Vadovas, kaip sudaryti HTML fono vaizdą pradedantiesiems
Ar kada nors sukūrėte HTML scenarijų? Paprastai šis scenarijus yra labai reikalingas, kai norite sukurti svetainę. Kadangi HTML scenarijai gali pakoreguoti svetainės išvaizdą.
Todėl turėtumėte gerai ištirti HTML scenarijus, jei norite sukurti savo dizaino svetainę ir ją priglobti.
Tas, kuris priverčia svetainę atrodytiįdomu yra fono egzistavimas svetainėje. Todėl šiame straipsnyje paaiškinsiu, kaip sukurti fono paveikslėlį naudojant HTML.
Kaip sukurti fono vaizdą HTML formatu
Yra keletas būdų, kaip sukurti fono paveikslėlį naudojant HTML. Kai kurie naudoja CSS, ji yra įpūsta tiesiai į HTML scenarijus ir kiti.
Norėdami sukurti foną sunaudojant CSS, mums reikia CSS ypatybės, kuri yra fono vaizdas, o savybės viduje jos reikšmė arba Walue yra URL (nama_gambar.format). T. y., URL () turi paveikslėlio nuorodos ir URL turinį, taip pat paveikslėlio pavadinimą ir formatą.
Pavyzdys yra, jei turite paveikslėlį pavadinimu bunga.png o failas vis dar yra viename HTML scenarijaus aplanke, tada fono paveikslėlio reikšmę galima užpildyti URL (bunga.png).
Bet jei vaizdo failas vis dar yrakitame aplanke arba ne tame pačiame aplanke kaip HTML scenarijus yra reikšmė utl (). Pvz., Jei vaizdas yra aplanke fonas, tada fono paveikslėlio vertė yra URL (fonas / bunga.png).
Tai šiek tiek paaiškina fono paveikslėlio savybes. Žemiau yra keletas būdų, kaip sukurti fono paveikslėlį naudojant HTML.
1. Pirmasis kelias
Pirmasis būdas yra tai, kad fono paveikslėlį galite padaryti tiesiai įdėdami į galvos žymę ir taip pat pažymėdami etiketės stiliumi.
Scenarijus parašytas taip:
body {
background-image : url("abstract.jpeg"), url ("bunga.jpeg");
background-color : #cccccc;
}
Po to galite paleisti aukščiau esantį scenarijų, eidami į meniu Bėk ir spustelėkite Paleiskite „Chrome“.
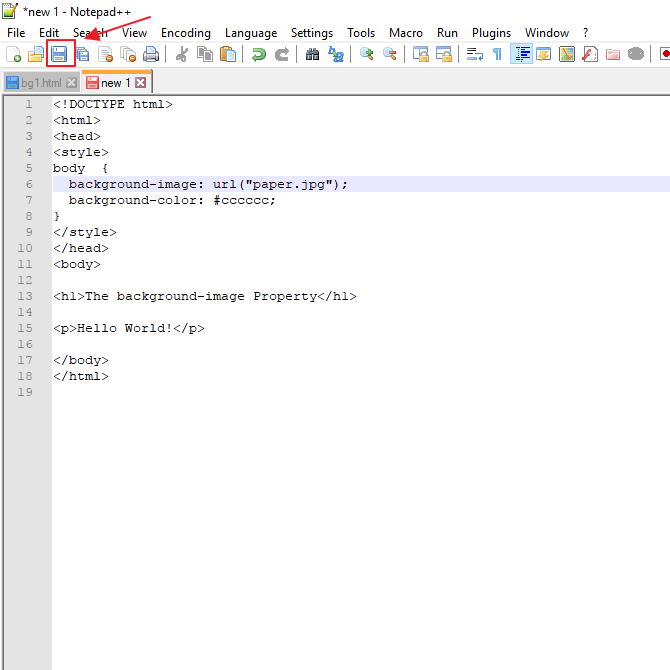
2. Antrasis būdas
Antrasis būdas yra beveik tas patspirmasis. Pirmiausia turite įvesti reikiamą žymą HTML scenarijuje. Tada, norėdami parodyti foną, žemiau galite įvesti scenarijų.
body {
background-image : url ("paper.jpg");
background-color : #cccccc;
}Į stiliaus žymą turite įvesti scenarijų.

3. Trečiasis kelias
Į šį trečiąjį metodą įterpkite fonąnaudojant CSS. kaip paaiškinta anksčiau, kuriant CSS, stiliaus žyma turi naudoti tipo ypatybę. Čia reikia naudoti tekstą / css, kaip parodyta žemiau.
Tada galite įvesti šį scenarijų stiliaus žymoje:
<style type = "text/css">
#main {
background-image : url ('bunga.jpg');
height : 600px;
width : 800px;
}
</style>
Įvedę scenarijų, tada į visų kūno dalių „Div“ žymą turite įtraukti ID, įvesdami <div id = "play">.
4. Ketvirtasis kelias
Norėdami sukurti fono vaizdą naudodami HTML, taip pat galite jį įvesti įvesdami foną „tagl“ teksto viduje. Šis scenarijus:
<body background = "bunga.jpg">
5. Penktasis metodas
Penktas būdas yra tai, kad jūs galite nustatyti jį įvairiais atributais. Šį scenarijų galite įvesti į HTML failą.
<style>
body{
background-image:url(bunga.jpg);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
Taigi fono paveikslėlio HTML formato sudarymo instrukcija arba procedūra. Tikimės, kad pateikdami šį straipsnį galėsite papildyti savo įžvalgą.