Veiledning for hvordan lage et bakgrunnsbilde i HTML for nybegynnere
Har du noen gang laget et HTML-skript? Vanligvis er dette skriptet veldig nødvendig når du vil opprette et nettsted. Fordi HTML-skript kan justere utseendet på et nettsted.
Derfor bør du studere HTML-skript godt hvis du vil lage en webside med ditt eget design og deretter være vert for det.
En som får et nettsted til å se utinteressant er eksistensen av bakgrunn på et nettsted. Derfor vil jeg i denne artikkelen forklare hvordan du lager et bakgrunnsbilde ved hjelp av HTML.
Hvordan lage et bakgrunnsbilde i HTML
Det er flere måter å lage et bakgrunnsbilde ved hjelp av HTML. Noen bruker CSS, det blåses direkte i HTML-skript og andre.
For en tutorial om å lage en bakgrunn medbruker CSS, trenger vi en CSS-egenskap som er bakgrunnsbilde, og inne i eiendommen har den en verdi eller value som er url (nama_gambar.format). Det vil si at i url () har innholdet i lenken og url til bildet samt navnet og formatet på bildet.
Et eksempel er hvis du har et bilde som heter bunga.png og filen er fremdeles i en mappe i HTML-skriptet, da kan bakgrunnsbildeverdien fylles med url (bunga.png).
Men hvis bildefilen fremdeles er lokaliserti en annen mappe, eller ikke i samme mappe som et HTML-skript, er det et tillegg til verdien utl (). For eksempel hvis bildet er i en mappe bakgrunn, er verdien av bakgrunnsbildet url (bakgrunn / bunga.png).
Det er en liten forklaring på egenskapene til bakgrunnsbildet, og nedenfor er noen måter å lage et bakgrunnsbilde ved hjelp av HTML.
1. Den første måten
Den første måten er at du kan gjøre bakgrunnsbildet direkte satt inn i head taggen og merkes med stilkoden også.
Manuset er skrevet slik:
body {
background-image : url("abstract.jpeg"), url ("bunga.jpeg");
background-color : #cccccc;
}
Etter det kan du KJøre skriptet over ved å gå til menyen Kjør og klikk Start i Chrome.
2. Andre vei
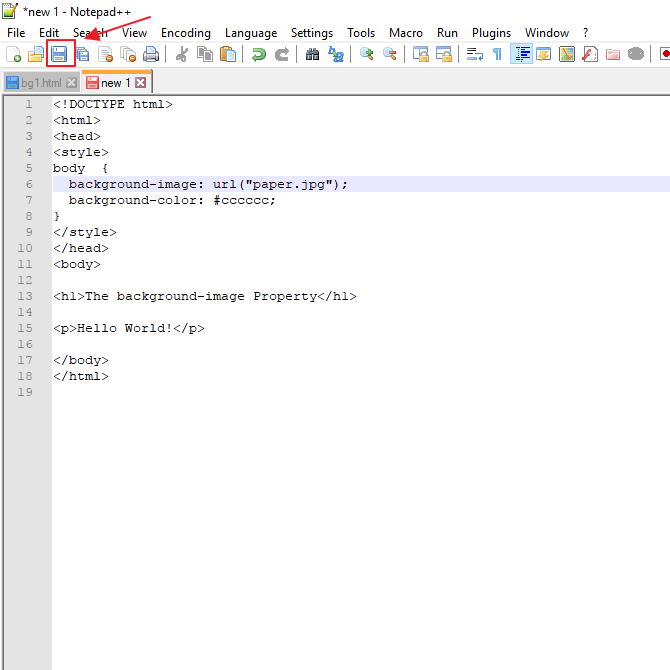
Den andre veien er nesten på samme måteden første. Du må først skrive inn koden som trengs i HTML-skriptet. Og for å vise bakgrunnen, kan du skrive skriptet nedenfor.
body {
background-image : url ("paper.jpg");
background-color : #cccccc;
}Du må skrive inn skriptet i stilkoden.

3. Den tredje veien
I denne tredje metoden, sett inn bakgrunnbruker CSS. som forklart tidligere, når du oppretter CSS, må stilkoden bruke typen egenskap. Her må typen bruke tekst / css, som vist nedenfor.
Så kan du skrive dette skriptet i stilkoden:
<style type = "text/css">
#main {
background-image : url ('bunga.jpg');
height : 600px;
width : 800px;
}
</style>
Etter å ha skrevet skriptet, må du i div-taggen for alle deler av kroppen inkludere IDen ved å skrive <div id = "play">.
4. Fjerde vei
For å lage et bakgrunnsbilde ved hjelp av HTML kan du også lage det ved å skrive inn bakgrunnen i tagl-kroppen. Følgende manus:
<body background = "bunga.jpg">
5. Femte metode
Den femte måten er at du kan stille den inn med forskjellige attributter. Her er et skript som du kan skrive inn i en HTML-fil.
<style>
body{
background-image:url(bunga.jpg);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
Dermed opplæringen eller prosedyren for å lage et bakgrunnsbilde i HTML. Forhåpentligvis kan du med denne artikkelen legge til innsikten.