Yeni Başlayanlar İçin HTML'de Arka Plan Resmi Oluşturma Kılavuzu
Hiç HTML betiği yaptınız mı? Bir web sitesi oluşturmak istediğinizde genellikle bu komut dosyası çok gereklidir. Çünkü HTML komut dosyaları bir web sitesinin görünümünü ayarlayabilir.
Bu nedenle, kendi tasarımınıza sahip bir web sitesi oluşturmak ve daha sonra barındırmak istiyorsanız HTML komut dosyalarını iyi çalışmalısınız.
Bir web sitesinin görünmesini sağlayanilginç bir web sitesinde arka plan varlığı. Bu nedenle, bu makalede HTML kullanarak arka plan görüntüsünün nasıl oluşturulacağını açıklayacağım.
HTML'de Arka Plan Resmi Nasıl Yapılır
HTML kullanarak bir arka plan resmi nasıl oluşturulur çeşitli yolları vardır. doğrudan HTML komut ve benzeri bazı kullanım CSS dilus.
İle arka plan oluşturma hakkında bir eğitim içinCSS kullanarak, arka plan görüntüsü olan bir CSS özelliğine ihtiyacımız vardır ve özelliğin içinde url (nama_gambar.format) olan bir değer veya walue vardır. Yani, url () öğesinde görüntünün bağlantısının ve URL'sinin yanı sıra görüntünün adı ve biçimi de vardır.
Buna bir örnek, bunga.png ve dosya hala HTML betiğinin bir klasöründeyse arka plan resmi değeri url (bunga.png) ile doldurulabilir.
Ancak görüntü dosyası hala konumdaysabaşka bir klasörde veya HTML komut dosyasıyla aynı klasörde değil, utl () değerine bir ek vardır. Örneğin, görüntü bir klasördeyse fon, arka plan resminin değeri url'dir (background / bunga.png).
Bu, arka plan resminin özelliklerinin küçük bir açıklamasıdır ve aşağıda HTML kullanarak bir arka plan resmi oluşturmanın bazı yolları bulunmaktadır.
1. Birinci Yol
İlk yol, arka plan resmini doğrudan kafa etiketine eklenmiş ve etiket stiliyle etiketlenmiş hale getirebilmenizdir.
Senaryo şu şekilde yazılır:
body {
background-image : url("abstract.jpeg"), url ("bunga.jpeg");
background-color : #cccccc;
}
Bundan sonra menüye giderek yukarıdaki komut dosyasını ÇALIŞTIRABİLİRSİNİZ koşmak ve tıkla Chrome'da başlat.
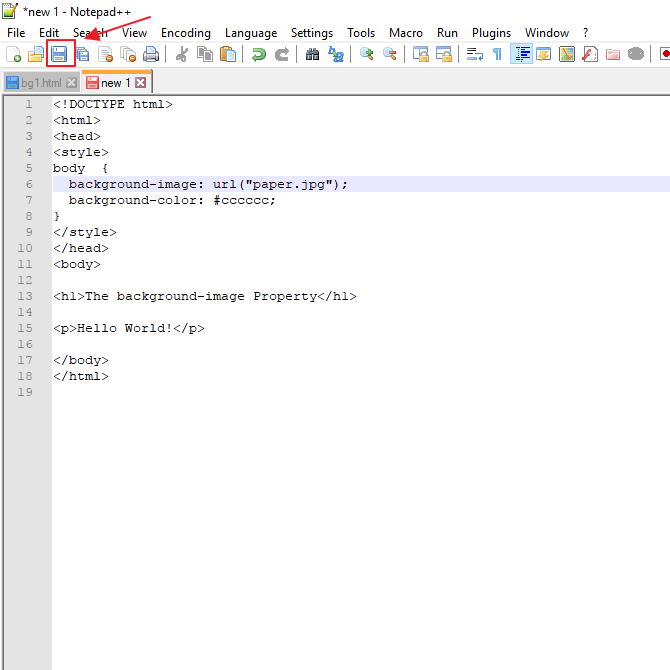
2. İkinci yol
İkinci yol neredeyse aynı şekildeilk. Önce HTML komut dosyasına gerekli etiketi yazmalısınız. Ardından arka planı görüntülemek için aşağıdaki komut dosyasını yazabilirsiniz.
body {
background-image : url ("paper.jpg");
background-color : #cccccc;
}Komut dosyasını stil etiketine yazmalısınız.

3. Üçüncü Yol
Bu üçüncü yöntemde, arka plan ekleyinCSS kullanarak. daha önce açıklandığı gibi, CSS oluştururken stil etiketi type özelliğini kullanmalıdır. Burada tür aşağıda gösterildiği gibi text / css kullanmalıdır.
Ardından bu komut dosyasını stil etiketine yazabilirsiniz:
<style type = "text/css">
#main {
background-image : url ('bunga.jpg');
height : 600px;
width : 800px;
}
</style>
Komut dosyasını yazdıktan sonra, gövdenin tüm bölümlerinin div etiketine <div id = "play"> yazarak kimliği eklemeniz gerekir.
4. Dördüncü Yol
HTML kullanarak bir arka plan görüntüsü oluşturmak için tagl gövdesinin içine arka plan yazarak da görüntü oluşturabilirsiniz. Aşağıdaki komut dosyası:
<body background = "bunga.jpg">
5. Beşinci Yöntem
Beşinci yol, çeşitli özelliklerle ayarlayabilmenizdir. Aşağıdaki komut dosyasını bir HTML dosyasına yazabilirsiniz.
<style>
body{
background-image:url(bunga.jpg);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
Böylece HTML'de bir arka plan görüntüsü oluşturmak için öğretici veya prosedür. Umarım bu makaleyle, görüşünüzü ekleyebilirsiniz.