterior, la crearea CSS, eticheta de stil trebuie să utilizeze proprietatea tip. Aici tipul trebuie să utilizeze text / css, așa cum se arată mai jos.
Apoi puteți introduce acest script în eticheta de stil:
<style type = "text/css">
#main {
background-image : url ('bunga.jpg');
height : 600px;
width : 800px;
}
</style>
După introducerea scriptului, apoi în eticheta div pentru toate părțile corpului, trebuie să includeți id-ul tastând <div id = "play">.
4. Calea a patra
Pentru a crea o imagine de fundal folosind HTML puteți să o faceți și tastând fundalul din interiorul corpului tagl. Scriptul următor:
<body background = "bunga.jpg">
5. Metoda a cincea
Al cincilea mod este că îl puteți seta cu diverse atribute. Următorul script îl puteți introduce într-un fișier HTML.
<style>
body{
background-image:url(bunga.jpg);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
Astfel, tutorialul sau procedura pentru crearea unei imagini de fundal în HTML. Sperăm că, cu acest articol, vă puteți adăuga informațiile.